harmony 鸿蒙设计原则
设计原则
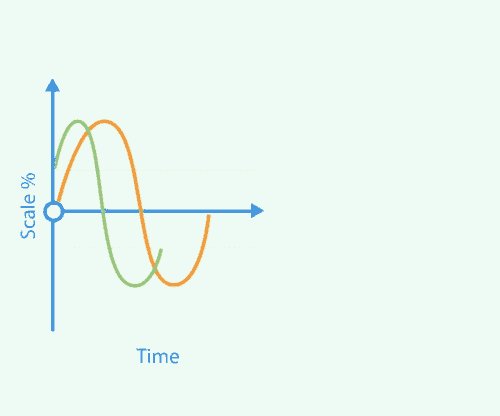
在设计动效过程中,要清楚地理解动效在系统中承载的作用,动效能体现页面的流畅过渡、对象的明确提示、元素的层级关系、产品的品牌印象等。动效要始终围绕操作符合用户心理预期,物体运动符合真实世界,元素表现形态凸显产品的品牌与调性。
自然流畅
流畅性是人对加工信息难易程度的一种主观体验,它指手势触控、视觉感知、心理预期三者合一的综合体验。帧率稳定、响应及时、跟手操作是动效流畅体验的基础要求。
简洁高效
界面元素运动尽可能少且简洁,减少路径及不必要的元素,快速的完成用户的任务,体现性能的快。物体运动到动效设计上,界面元素越多用户所消耗的时间就越长,容易造成慢的体验。

快速响应
高效响应并减少过长的位移和时间。如长距离保持在350ms内,短距离保持在250ms内,较短的动画保持在150ms内完成动作,整体体现动画快速呈现。

运动一致
在动作编排时应遵循运动路径方式一致,避免不一致的运动来分散用户视觉焦点,运用适当的编排手法,引导用户聚焦操作任务。

隐藏等待
动效能够减少用户在操作时的等待感,通过元素的运动或转场过渡,减少用户对界面等待产生的焦虑感。另外利用动画或者优化实现机制,优先处理当前任务或将串行的逻辑优化为并行,所见即所得。

凸显品牌
通过动效设计为产品增加亮点,它可以为产品带来惊喜的体验及凸显品牌的气质,使它赋予生命力,让产品脱颖而出。通过系统级的元素特效设计,将某一种特效属性贯穿到适合的界面中,营造品牌的氛围感,例如拖尾、融球、发光、磁吸等效果。

你可能感兴趣的鸿蒙文章
0
赞
- 所属分类: 后端技术
- 本文标签: