harmony 鸿蒙Power-off Charging Animation Customization
Power-off Charging Animation Customization
Overview
Introduction
By default, the OpenHarmony provides the animation that displays information such as the battery level during power-off charging. However, some vendors may expect to use custom power-off charging animations for their products. To address this requirement, OpenHarmony provides the function of customizing power-off charging animations.
Constraints
The configuration path for battery level customization is subject to the configuration policy. In this development guide, /vendor is used as an example of the configuration path. During actual development, you need to modify the customization path based on the product configuration policy.
How to Develop
Setting Up the Environment
Hardware requirements:
Development board running the standard system, for example, the DAYU200 or Hi3516D V300 open source suite.
Environment requirements:
For details about the requirements on the Linux environment, see Quick Start.
Getting Started with Development
The following uses DAYU200 as an example to illustrate power-off charging animation customization.
Create the
animationfolder in the product directory /vendor/hihope/rk3568.Create a target folder by referring to the default folder of power-off charging animation configuration, and install it in
//vendor/hihope/rk3568/animation. The content is as follows:profile ├── BUILD.gn ├── animation.jsonCreate the
resourcesfolder by referring to default folder of power-off charging animation image resources to store the images that form the animation, and install the folder in//vendor/hihope/rk3568/animation. The content is as follows:animation ├── resources ├── profileWrite the
BUILD.gnfile by referring to the BUILD.gn in the default folder of power-off charging animation configuration, and put it to the//vendor/hihope/rk3568/animation/resourcedirectory. The configuration is as follows:import("//build/ohos.gni") ohos_prebuilt_etc("resources_config0") { source = "loop00000.png" # Image resource relative_install_dir = "poweroff_charger_animation/resources" install_images = [ chipset_base_dir ] # Required configuration for installing the resources folder in the vendor directory. part_name = "product_rk3568" }Write the custom animation.json file by referring to the animation.json file in the default folder of power-off charging animation image resources. The configuration is as follows:
{ "animation": { "components": [ { "type": "UIImageView", "id": "Charging_Animation_Image", "x": 200, "y": 480, "w": 400, "h": 400, "resPath": "/system/etc/charger/resources/", "imgCnt": 62, "updInterval": 60, "filePrefix": "loop" }, { "type": "UILabel", "id": "Charging_Percent_Label", "text": "", "x": 326, "y": 616, "w": 68, "h": 48, "fontSize": 32, "fontColor": "#ffffffe6", "bgColor": "#00000000" "align": "center" } ] }, "lackpowerChargingPrompt": { "components": [ { "type": "UILabel", "id": "LackPower_Charging_Label", "text": "Low battery level", "x": 229, "y": 1037, "w": 250, "h": 45, "fontSize": 42, "fontColor": "#ff0000ff", "bgColor": "#00000000", "align": "center" } ] }, "lackpowerNotChargingPrompt": { "components": [ { "type": "UILabel", "id": "LackPower_Not_Charging_Label", "text": "Low battery level. Please connect the power supply.", "x": 110, "y": 1037, "w": 500, "h": 45, "fontSize": 42, "fontColor": "#ff0000ff", "bgColor": "#00000000", "align": "center" } ] } }Table 1 Description of the power-off charging animation configuration |Item|Description| |——–|——–| |animation|Animation configuration.| |lackpowerChargingPrompt|Prompt for the Charging state in the low battery level.| |lackpowerNotChargingPrompt|Prompt for the Not charging state in the low battery level.| |components|Component set.| |type|Component type.| |id|Component ID.| |text|Text content of a component.| |x|X coordinate of the component.| |y|Y coordinate of the component.| |w|Component width, in pixels.| |h|Component height, in pixels.| |fontSize|Font size of the text.| |fontColor|Font color of the text.| |align|Text alignment mode.| |imgCnt|Number of images.| |updInterval|Image updating interval, in ms.| |filePrefix|Prefix of an image file name.| |resPath|Resource file path of the component.|
Write the
BUILD.gnfile by referring to the BUILD.gn file in the default folder of power-off charging animation configuration to pack theanimation_config.jsonfile to the//vendor/etc/chargerdirectory. The configuration is as follows:import("//build/ohos.gni") ohos_prebuilt_etc("animation_config") { source = "animation.json" # Reference build/ohos.gni. relative_install_dir = "animation/resources" install_images = [ chipset_base_dir ] # Required configuration for installing the battery_config.json file in the vendor directory. part_name = "product_rk3568" # Set part_name to product_rk3568 for subsequent build. }Add the build target to
module_listin ohos.build in the/vendor/hihope/rk3568directory. For example:{ "parts": { "product_rk3568": { "module_list": [ "//vendor/hihope/rk3568/default_app_config:default_app_config", "//vendor/hihope/rk3568/image_conf:custom_image_conf", "//vendor/hihope/rk3568/preinstall-config:preinstall-config", "//vendor/hihope/rk3568/resourceschedule:resourceschedule", "//vendor/hihope/rk3568/etc:product_etc_conf", "//vendor/hihope/rk3568/battery/profile:battery_config", "//vendor/hihope/rk3568/animation/profile:animation_config", # Add the configuration for building of animation_config. "//vendor/hihope/rk3568/animation/resource/resources_config" # Add the configuration for building of image resources. ] } }, "subsystem": "product_hihope" }In the preceding code,
//vendor/hihope/rk3568/animation/is the folder path,profileis the folder name, andanimation_configis the build target.Build the customized version by referring to Quick Start.
./build.sh --product-name rk3568 --ccacheBurn the customized version to the DAYU200 development board.
Debugging and Verification
Modify the code configuration.
Code path:base/startup/init/services/init/init_config.c
Function:ReadConfig
Before:void ReadConfig(void) { // parse cfg char buffer[32] = {0}; // 32 reason max leb uint32_t len = sizeof(buffer); SystemReadParam("ohos.boot.mode", buffer, &len); INIT_LOGI("ohos.boot.mode %s", buffer); if (strcmp(buffer, "charger_mode") == 0) { // Execute this branch process for product customization. ParseInitCfg(INIT_CONFIGURATION_FILE, NULL); ReadFileInDir(OTHER_CHARGE_PATH, ".cfg", ParseInitCfg, NULL); ParseInitCfgByPriority(); } else if (strcmp(buffer, "charger") == 0) { ParseInitCfg(INIT_CONFIGURATION_FILE, NULL); ReadFileInDir(OTHER_CHARGE_PATH, ".cfg", ParseInitCfg, NULL); } else if (InUpdaterMode() == 0) { ParseInitCfg(INIT_CONFIGURATION_FILE, NULL); ParseInitCfgByPriority(); } else { ReadFileInDir("/etc", ".cfg", ParseInitCfg, NULL); } }After:
void ReadConfig(void) { // parse cfg char buffer[32] = {0}; // 32 reason max leb uint32_t len = sizeof(buffer); SystemReadParam("ohos.boot.mode", buffer, &len); INIT_LOGI("ohos.boot.mode %s", buffer); ParseInitCfg(INIT_CONFIGURATION_FILE, NULL); ReadFileInDir(OTHER_CHARGE_PATH, ".cfg", ParseInitCfg, NULL); ParseInitCfgByPriority(); }Use the hdc tool to run the following commands to force the development board to enter the power-off charging state.
hdc shell reboot charge
Go to the custom battery level configuration directory. The path of DAYU200 is used as an example.
cd /data/service/el0/battery/batteryChange the battery power, and observe the number change on the charging animation.
cat capacityChange the current battery power to 3.
echo 3 > capacity
Switch to the Not charging state. The device is powered off.
echo Not charging > statusChange the charging status when the battery level is extremely low (1% by default). This can trigger the mapping animation or device shutdown.
- Go to the custom battery level configuration directory.
shell cd /data/service/el0/battery/battery cat capacity - Change the current battery power to 1.
shell echo 1 > capacity - Check the charging status.
shell cat statusThe current status is Charging.

- Switch to the Not charging state.
shell echo Not charging > status
- Go to the custom battery level configuration directory.
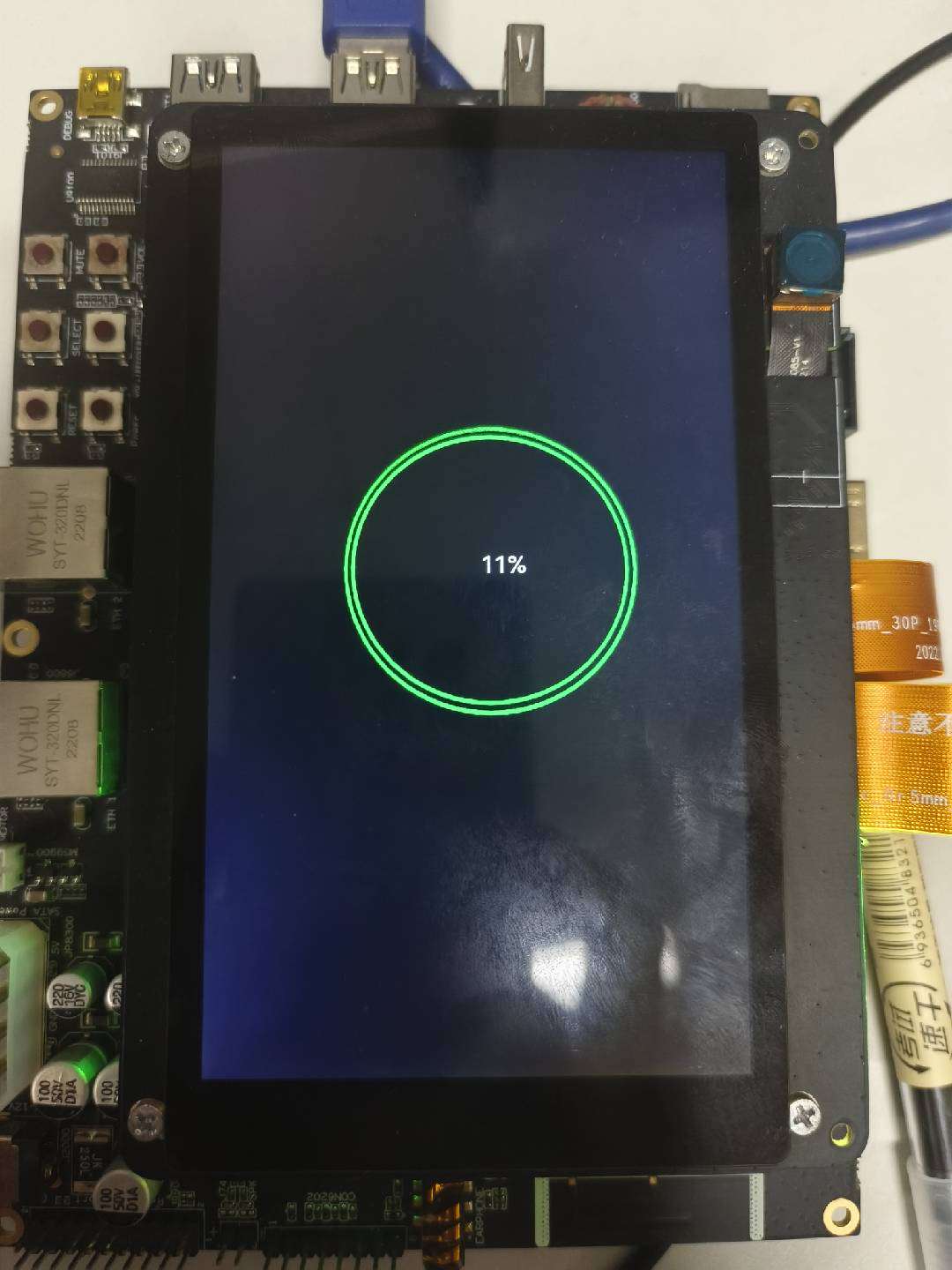
Test the power-off animation customization function by changing related images. The procedure is the same as that described above.
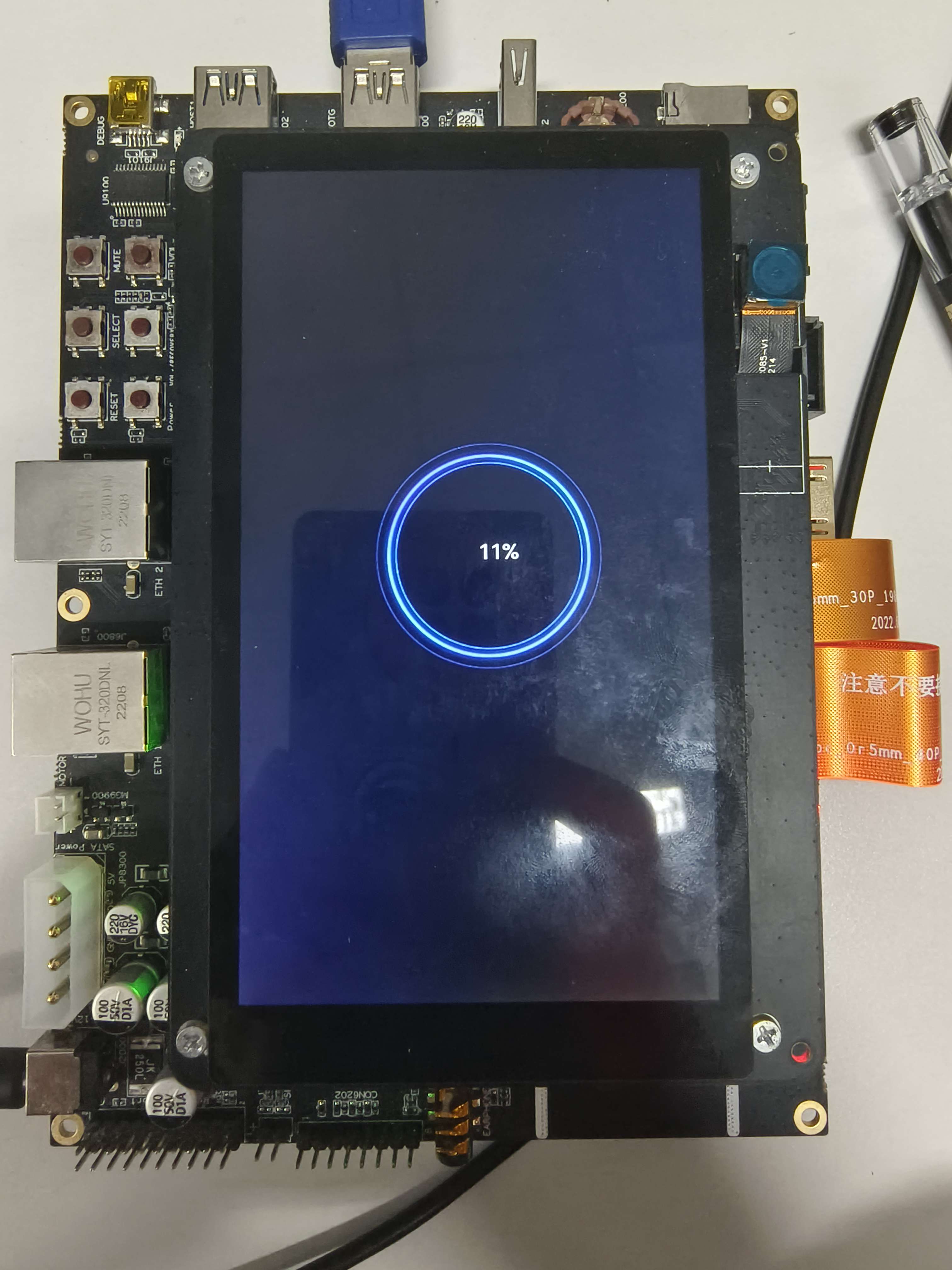
- Initial state

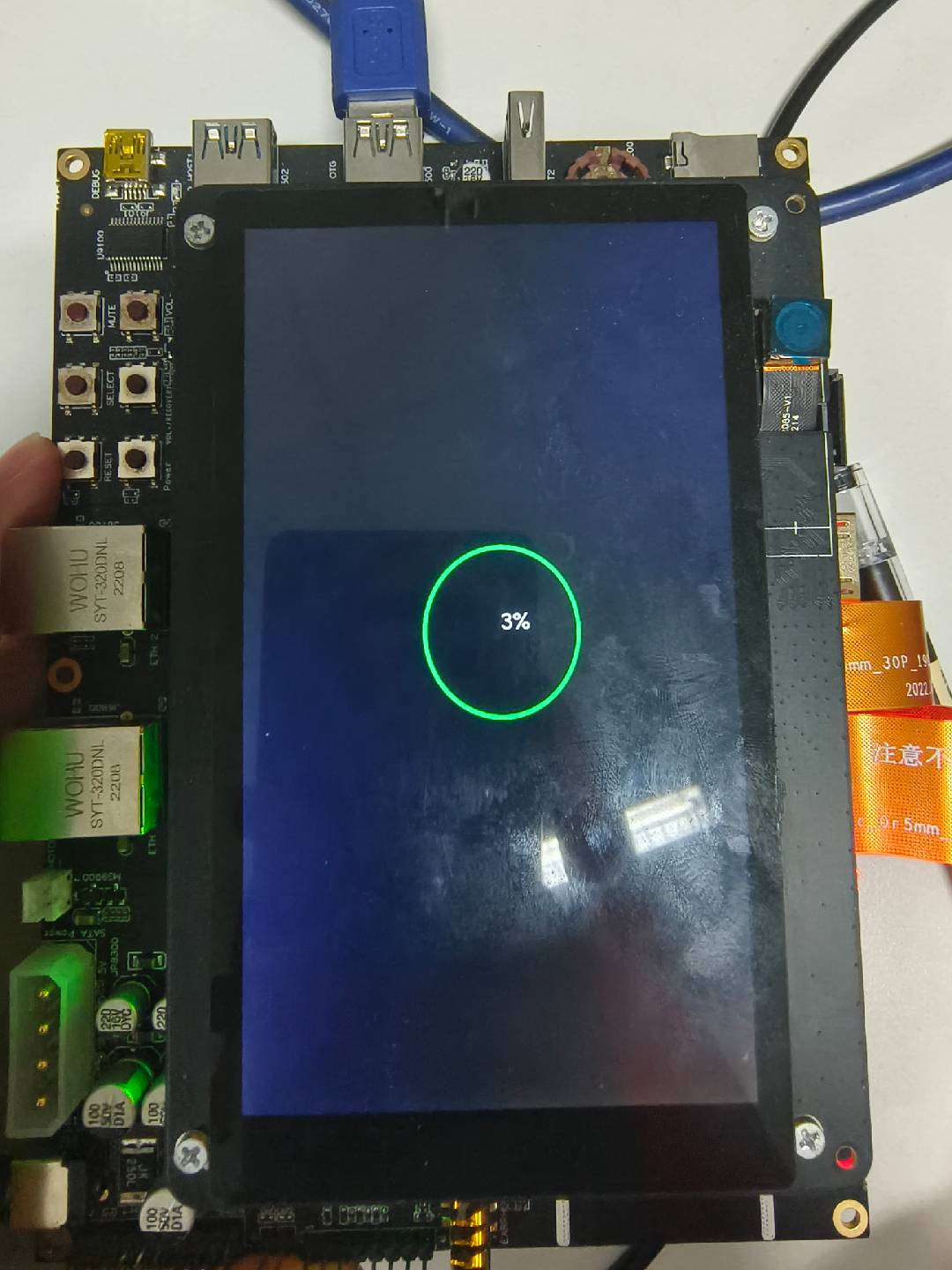
- %3 battery power

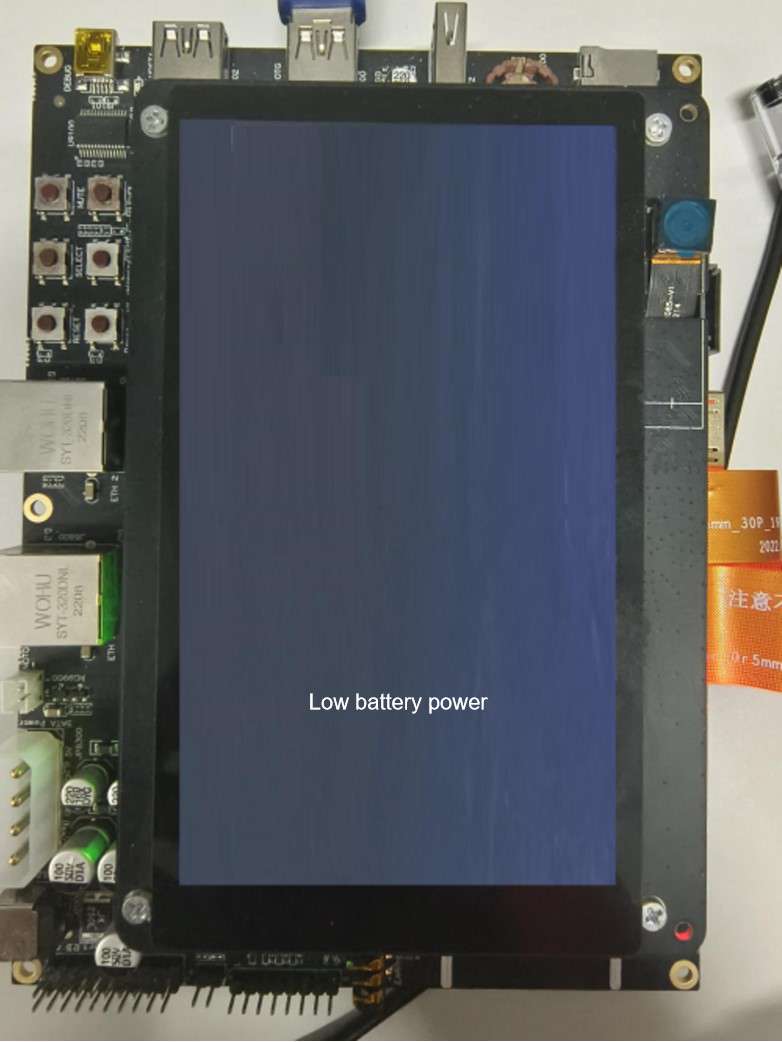
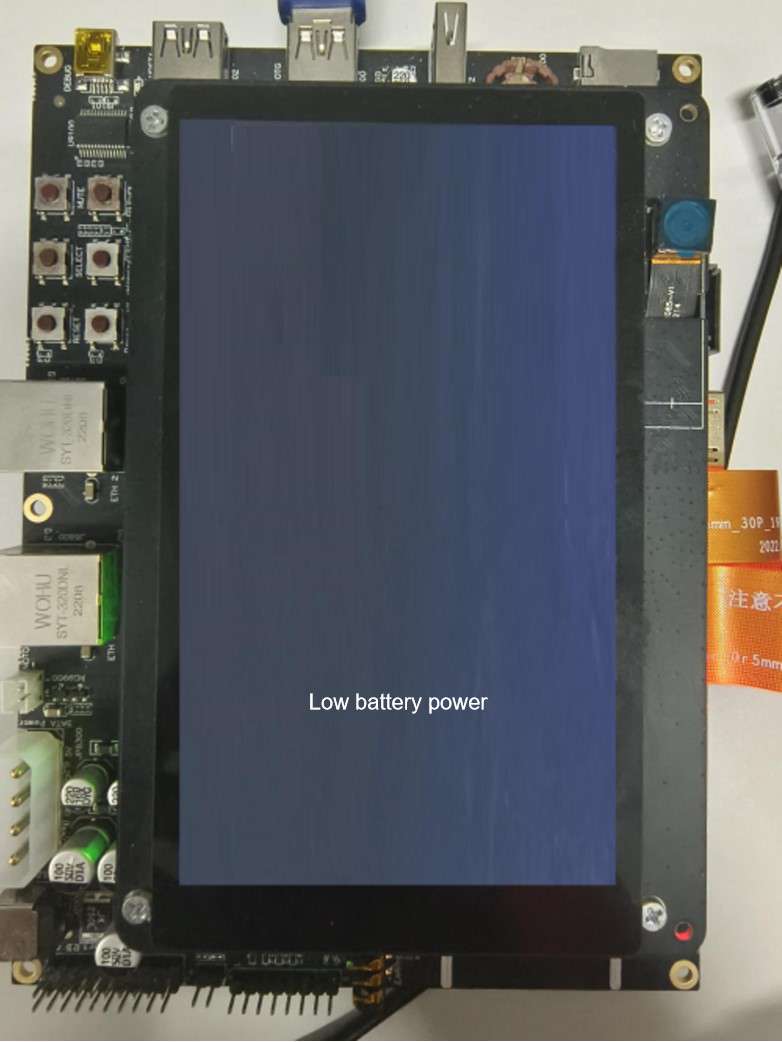
- 1% battery power, Charging state

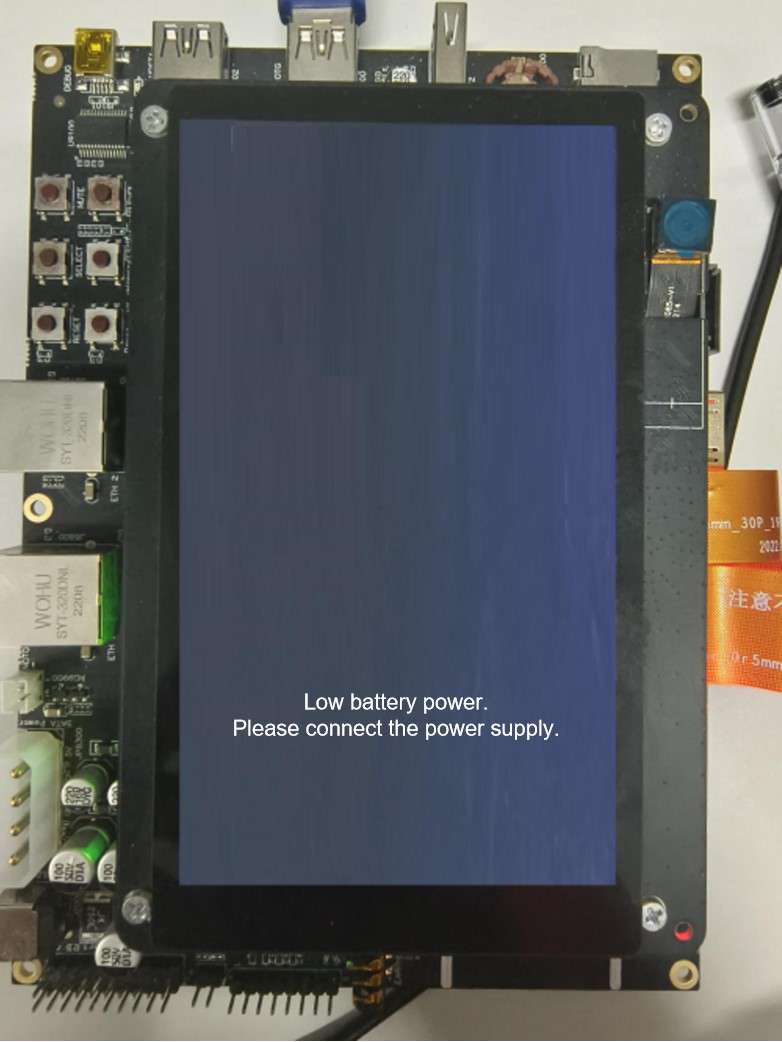
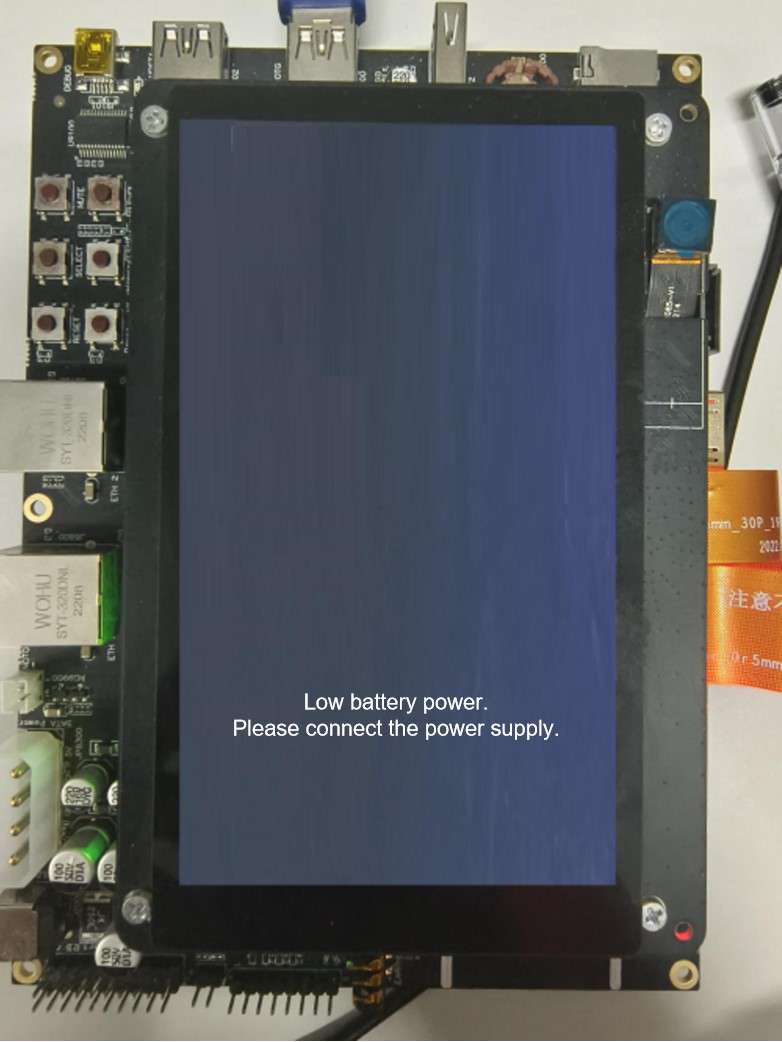
- 1% battery power, Not charging state

- When the battery level is higher than 1%, the system switches to the Not charging state.
shell echo 3 > capacity echo Not charging > status
Reference
During development, you can refer to the default power-off animation configuration, as shown below:
{
"animation": {
"components": [
{
"type": "UIImageView",
"id": "Charging_Animation_Image",
"x": 180,
"y": 410,
"w": 400,
"h": 400,
"resPath": "/system/etc/charger/resources/",
"imgCnt": 62,
"updInterval": 60,
"filePrefix": "loop"
},
{
"type": "UILabel",
"id": "Charging_Percent_Label",
"text": "",
"x": 365,
"y": 580,
"w": 65,
"h": 43,
"fontSize": 32,
"fontColor": "#ffffffe6",
"bgColor": "#00000000",
"align": "center"
}
],
},
"lackpowerChargingPrompt": {
"components": [
{
"type": "UILabel",
"id": "LackPower_Charging_Label",
"text": "Low battery level",
"x": 229,
"y": 1037,
"w": 250,
"h": 45,
"fontSize": 42,
"fontColor": "#ff0000ff",
"bgColor": "#00000000",
"align": "center"
}
]
},
"lackpowerNotChargingPrompt": {
"components": [
{
"type": "UILabel",
"id": "LackPower_Not_Charging_Label",
"text": "Low battery level. Please connect the power supply.",
"x": 110,
"y": 1037,
"w": 500,
"h": 45,
"fontSize": 42,
"fontColor": "#ff0000ff",
"bgColor": "#00000000",
"align": "center"
}
]
}
}
Packing path: /system/etc/charger/resource
你可能感兴趣的鸿蒙文章
harmony 鸿蒙AI Framework Development Guide
harmony 鸿蒙Neural Network Runtime Device Access
harmony 鸿蒙Application Privilege Configuration
harmony 鸿蒙Setting Up a Development Environment
harmony 鸿蒙Development Guidelines
harmony 鸿蒙Application Framework Overview
harmony 鸿蒙ArkCompiler Development
harmony 鸿蒙Window Title Bar Customization Development (ArkTS)
- 所属分类: 后端技术
- 本文标签: