shortTitle: Windows下如何运行编程喵源码
category: - Java企业级开发 tag: - Spring Boot - Vue title: 如何在本地(Windows环境)跑起来编程喵(Spring Boot+Vue)项目源码?
shortTitle: Windows下如何运行编程喵源码
前置环境的准备
- 一台可以开机的电脑
- JDK 8
- Maven
- Intellij IDEA(非必须,可用 Eclipse)
- Visual Studio Code(非必须,可用 hbuilderx)
- MySQL
- Redis(非必须,会报错,但不影响跑)
- OSS(非必须,上传图片时报错,但不影响跑)
对,编程喵 🐱(Spring Boot+Vue 的前后端分离项目)要想在本地跑起来,需要这 8 个前置环境。
第一个条件,一台可以开机的电脑,显然我相信大家都是有的。不然怎么学编程是吧?瞧我这废话真多。
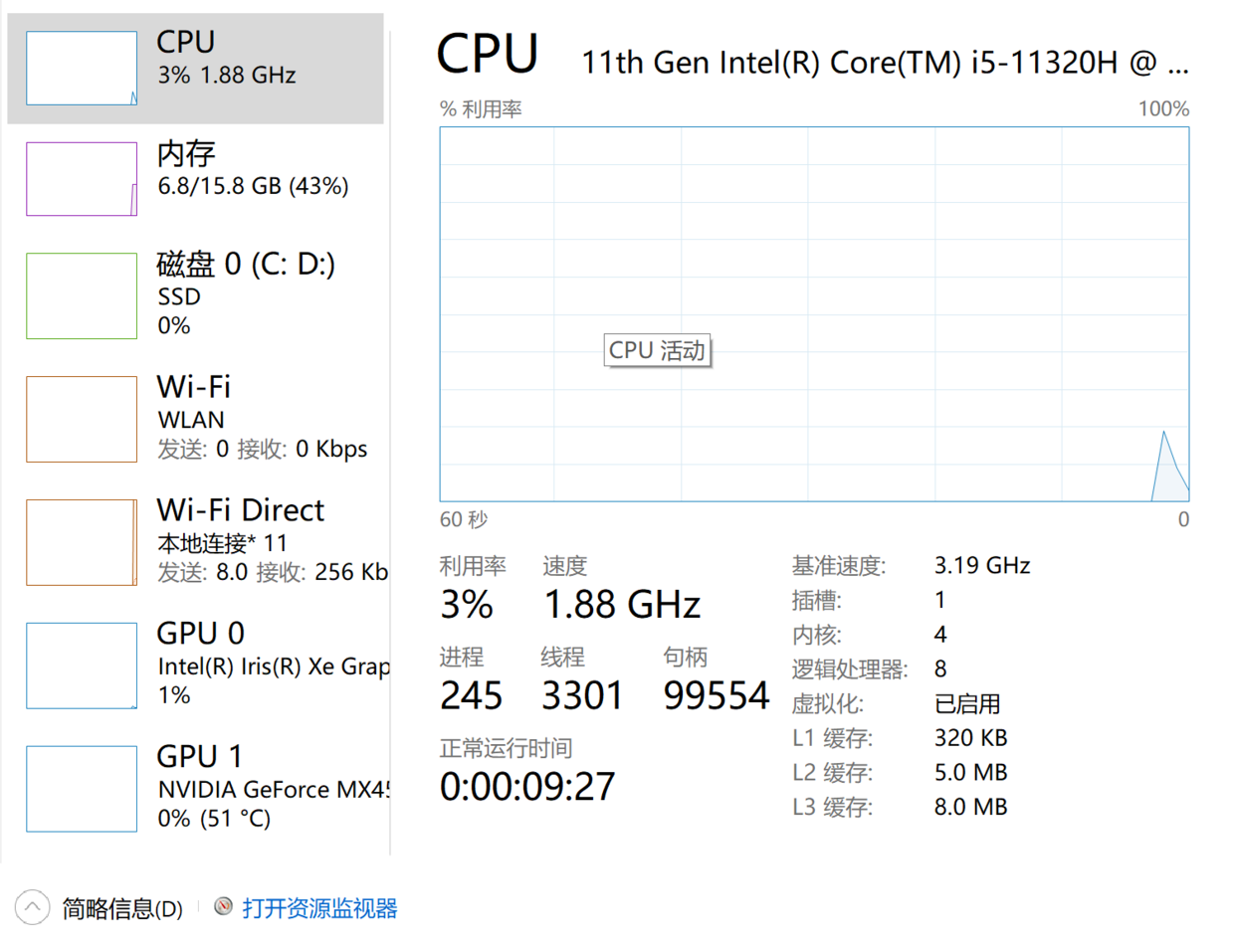
这篇先以 Windows 为例,macOS系统戳这个链接。下图是我的备用机小米笔记本的配置。

第二个条件,JDK 8,可以通过 Chocolatey(Windows 软件包管理器)安装,非常方便(前提条件是你得科学上网,否则速度会非常慢,如果不能科学上网我也会提供另外一种常规的方式)。

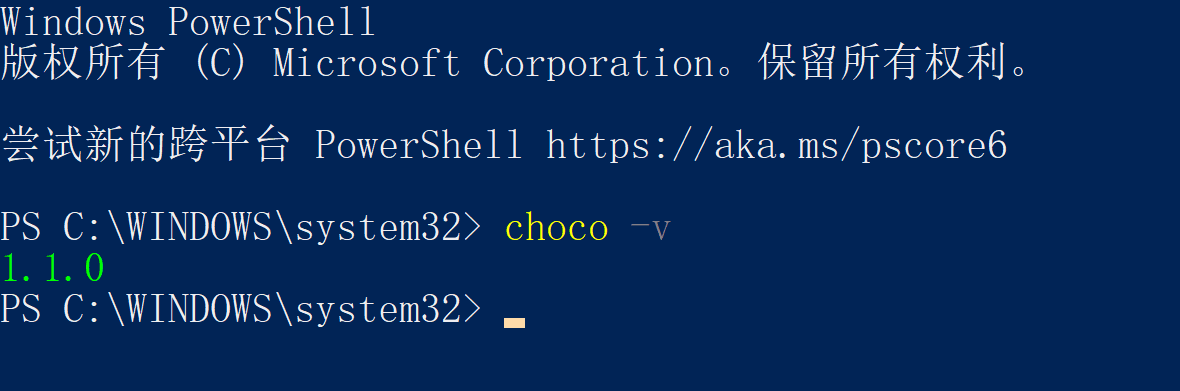
执行 choco -v 可以查看 Chocolatey 版本。记得一定要以管理员身份运行,否则可以拿不到安装权限。

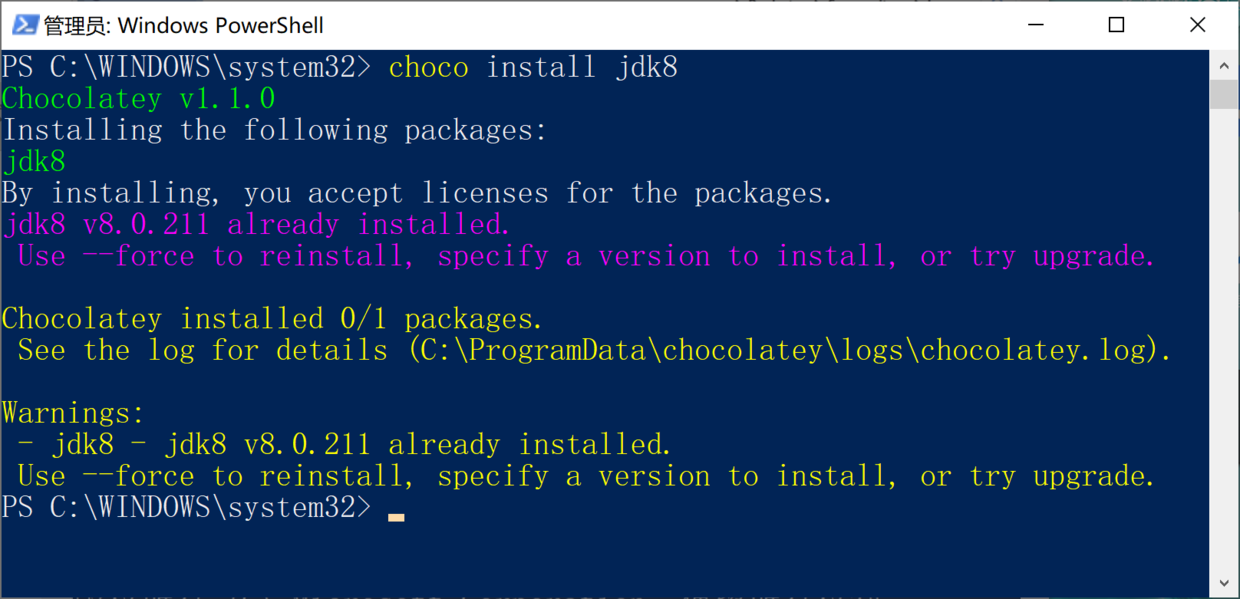
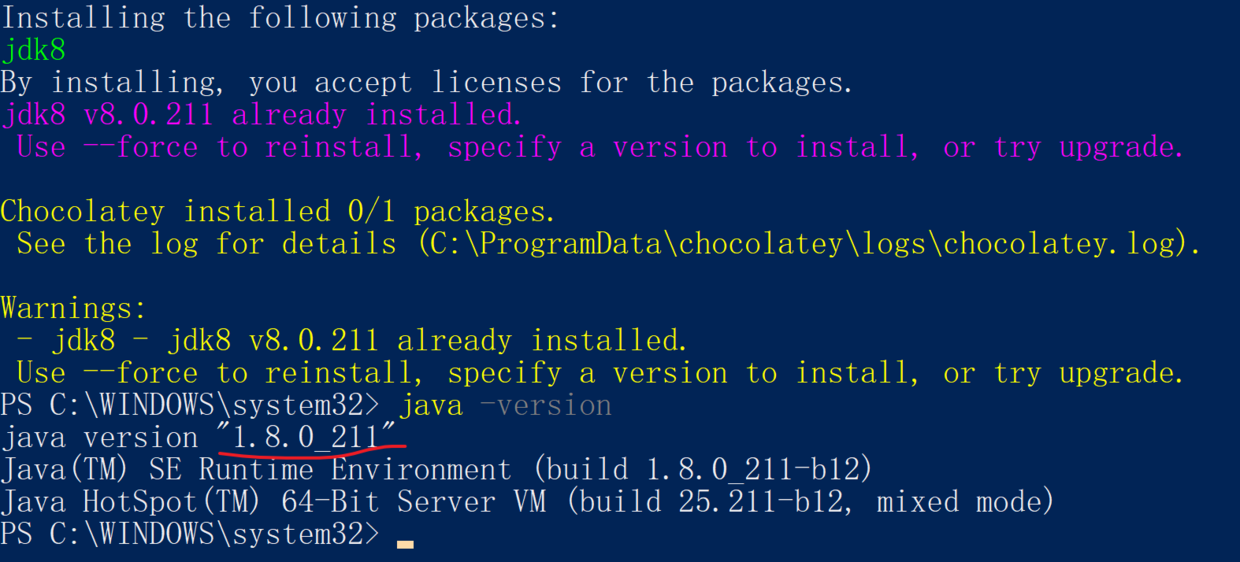
执行 choco install jdk8 可以安装 JDK 8 了。

执行 java -version 可以查看当前 JDK 版本

使用 Chocolatey 安装 JDK 的好处就是不需要再配置环境变量。
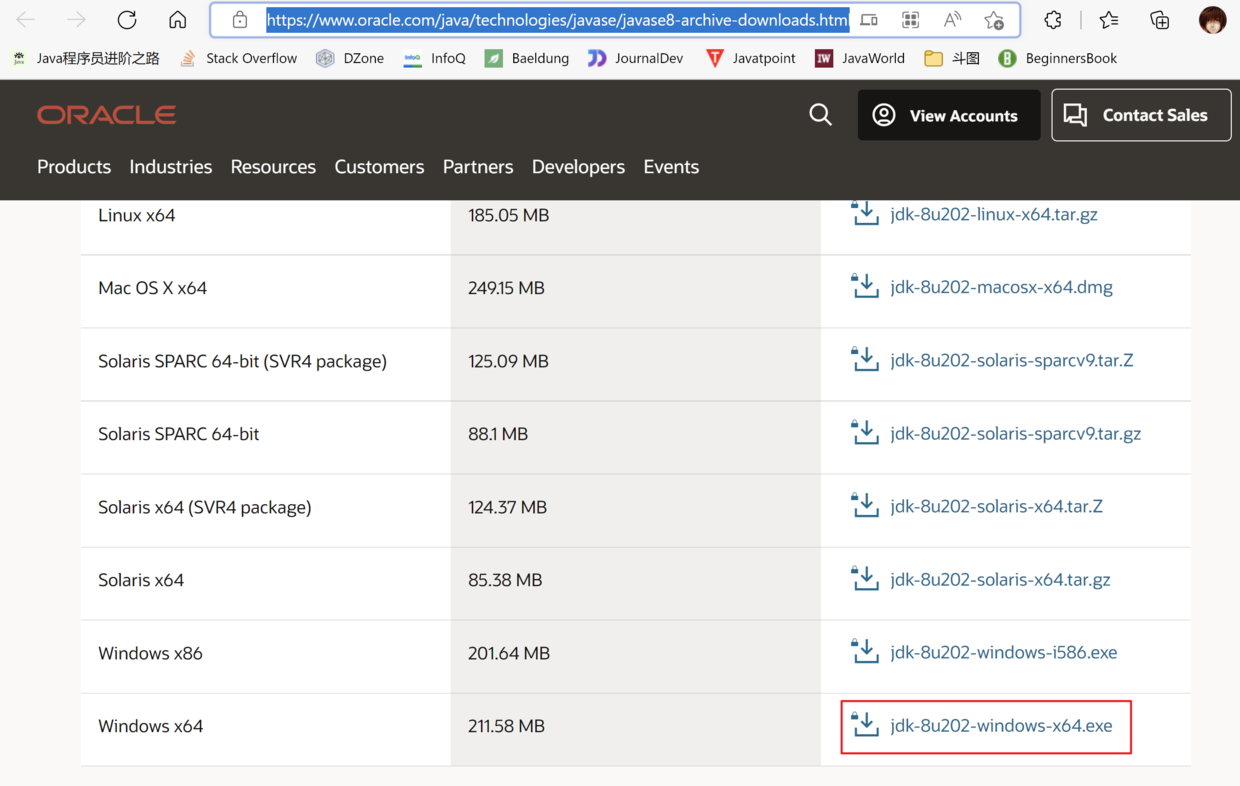
如果没有安装 chocolatey 的话(或者没有外网权限的话),可以戳 Downloads - Java SE 8 (oracle.com) 下载 JDK 8。

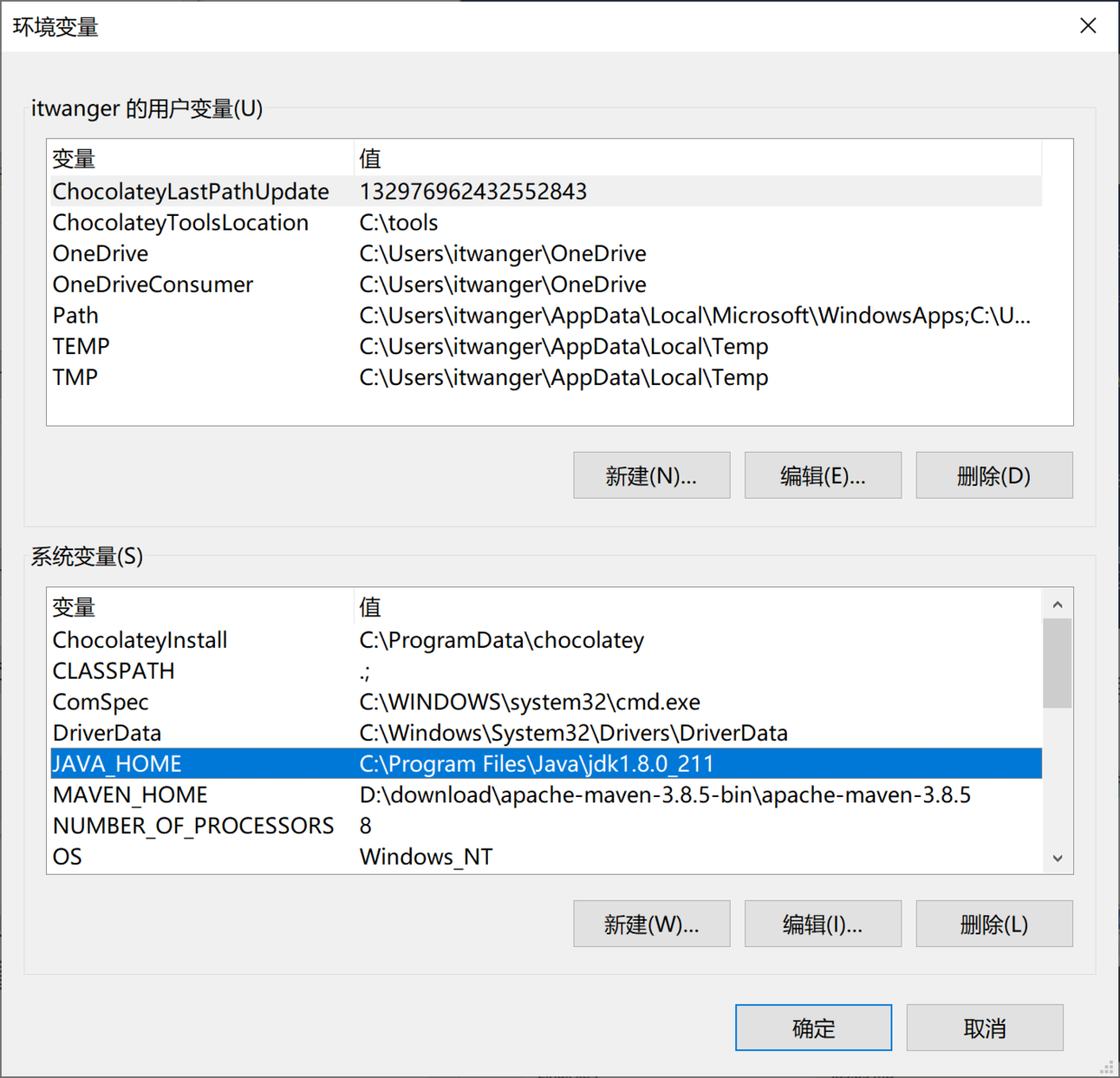
之后一步步安装完成后,再配置一下环境变量就OK了。

第三个条件,Maven,可以直接通过 choco install maven 来完成安装。

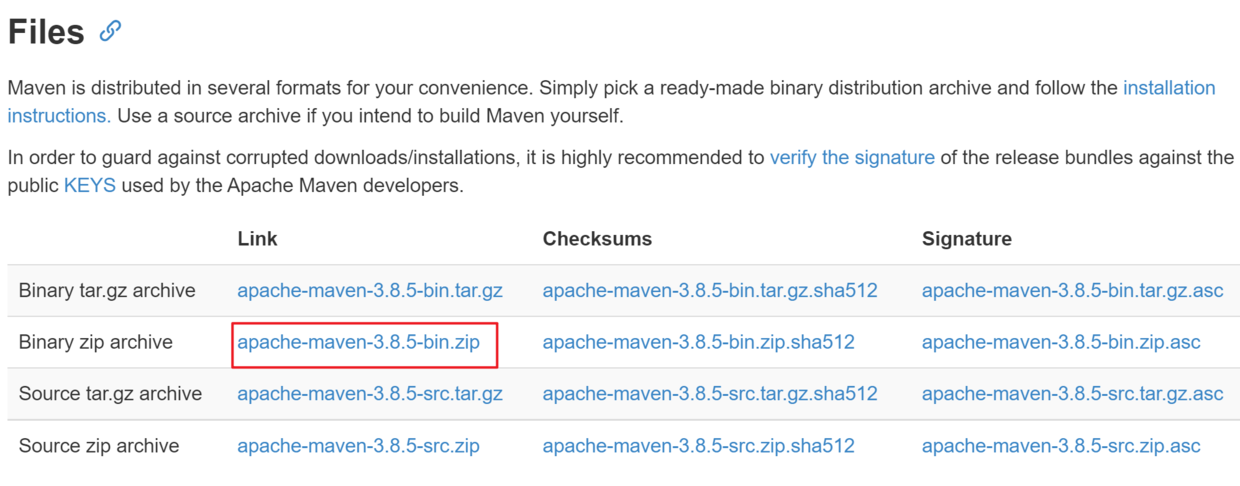
也可以戳 Maven – Download Apache Maven 下载免安装版。

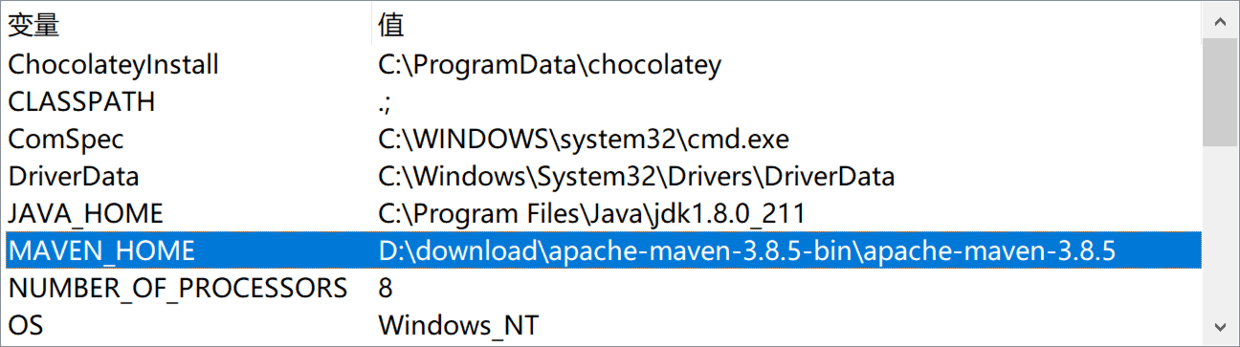
之后配置到环境变量中。

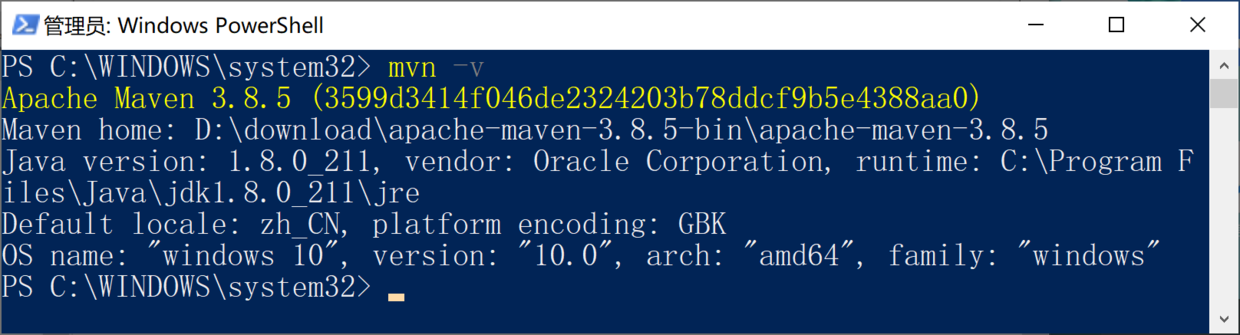
通过 mvn -v 来查看版本。

为了加快项目依赖包的下载速度,我们需要配置 Maven 的国内镜像源。
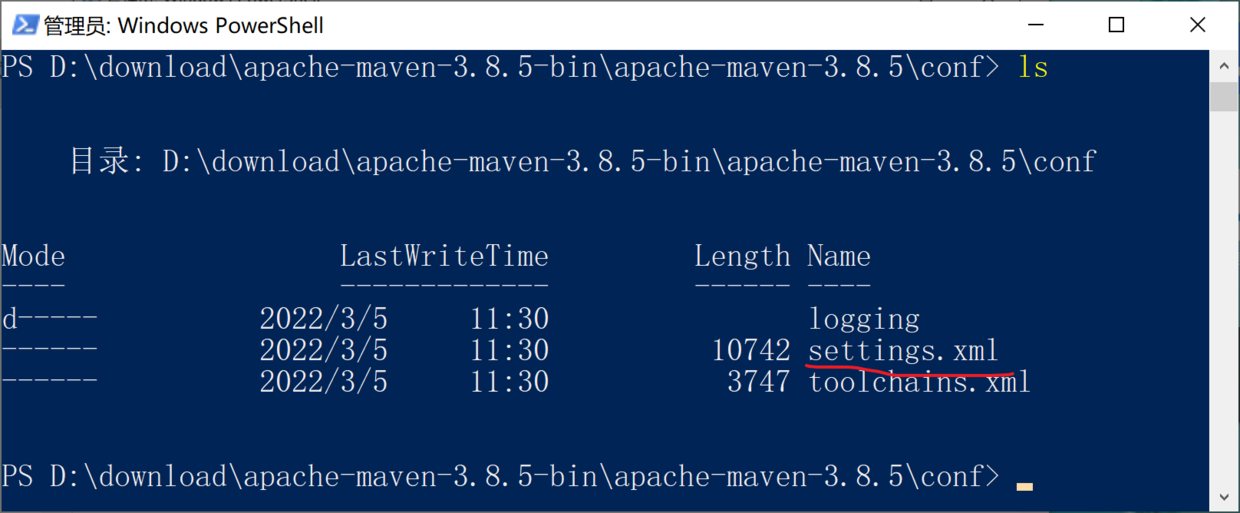
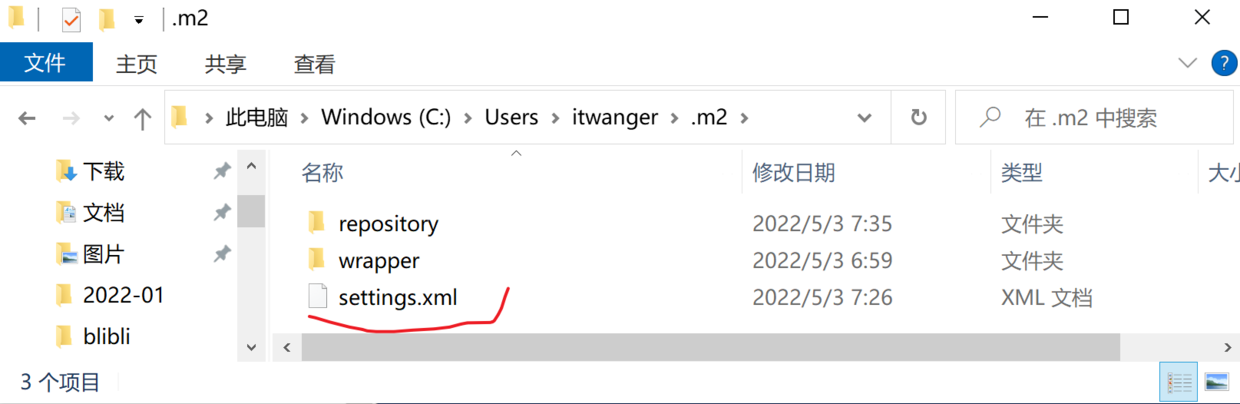
找到 Maven Home(D:\download\apache-maven-3.8.5-bin\apache-maven-3.8.5),复制一份 settings.xml。

到 C:\Users\yours\.m2 路径下。

打开 settings.xml 文件在 mirrors 节点下添加阿里云镜像地址,并保存。
<mirror>
<id>alimaven</id>
<name>aliyun maven</name>
<url>http://maven.aliyun.com/nexus/content/groups/public/</url>
<mirrorOf>central</mirrorOf>
</mirror>
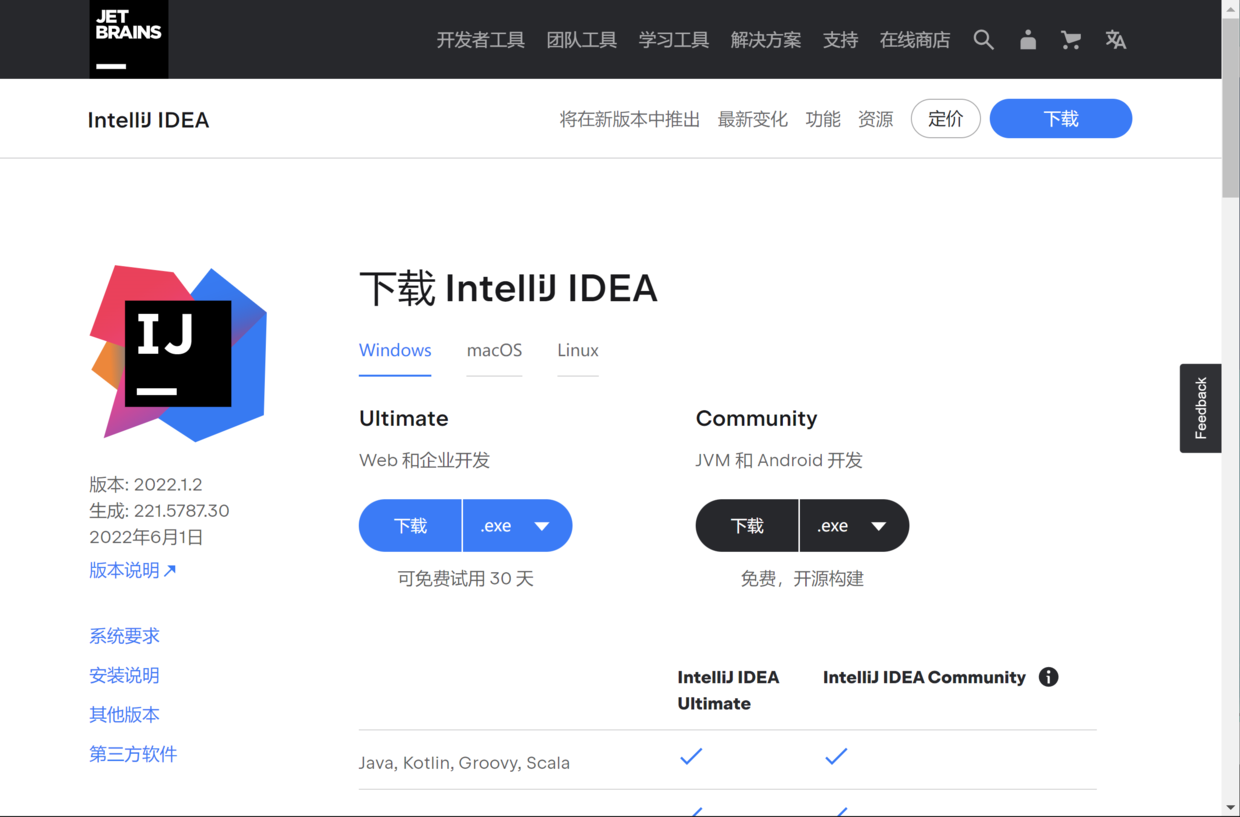
第四个条件,Intellij IDEA,Java 后端开发必备神器,可以安装社区版,也可以安装旗舰版。

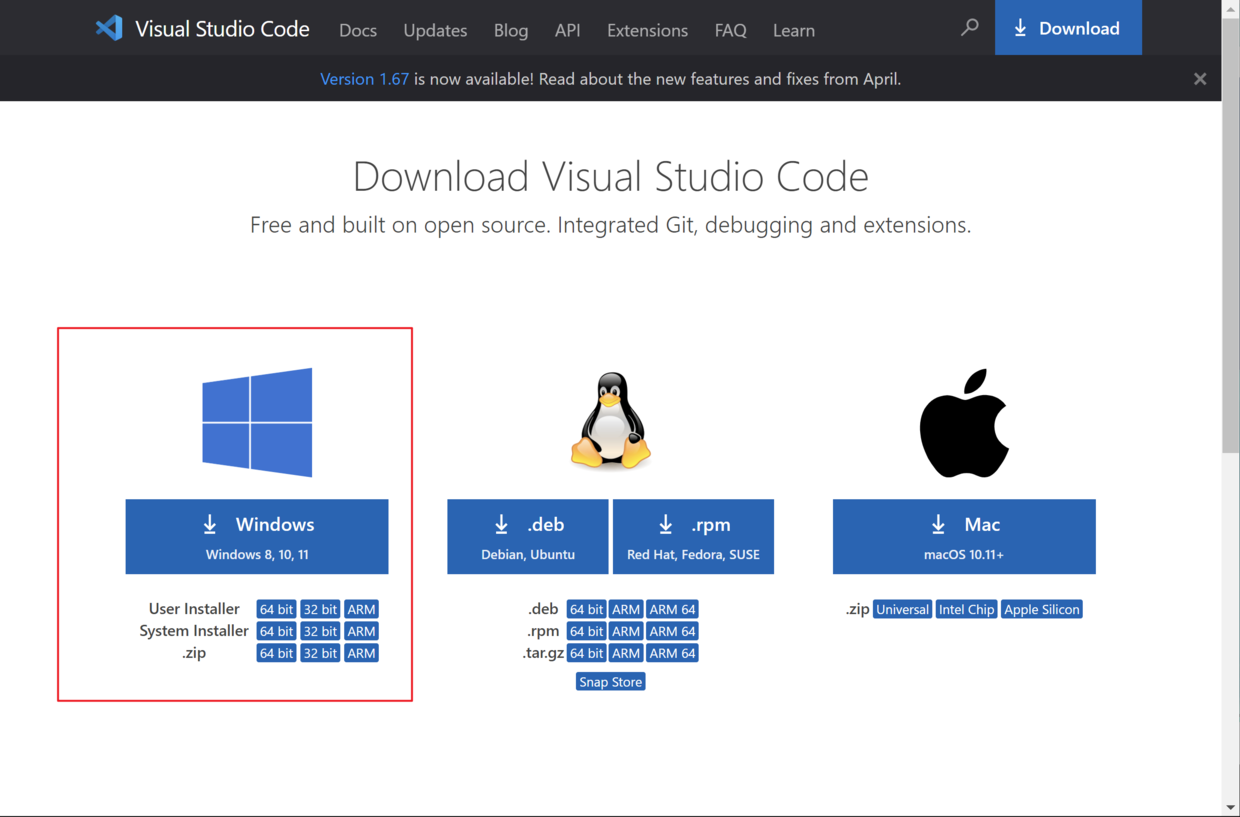
第五个条件,Visual Studio Code,在编写前端代码(vue、JavaScript、css 等)时,比 Intellij IDEA 更值得信赖。

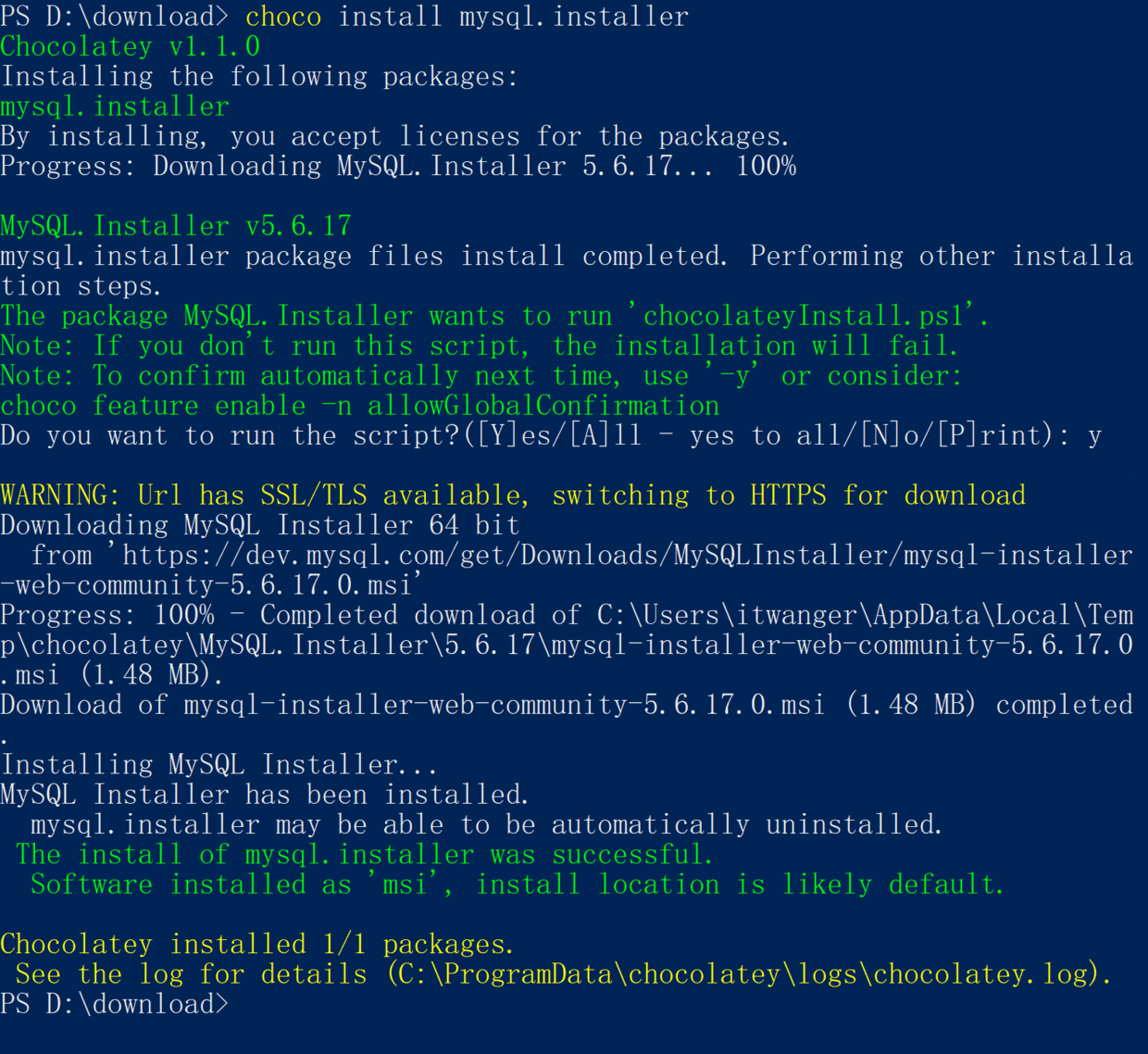
第六个条件,MySQL,可以通过执行 choco install mysql.installer 在本机上安装 MySql 的工具箱。

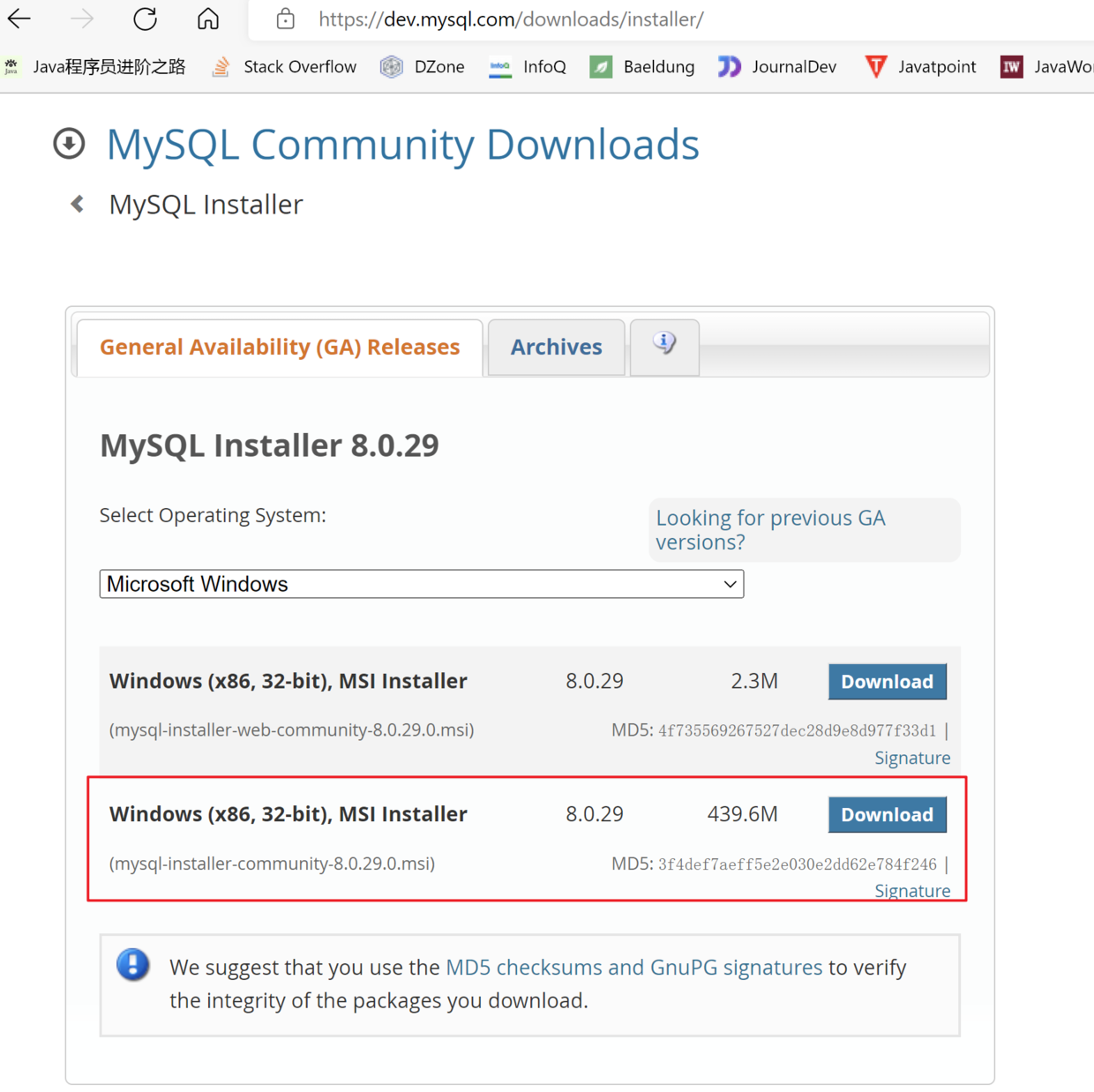
也可以戳 MySQL :: Download MySQL Installer 直接下载 MySql的工具箱。

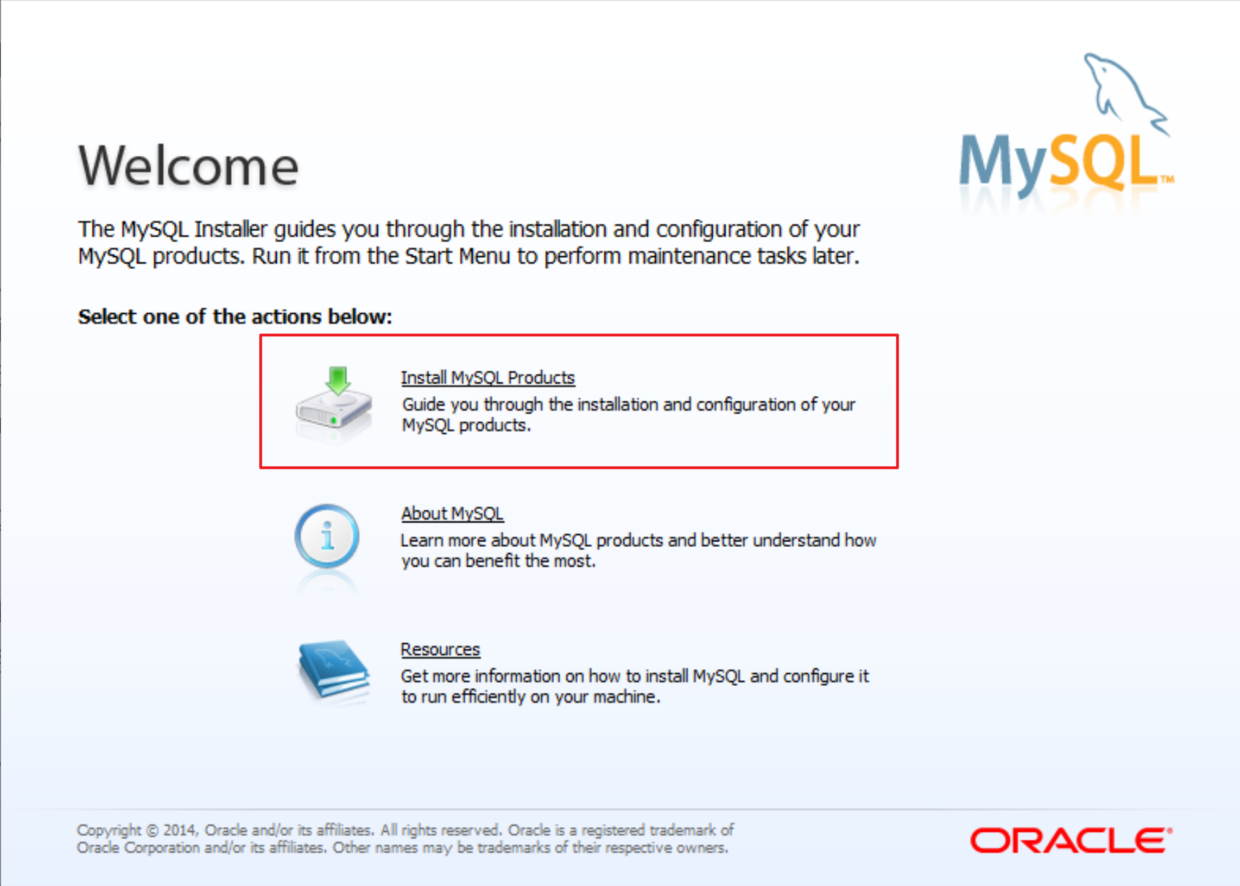
之后通过 MySql工具箱来安装 MySQL。

如果觉得这个过程比较麻烦的话,也可以直接执行 choco install mysql 来安装MySQL。
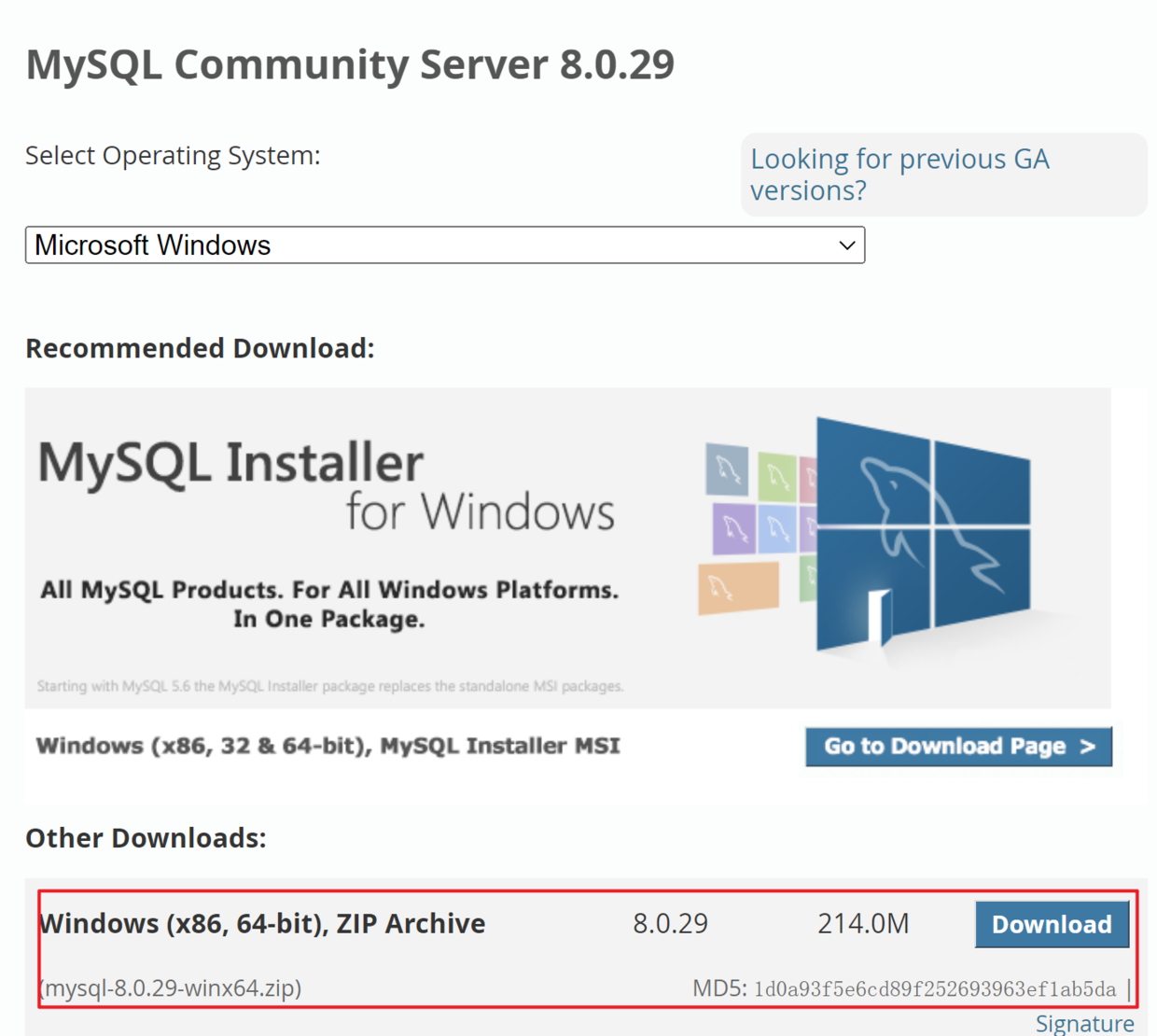
也可以戳 MySQL :: Download MySQL Community Server 下载MySQL安装包。

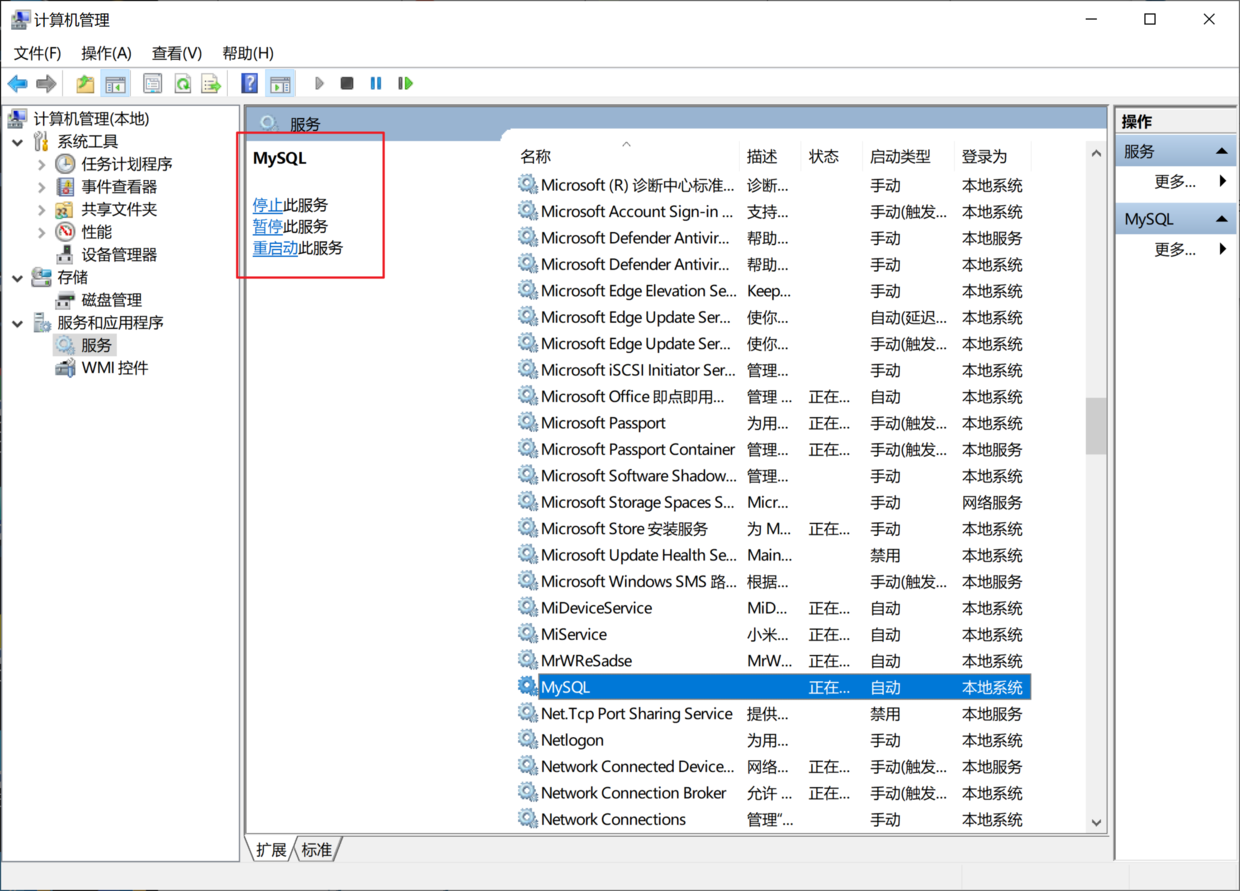
安装(记住MySQL的用户名和密码)完成后,可以在计算机管理面板里找到 MySQL 服务。

第七个条件,Redis,可以直接通过 choco install redis 来完成安装。

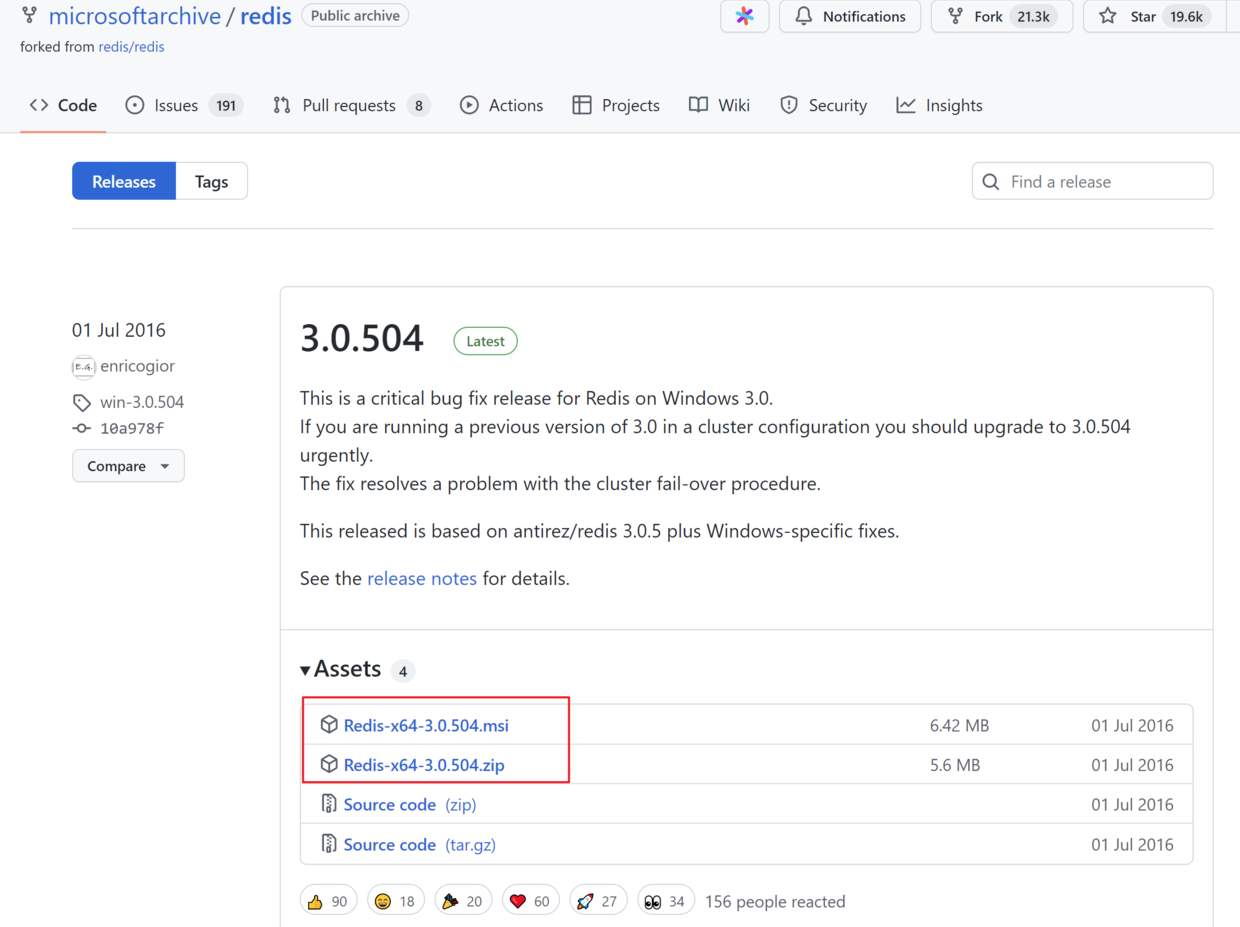
也可以戳 Releases · microsoftarchive/redis · GitHub 下载 Redis。

下载完直接安装。

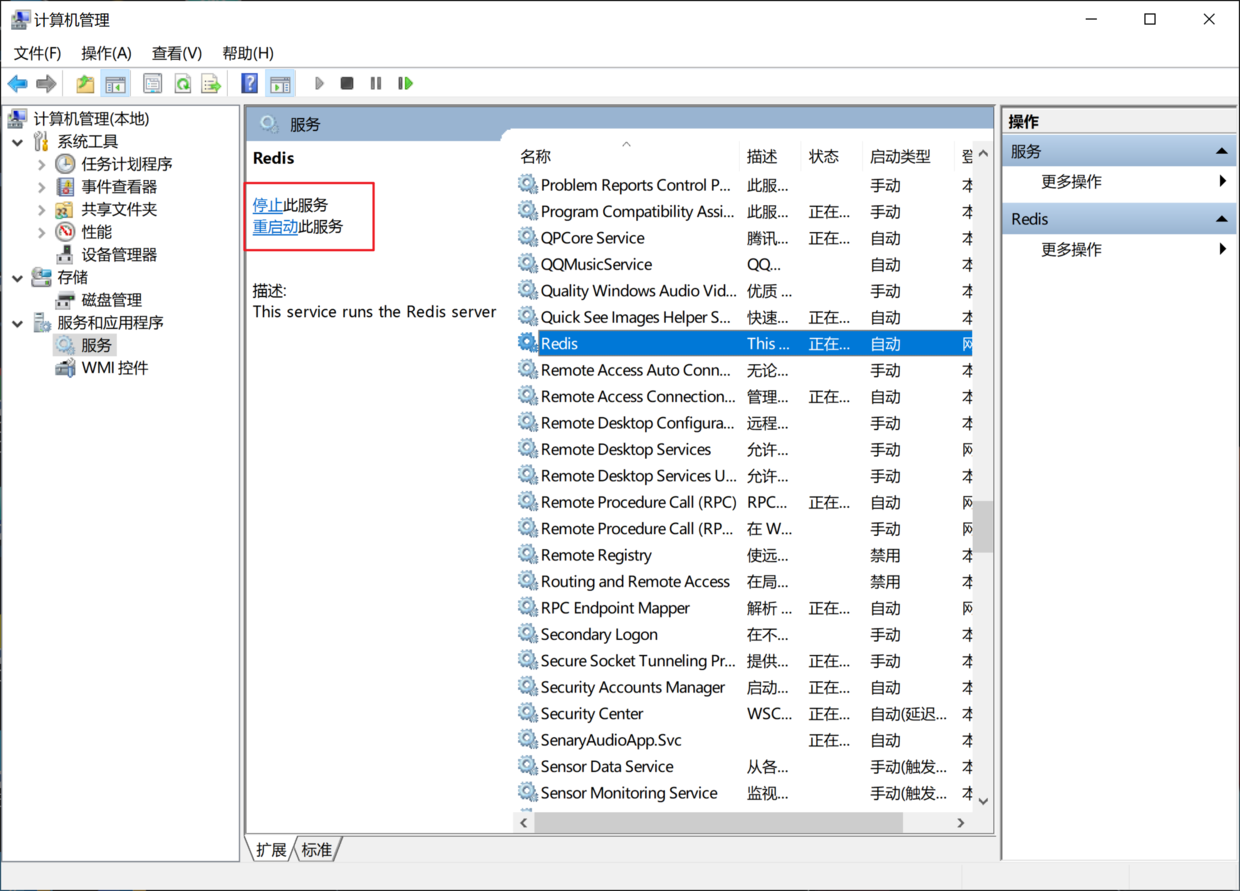
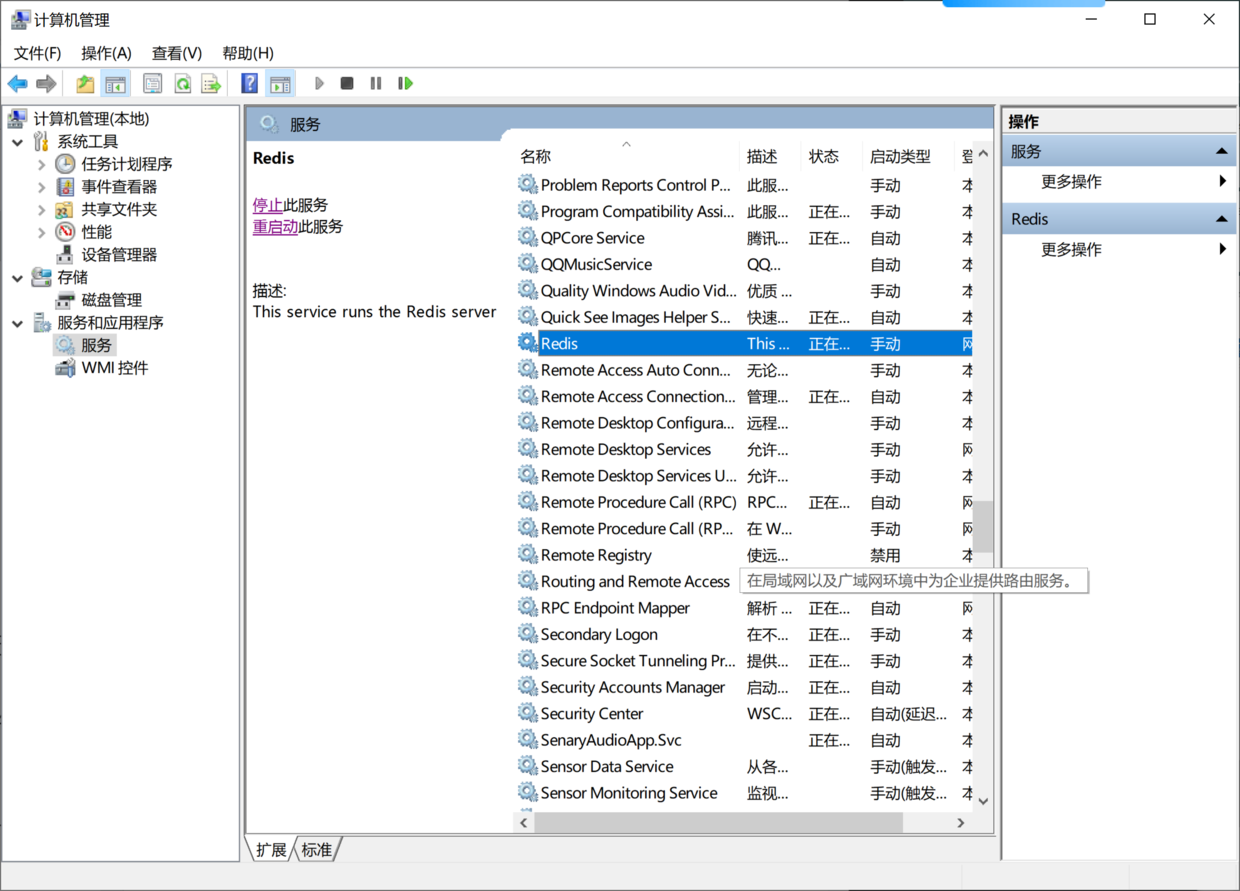
安装完成后,可以在计算机管理面板里找到Redis服务。

如果下载的是绿色版免安装版,只需要把 zip 包解压就可以了。

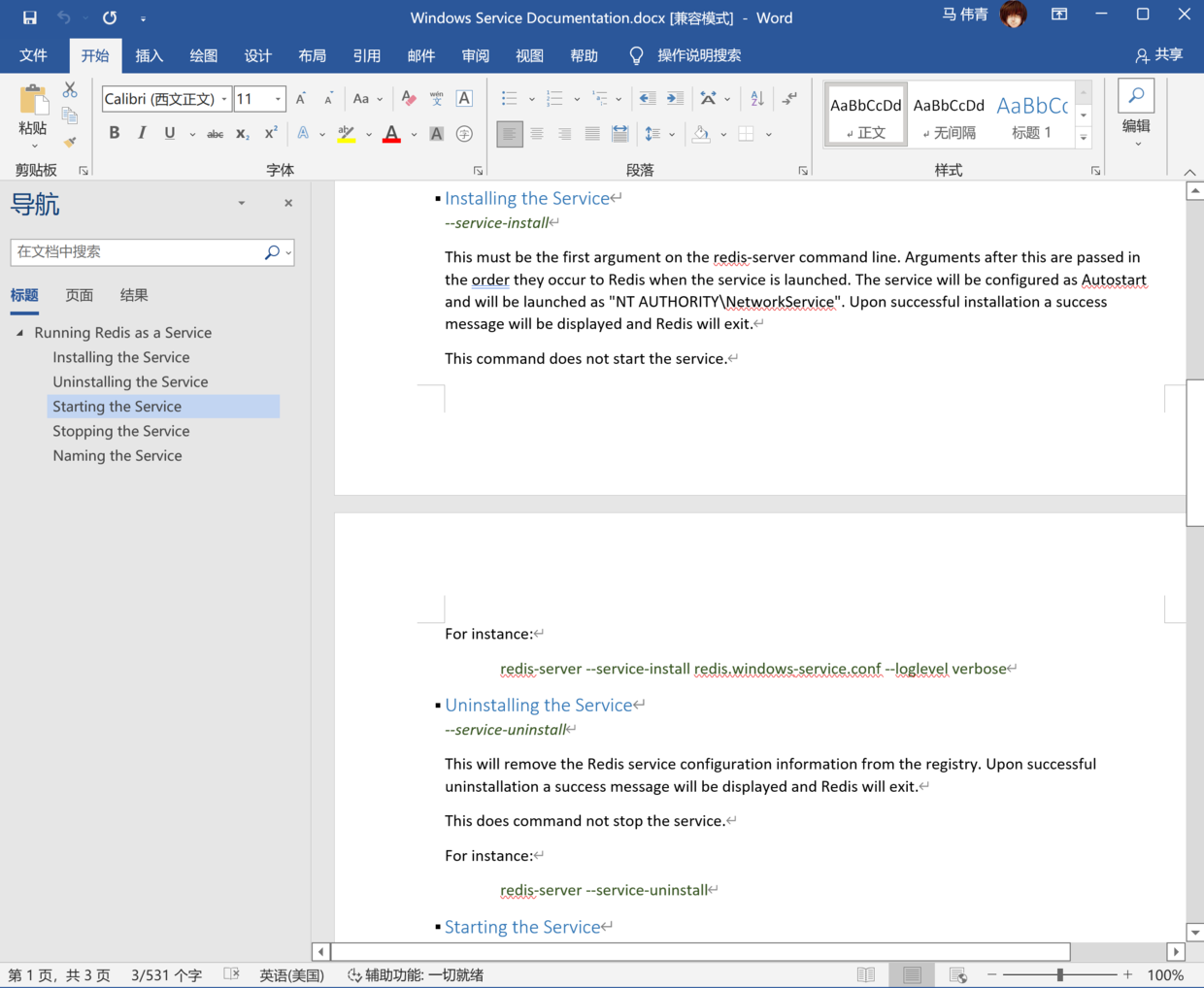
在解压目录下,你会发现一份叫 Windows Service Documentation.docx 的文件,里面详细地说明了 Redis 服务的注册/卸载方式,以及启动/停止方式。

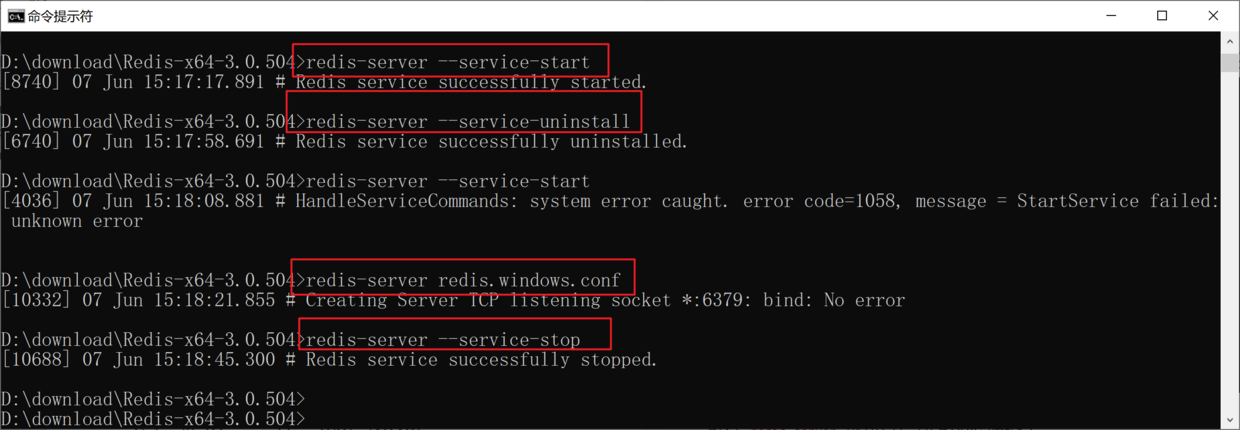
复制对应命令在 CMD 命令行下执行就OK了。

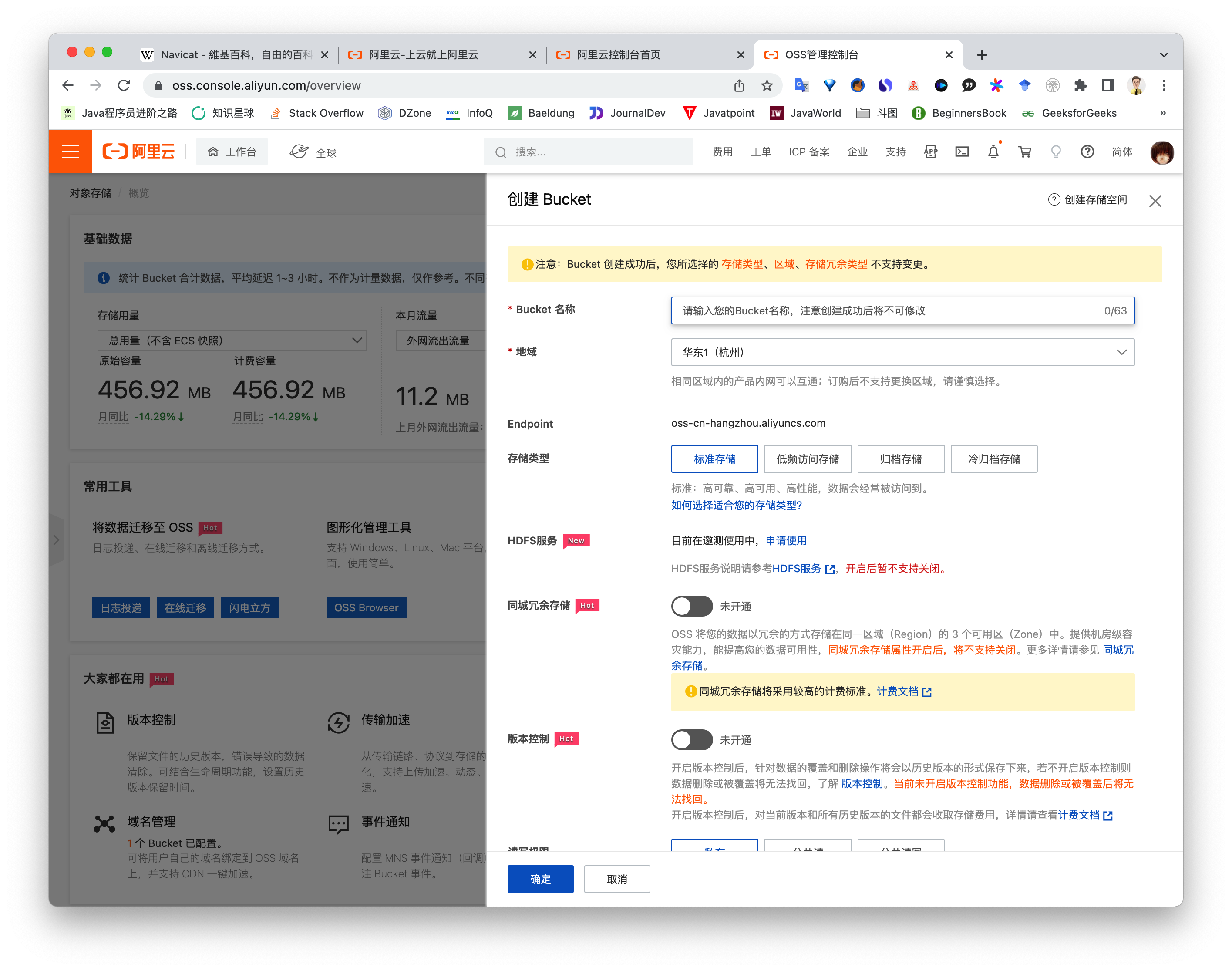
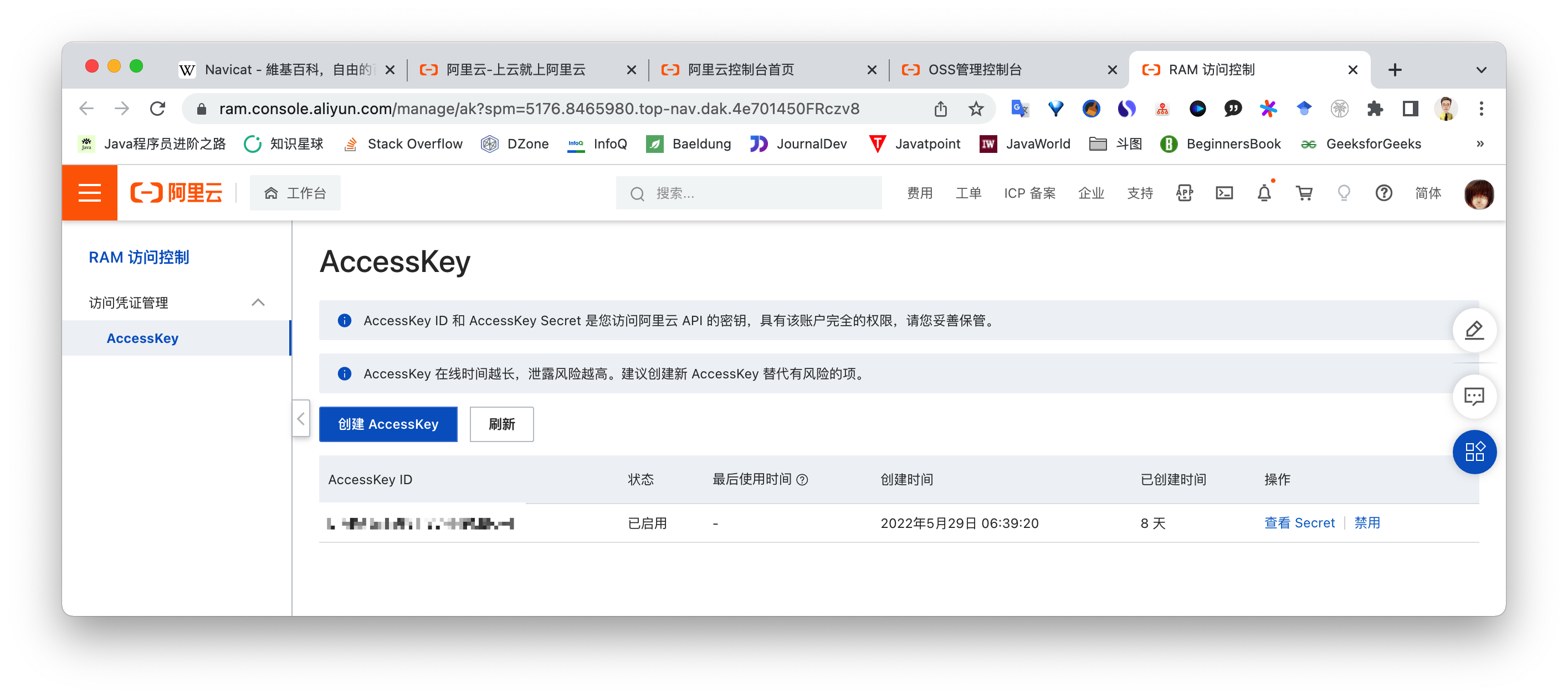
第八个条件,OSS,主要用来保存图片,可以通过阿里云官方去购买服务,并且创建 Bucket。

然后配置 AccessKey。

针对星球用户,我会开放自己的 accessKeyId 和 accessKeySecret,请勿外泄,免得被恶意攻击。
下载编程喵(codingmore)源码
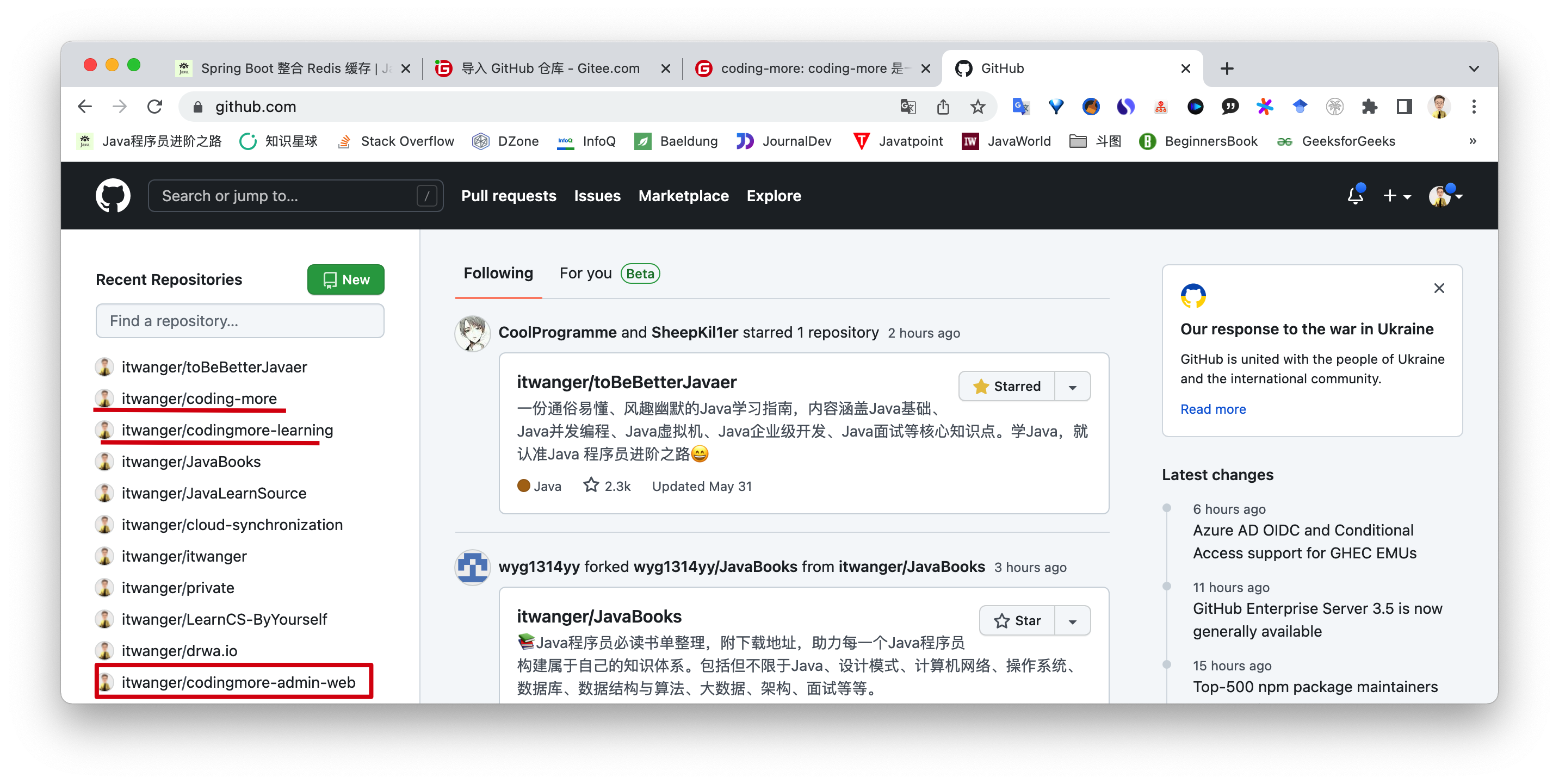
编程喵一共有三个仓库,分别是:
- coding-more:编程喵 admin 后端 + Web 前后端,GitHub 地址:https://github.com/itwanger/coding-more
- codingmore-admin-web:编程喵 admin 前端,地址:https://github.com/itwanger/codingmore-admin-web
- codingmore-learning:编程喵学习教程(手把手),地址:https://github.com/itwanger/codingmore-learning

编程喵 🐱 是一个非常纯粹的前后端分离项目,后端用到的技术包括:
- Spring Boot 容器+MVC 框架
- SpringSecurity 认证和授权框架
- MyBatis ORM 框架
- MyBatis-Plus MyBatis 增强工具
- Nginx 静态资源服务器
- Druid 数据库连接池
- OSS 对象存储
- Redis 缓存中间件
- MySQL 关系型数据库
- Swagger-UI 文档生成工具
- Knife4j Swagger 美化增强工具
- Hibernator-Validator 验证框架
- Logback 日志框架
- Lombok 简化对象封装工具
- Hutool Java 工具类库
前端用到的技术包括:
- Vue 前端框架
- Vue-router 路由框架
- Vuex 全局状态管理框架
- Element 前端 UI 框架
- Axios 前端 HTTP 框架
- Js-cookie cookie 管理工具
- nprogress 进度条控件
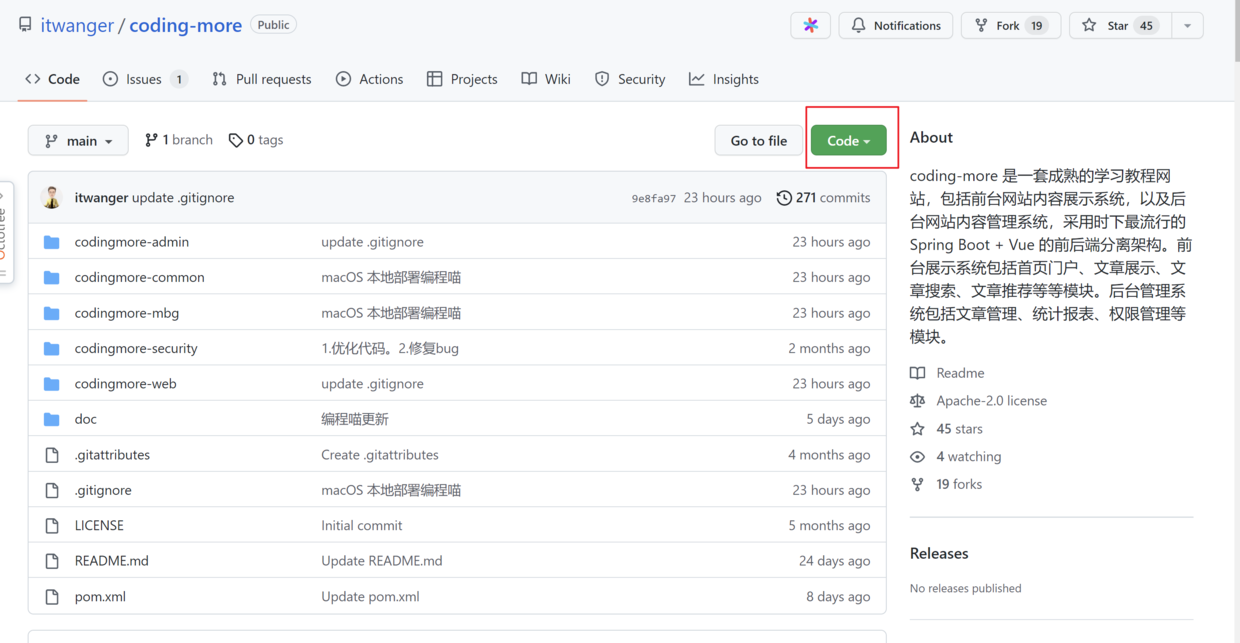
第一步,下载 coding-more 源码,戳链接 🔗进入到该页面。

第二步,如果安装有 GitHub 桌面版的话,可以点击「open with GitHub desktop」,也可以在这一步下载安装GitHub 桌面版。

也可以点击「download zip」。
第三步,通过 Intellij IDEA 导入新项目就可以了,第一次导入的话,需要等待Maven下载依赖包。

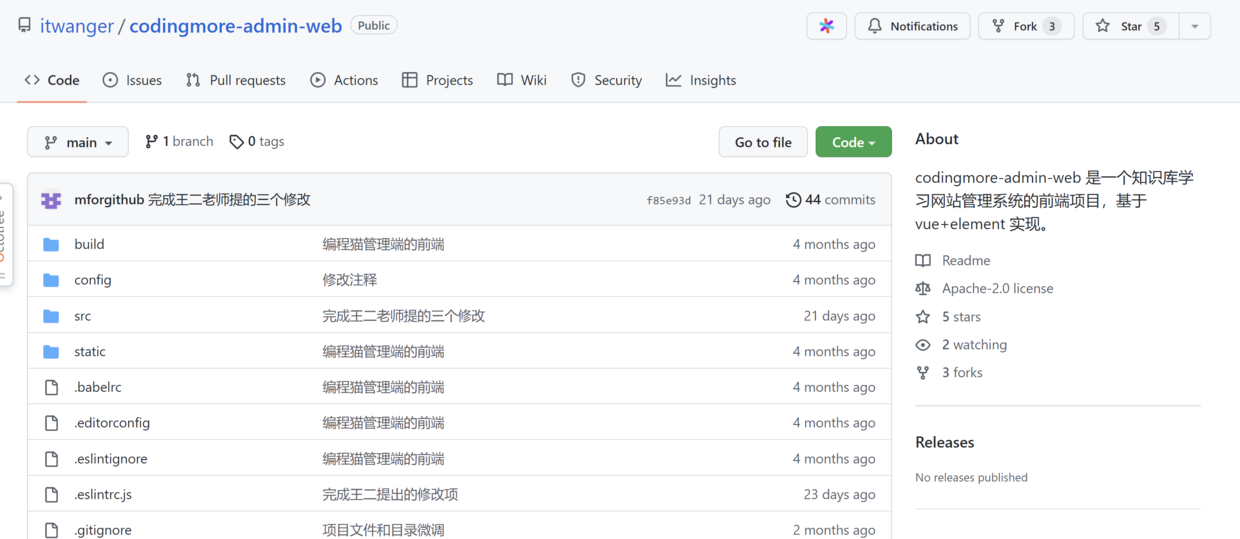
第四步,下载 codingmore-admin-web 源码,戳链接 🔗进入到该页面。

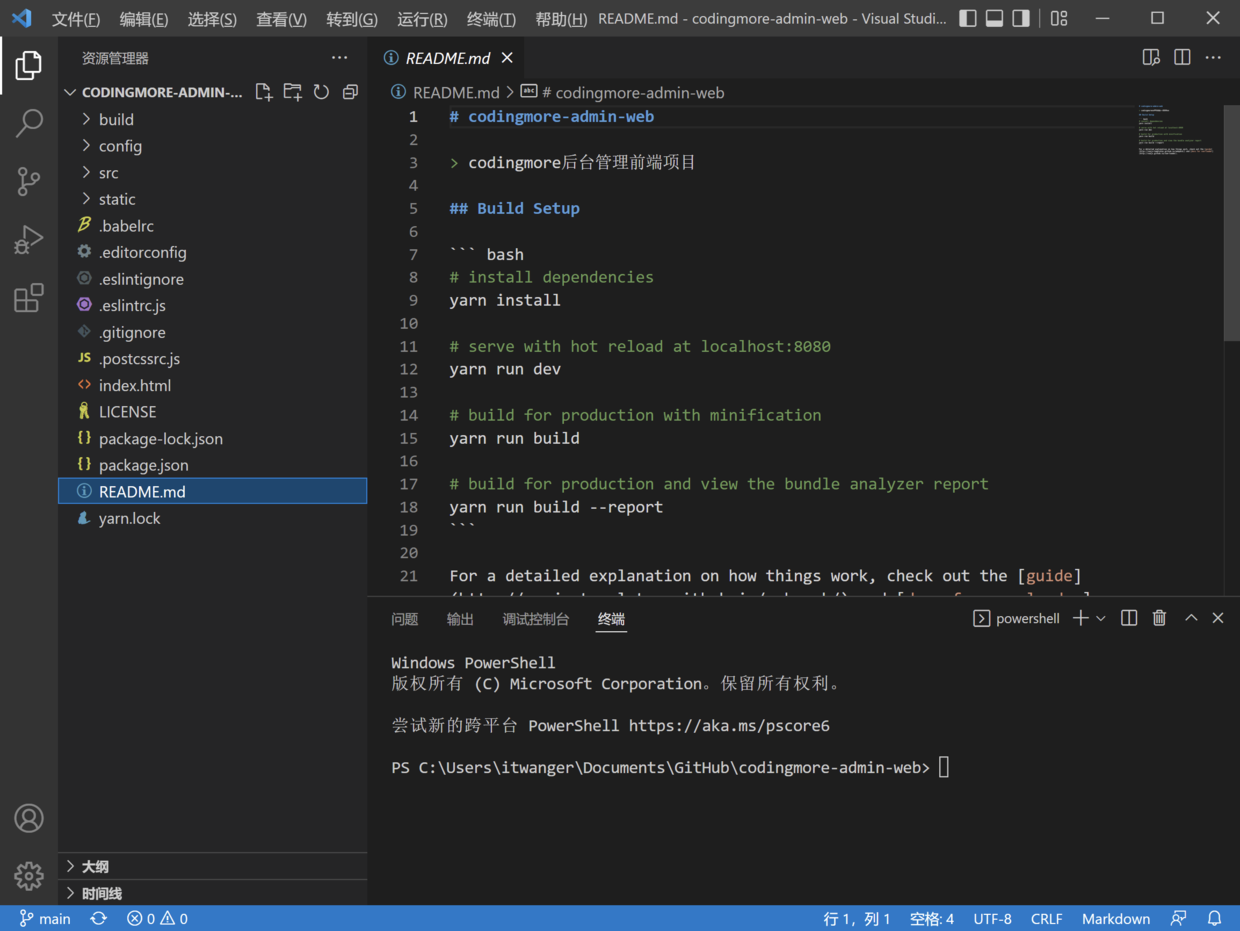
源码下载完毕后,建议通过 VS Code 导入项目,VS Code 对前端项目比 Intellij IDEA 更加友好。

部署编程喵(codingmore)源码
01、MySQL
第一步,安装 Navicat,这是一个图形化界面的数据库管理工具。

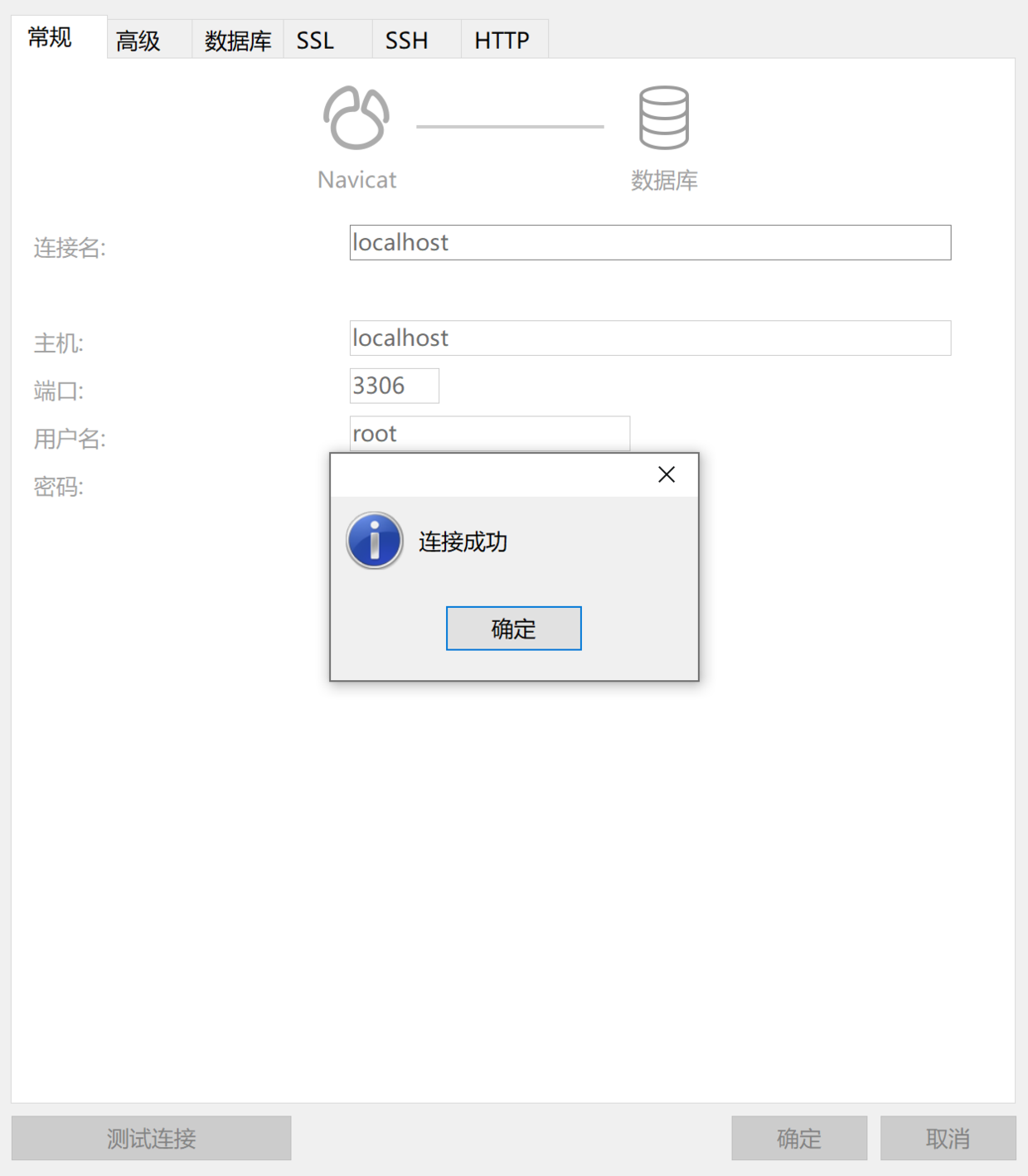
安装完毕后,输入 MySQL 数据库的用户名和密码,建立本地连接。

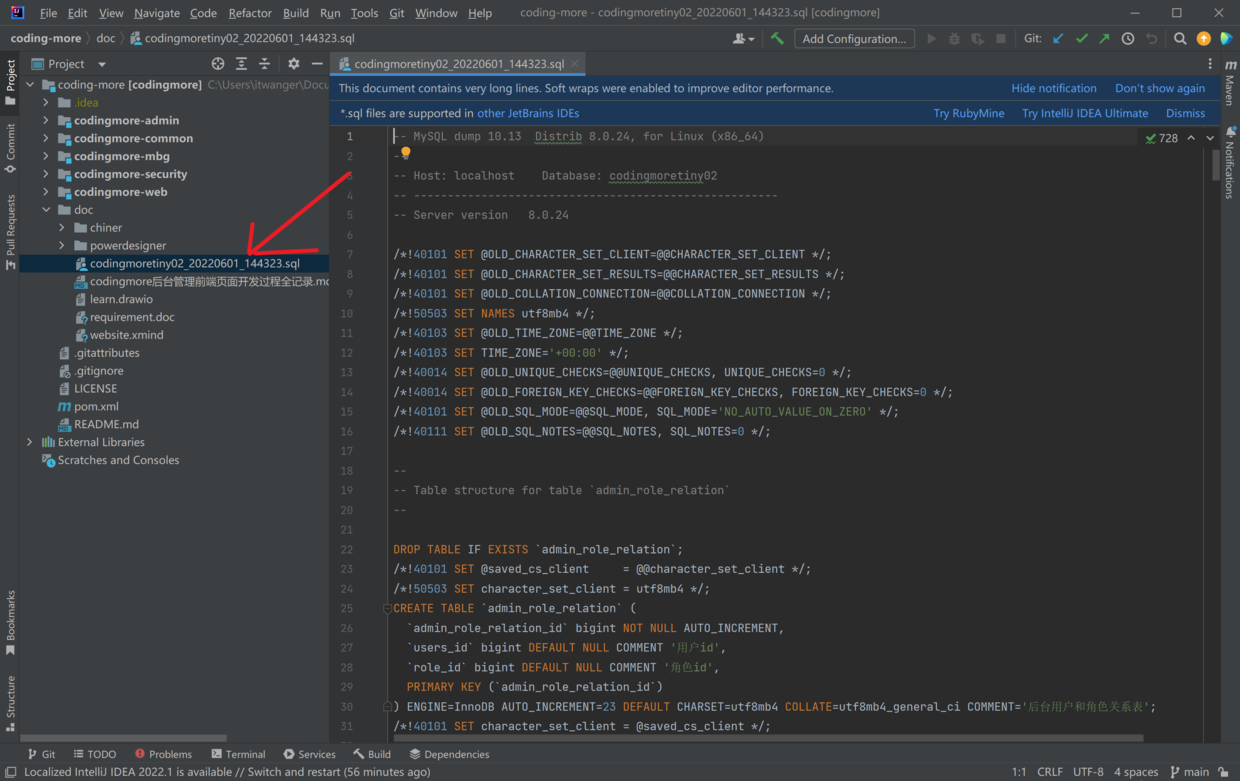
第二步,打开链接,新建数据库 codingmore,导入编程喵的 DB 文件。DB 文件放在 coding-more/doc 目录下。

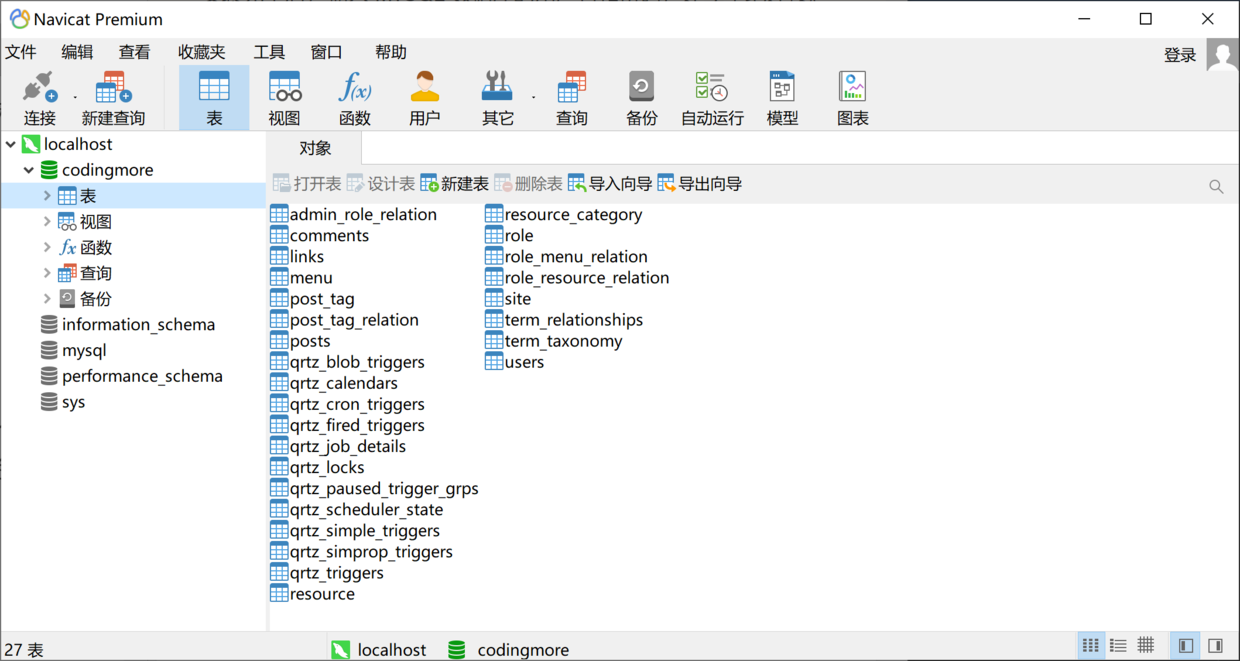
导入成功后,可以看到目前 codingmore 所用到的 27 个数据库文件,其中 qrtz 开头的是定时任务的持久化表,剩余是编程喵的数据库表文件。

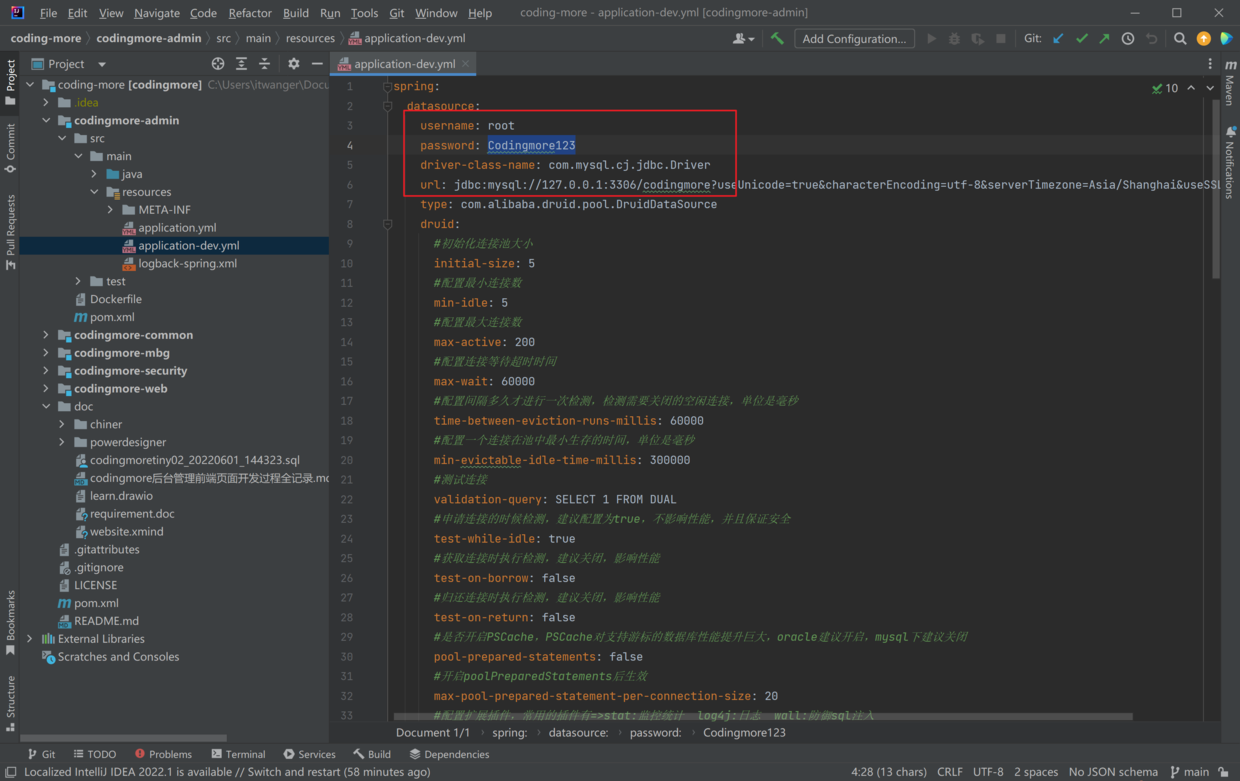
然后,修改 codingmore-admin/src/main/resources/application-dev.yml 文件中的 spring.datasource.username、password、url 等,该为你本地的用户名、密码和数据库链接地址(Web 管理端)。

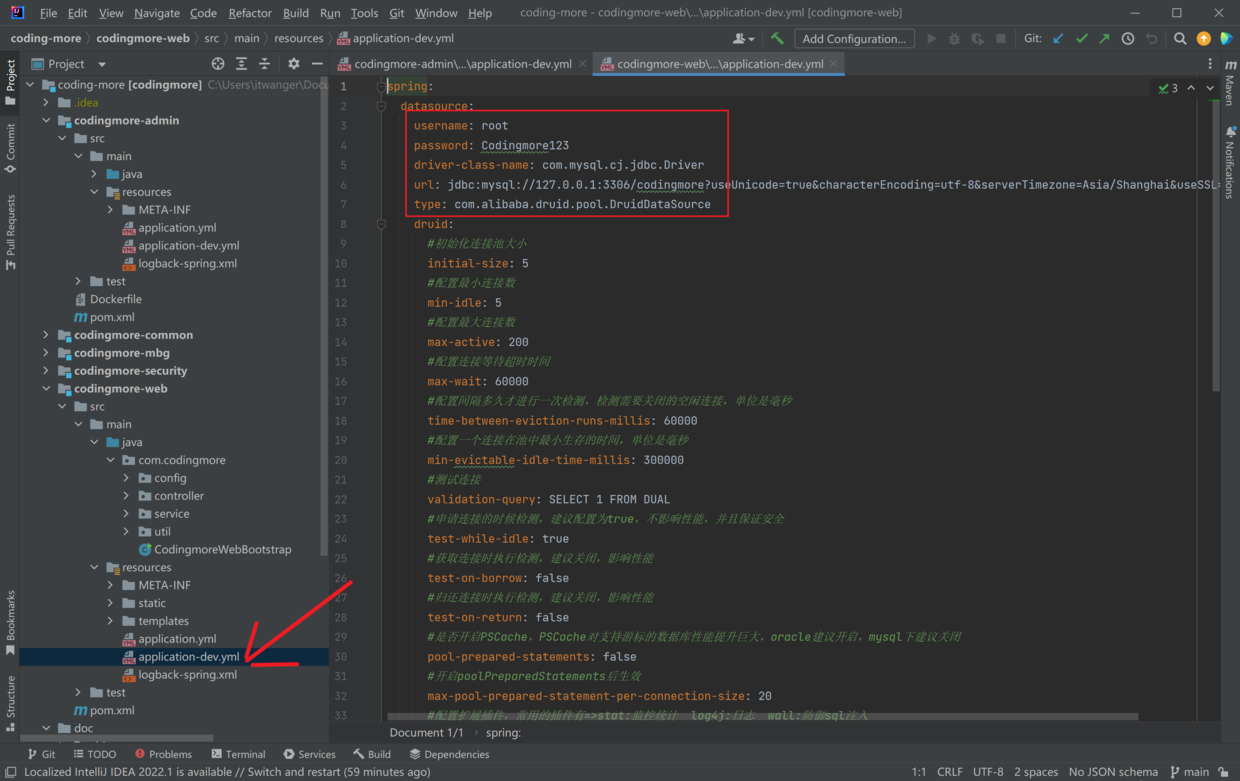
修改 codingmore-web/src/main/resources/application-dev.yml 文件中的 spring.datasource.username、password、url 等,该为你本地的用户名、密码和数据库链接地址(Web 前端)。

02、Redis
在计算机管理面板里启动Redis服务。

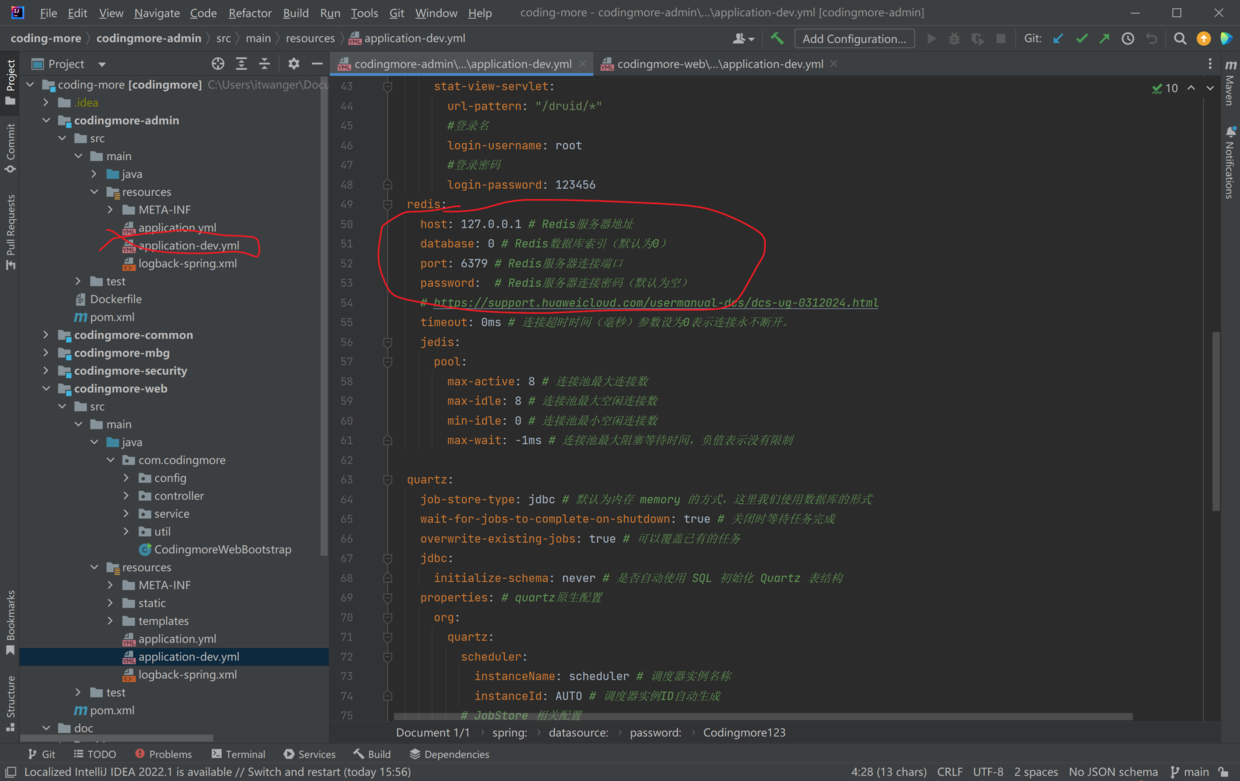
然后,修改 codingmore-admin/src/main/resources/application-dev.yml 文件中的 spring.redis.host、database、port、password、timeout 等,该为你本地的 Redis 链接信息,一般默认就好(Web 管理端)。

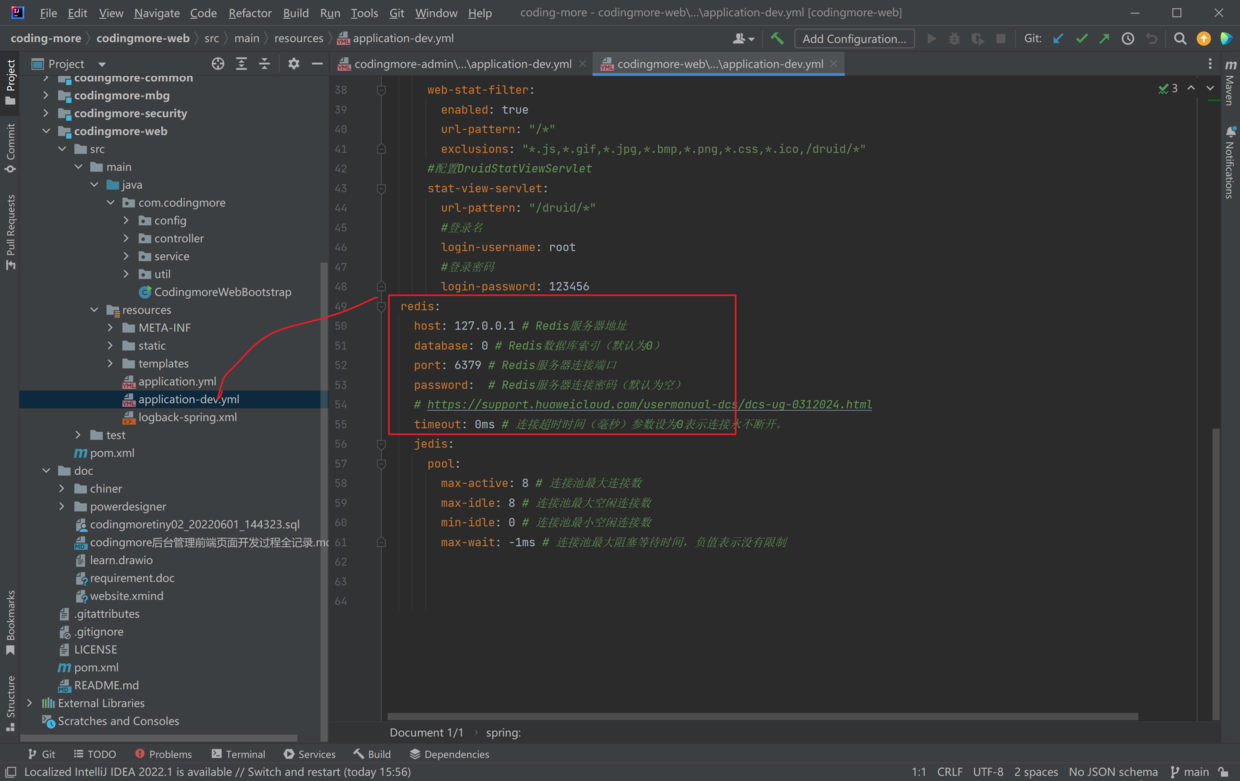
修改 codingmore-web/src/main/resources/application-dev.yml 文件中的 spring.redis.host、database、port、password、timeout 等,该为你本地的 Redis 链接信息,一般默认就好(Web 前端)。

04、OSS
非星球用户需要自己购买阿里云的 OSS 服务和 CDN 服务。星球用户可以直接私信我获取 accessKeyId 和 accessKeySecret。
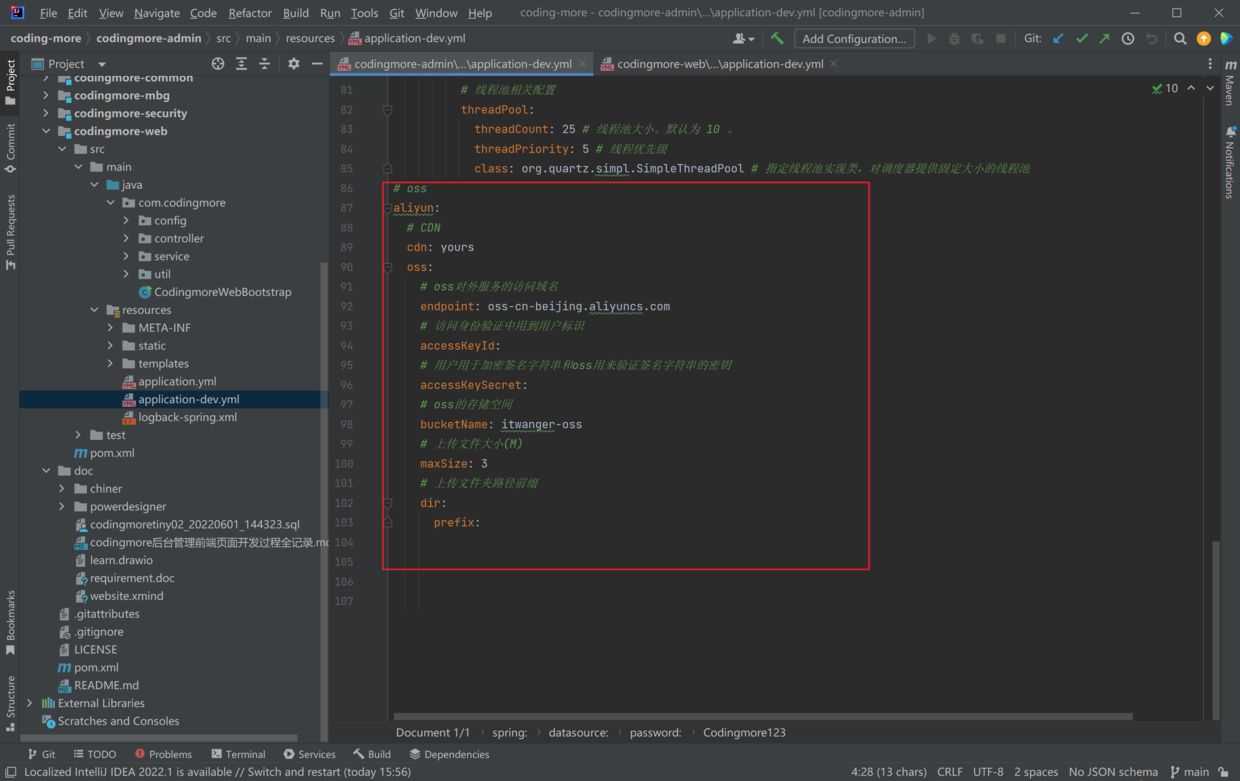
然后修改 codingmore-admin/src/main/resources/application-dev.yml 文件中的 aliyun.cdn、oss 等。

05、codingmore-admin
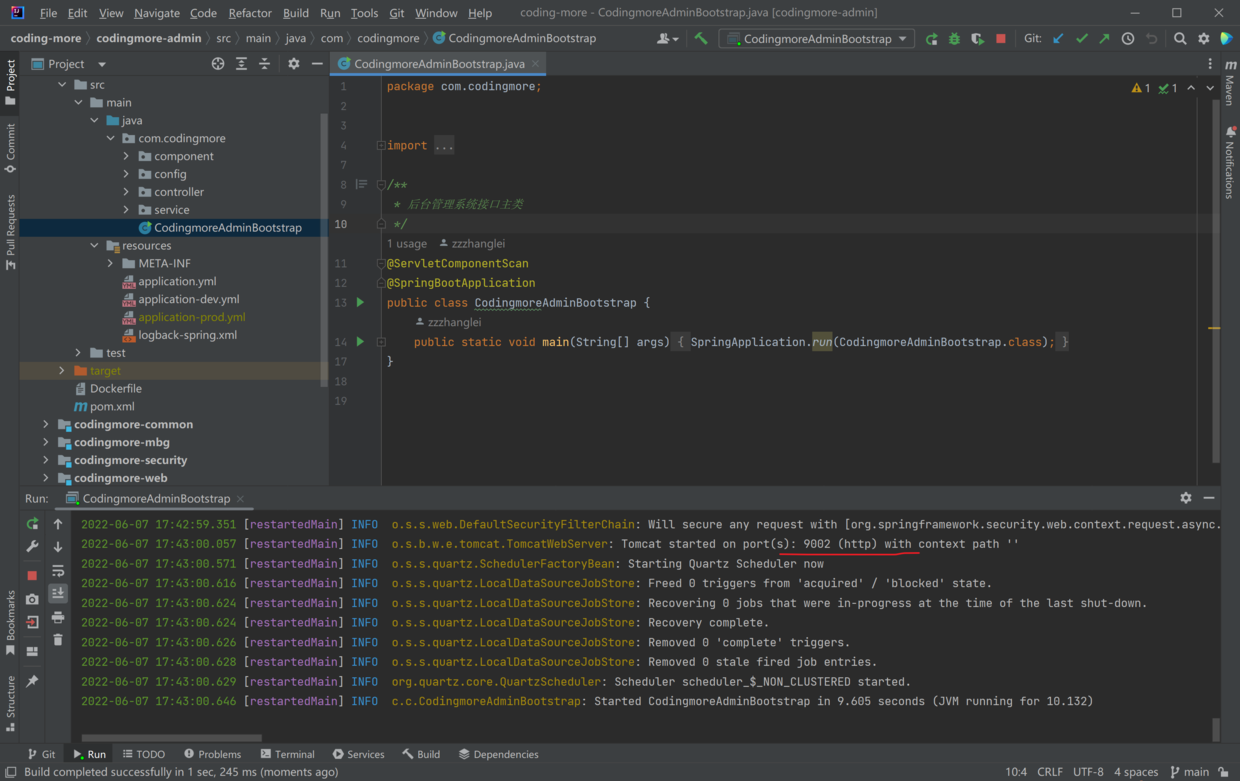
在 Intellij IDEA 中运行 CodingmoreAdminBootstrap 主类,启动管理端后台服务。

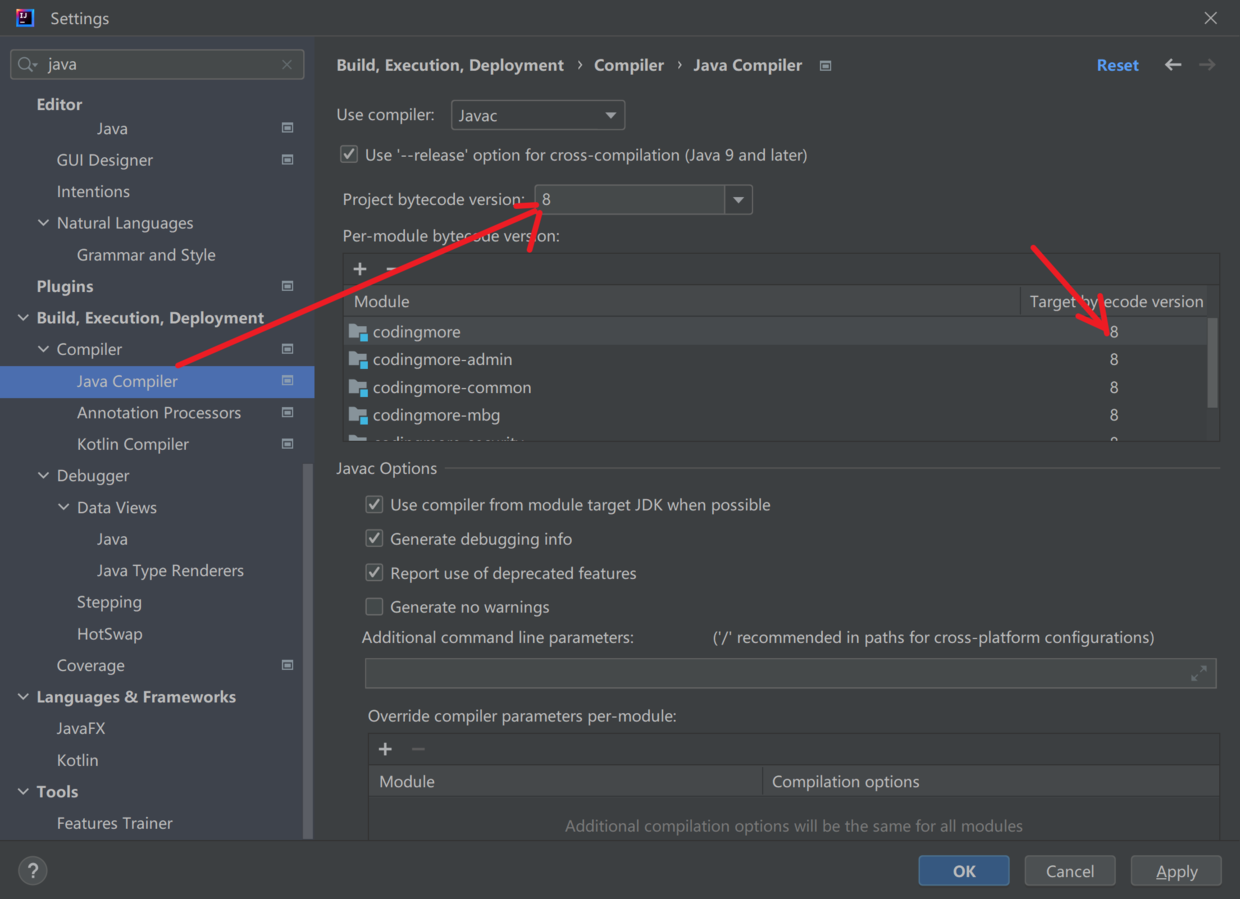
如果编译失败,注意调整 JDK 版本为 Java 8。

06、codingmore-web
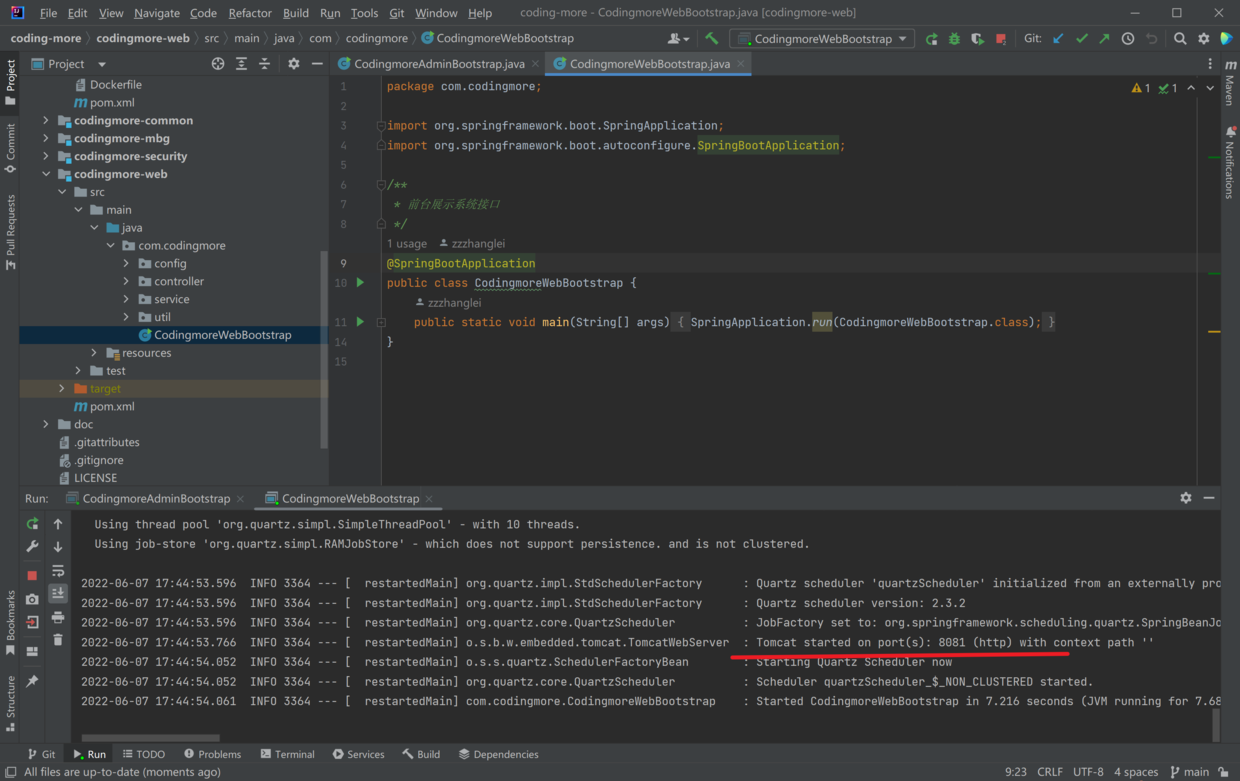
在 Intellij IDEA 中运行 CodingmoreAdminBootstrap 主类,启动管理端后台服务。

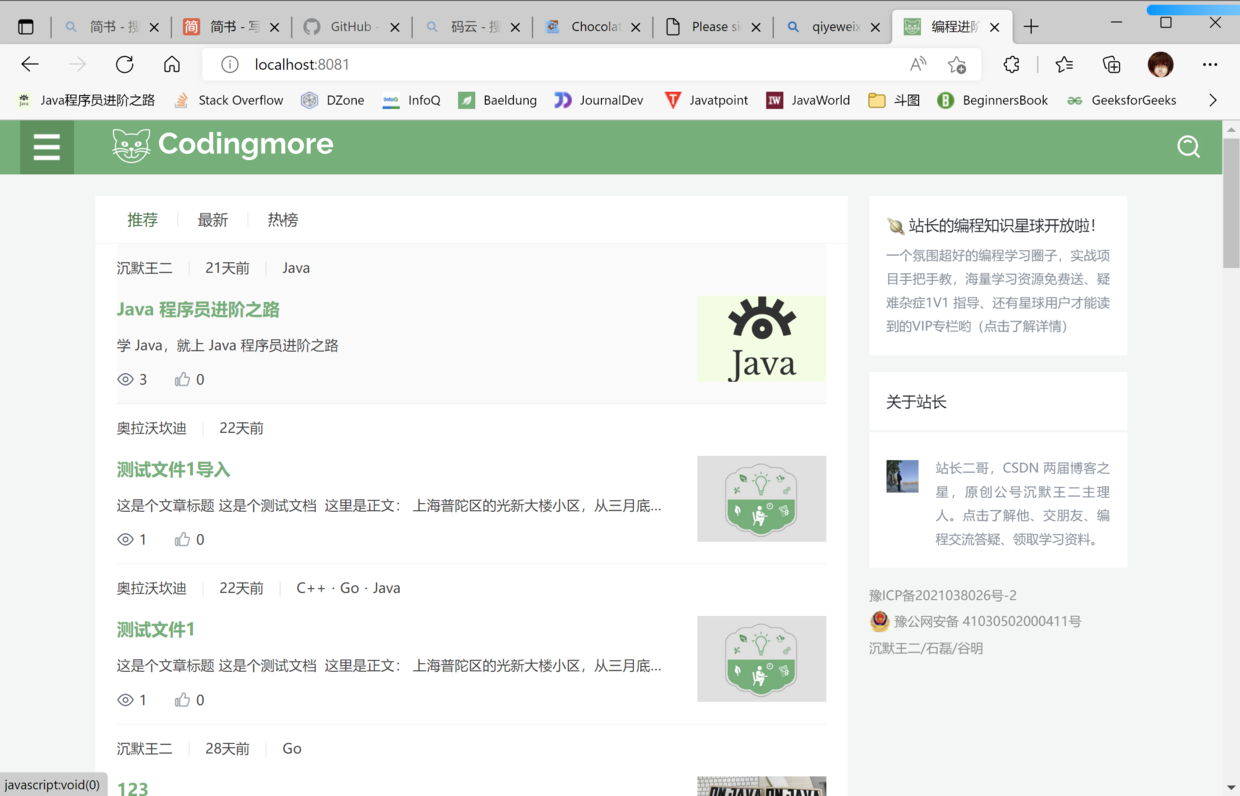
启动后,可以直接在浏览器地址栏输入 http://localhost:8081 访问 Web 前端。

07、codingmore-admin-web
在 vscode 中打开终端,执行 yarn install 添加项目依赖(yarn 是 Facebook 为 node.js 运行时环境开发软件打包工具,是 npm 软件包管理器的替代品)。
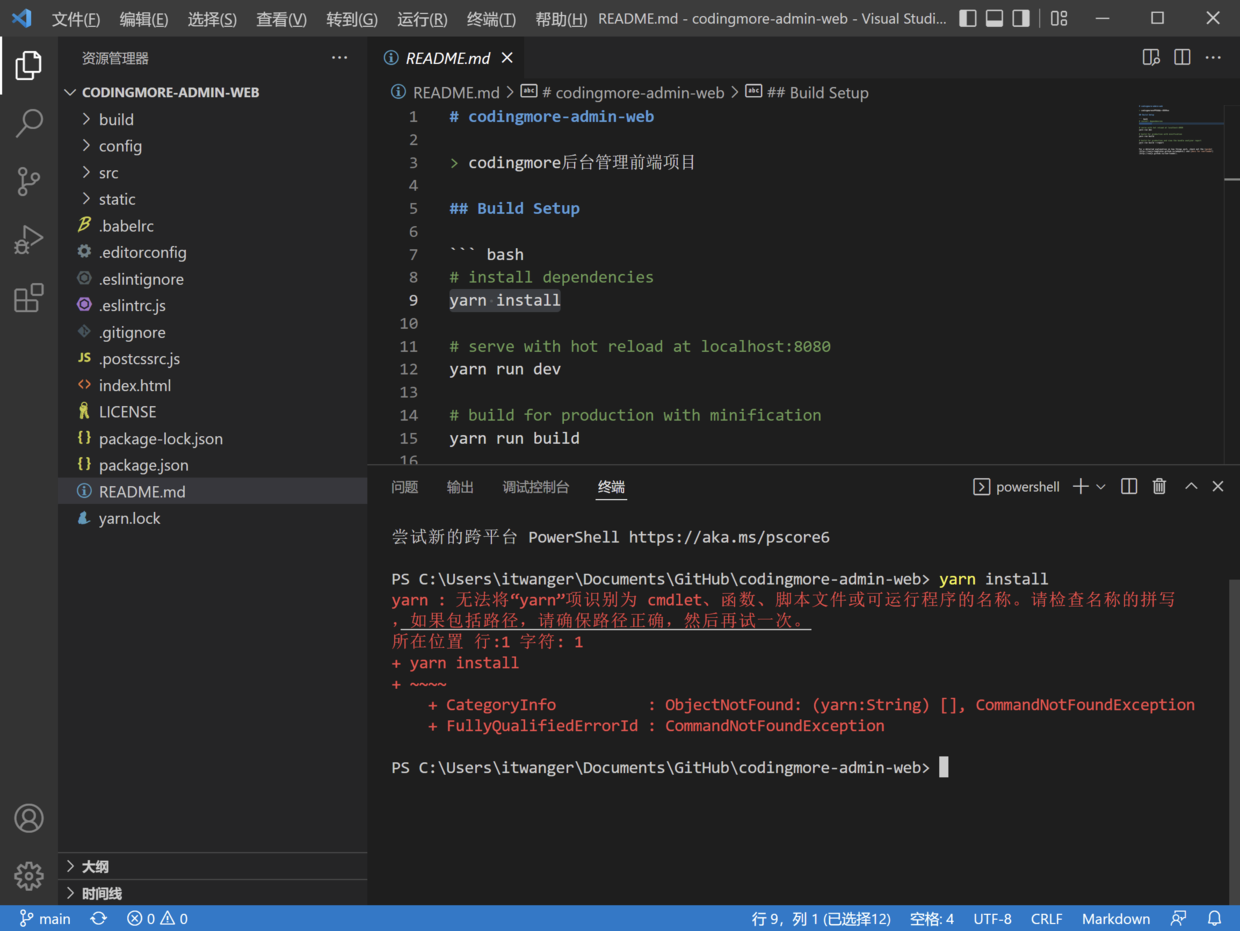
如果没有安装 yarn 的话,会出现以下错误。

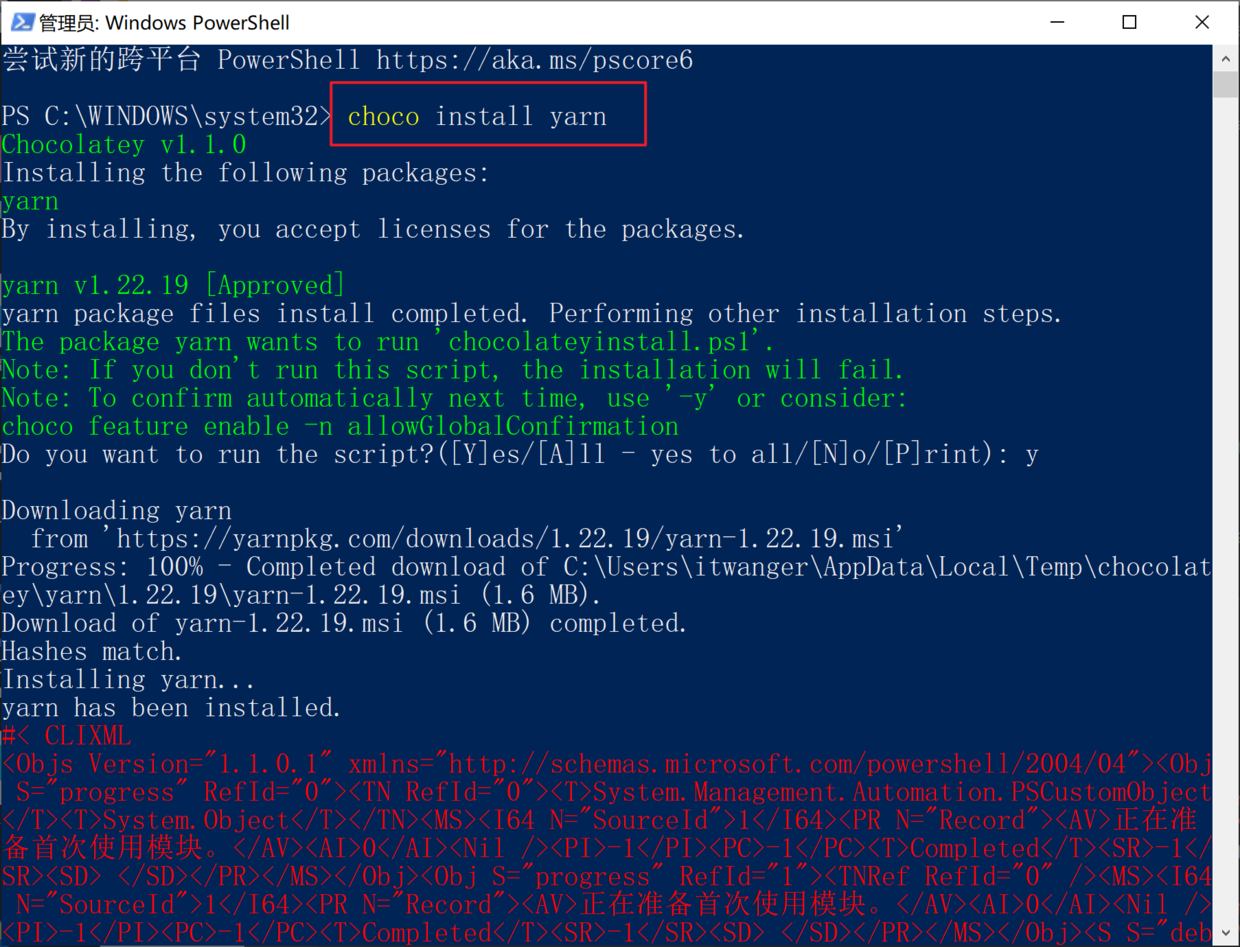
可以直接以管理员模式执行 choco install yarn 来安装 yarn 包。

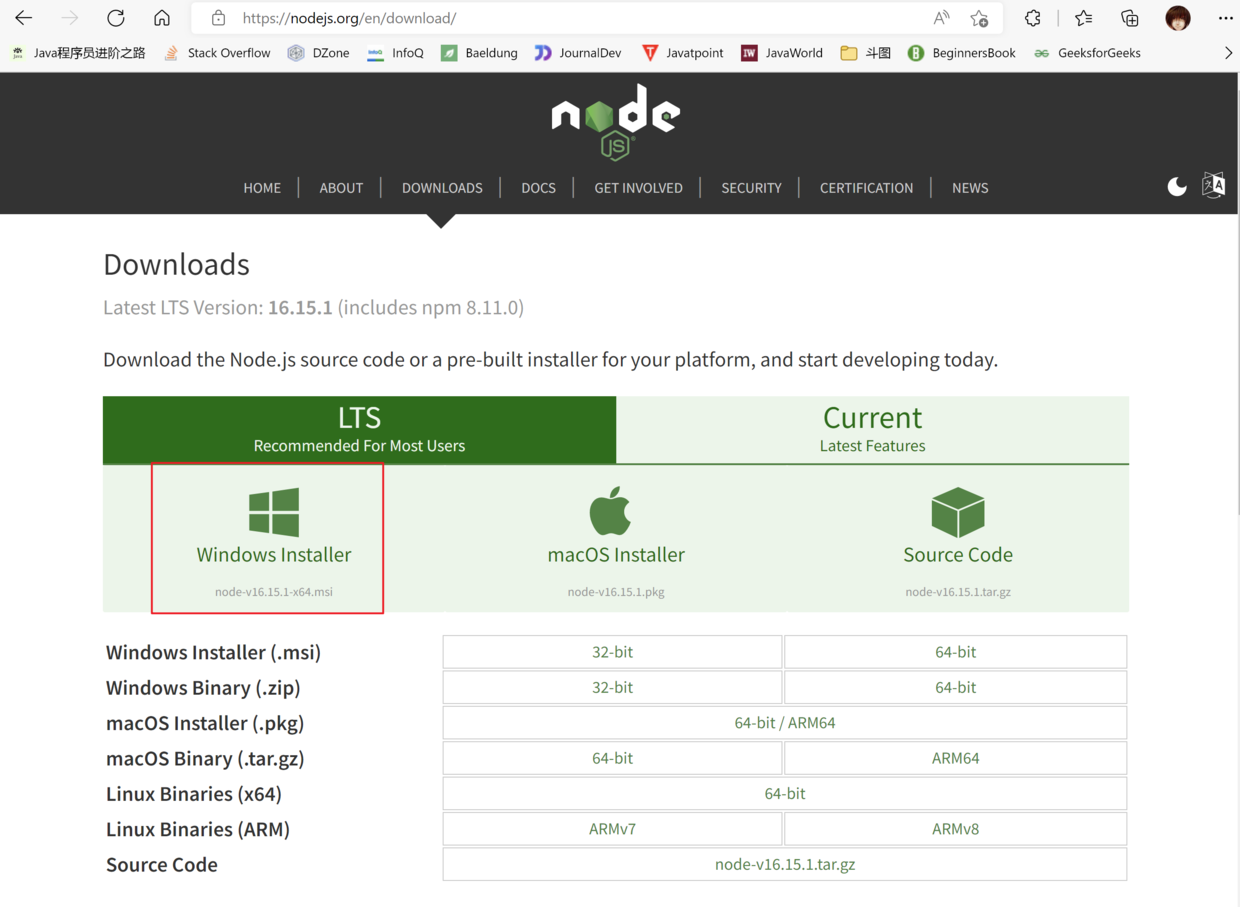
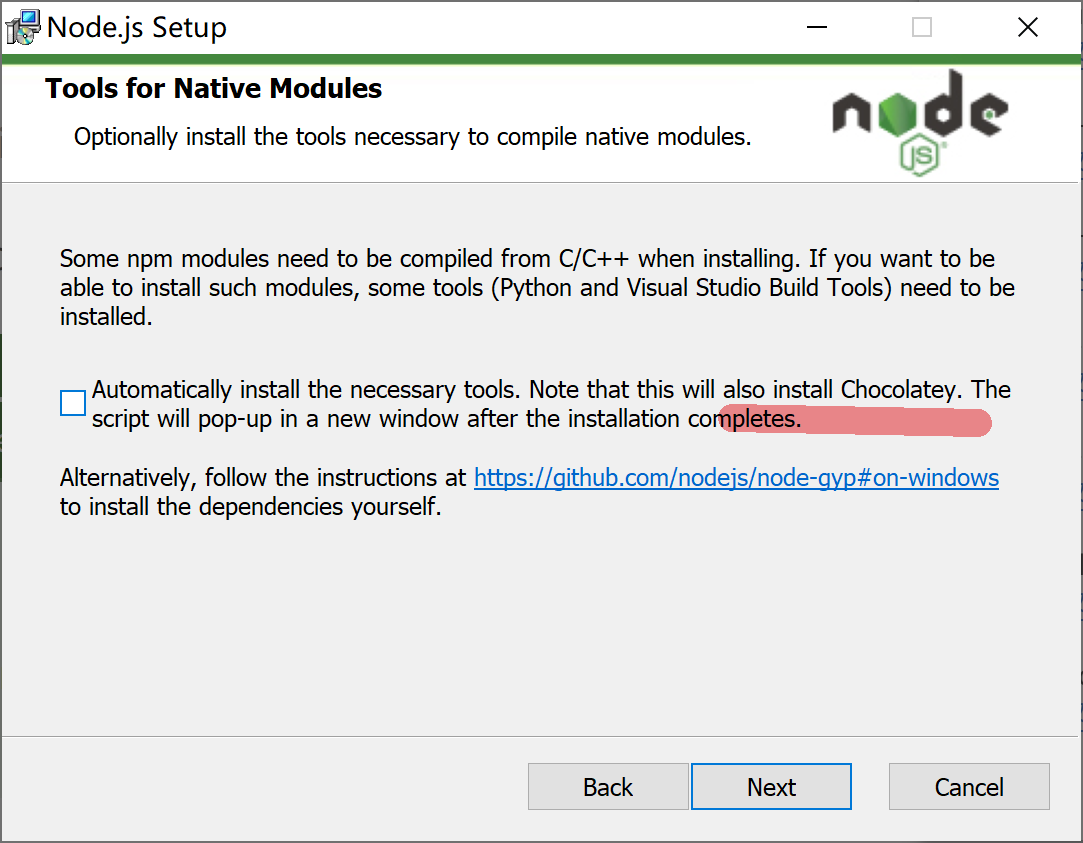
如果没有安装 chocolatey 的话,需要戳 Download | Node.js (nodejs.org) 先安装node.js:

强烈推荐大家安装 chocolatey,安装 node.js 的时候也会出现 chocolatey的影子。

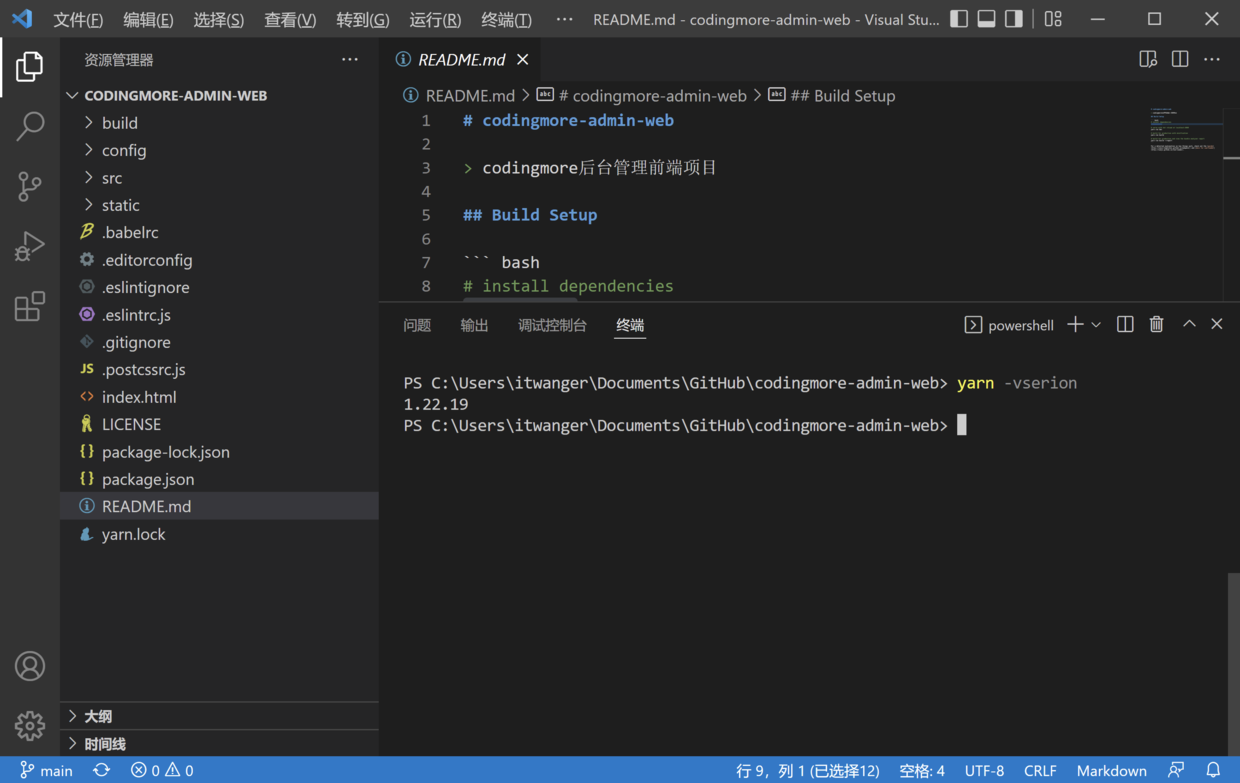
再执行 npm install -g yarn 来安装 yarn。安装成功后,重新打开 vscode,执行 yarn -v 就可以查看 yarn 的版本了。

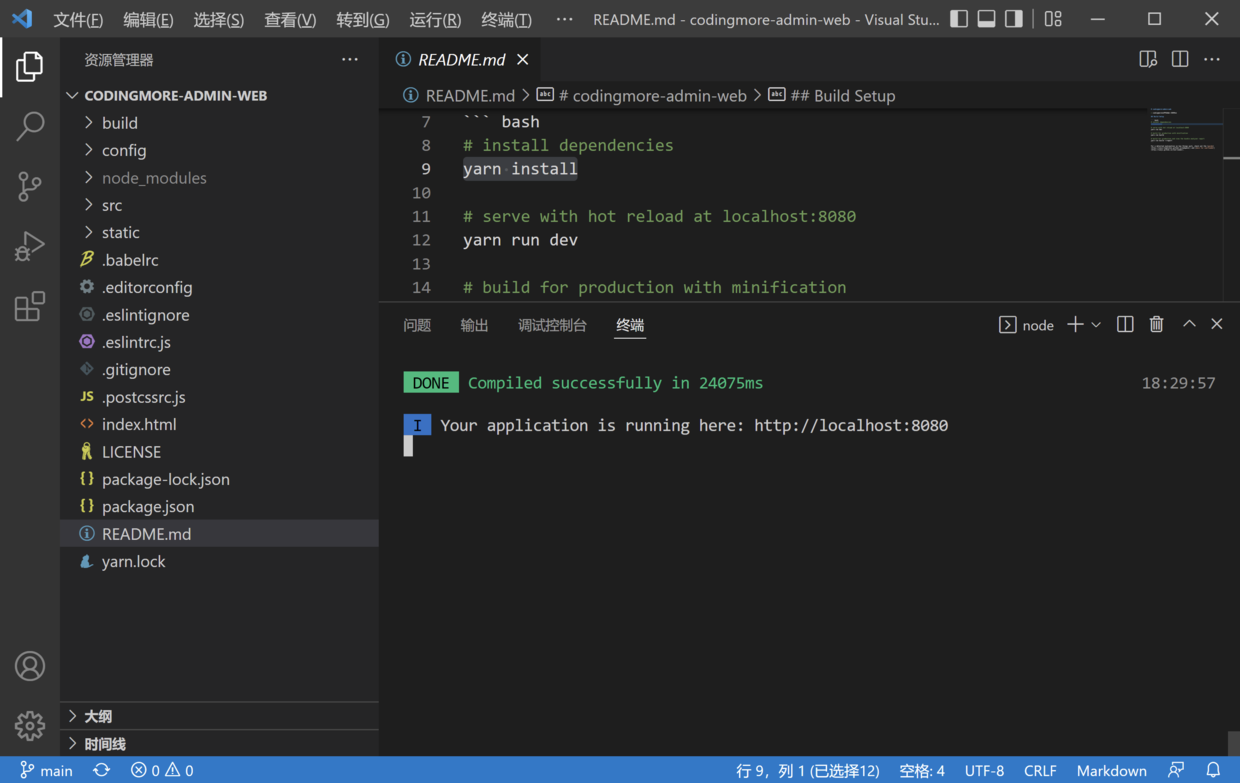
再次执行 yarn install 安装前端环境。之后执行 yarn run dev 编译 admin 前端。

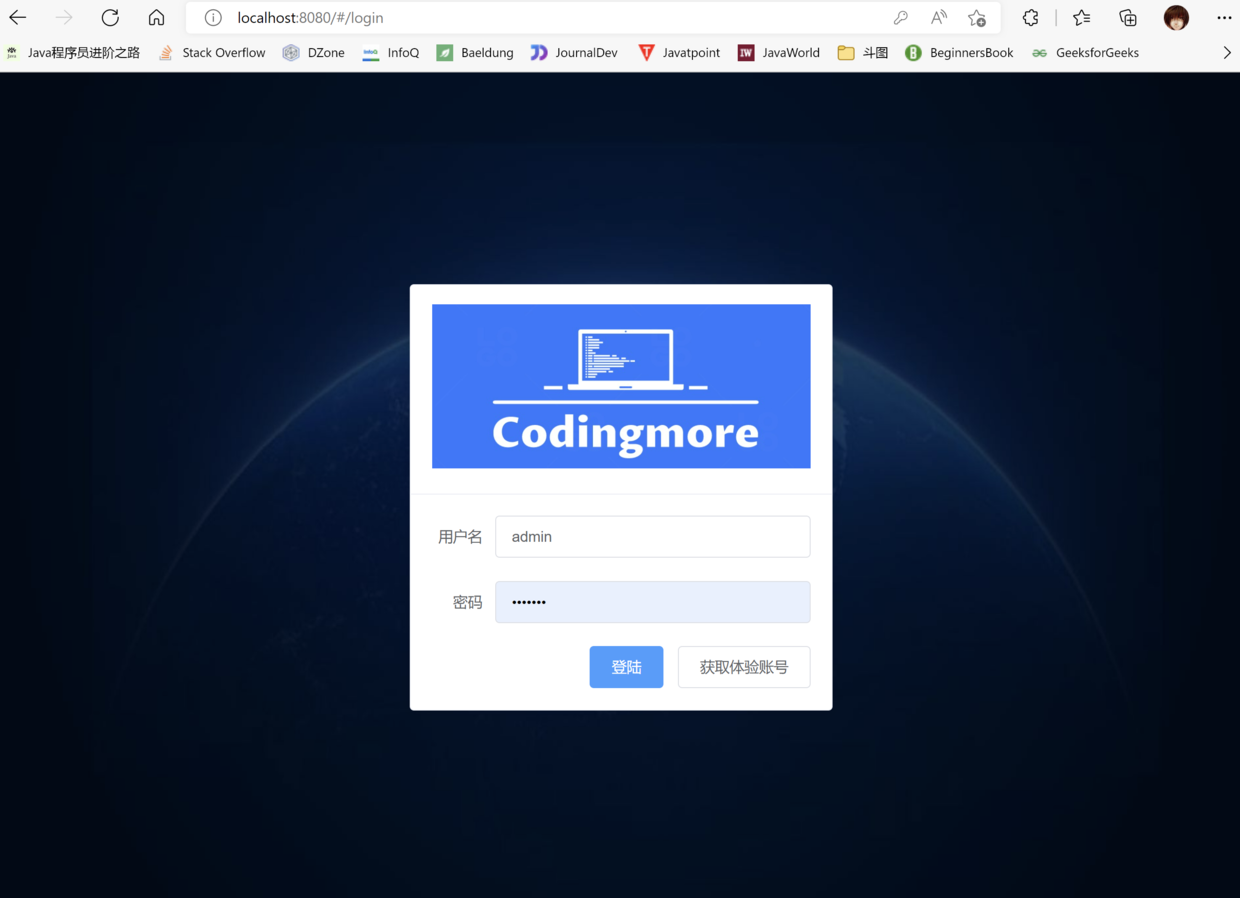
在浏览器地址栏输入 http://localhost:8080 就可以访问到了。

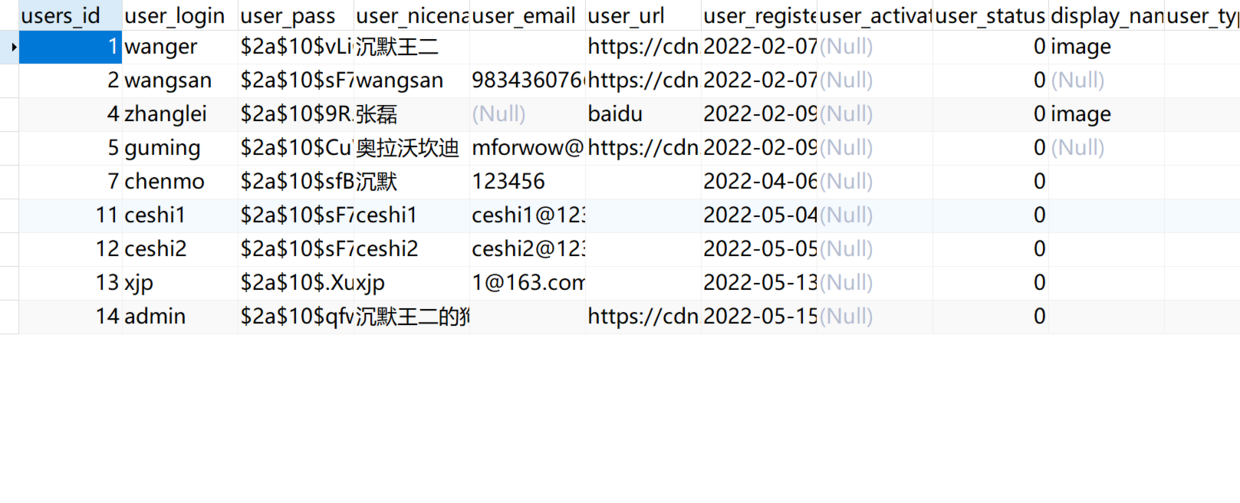
可以点击「获取体验账号」的方式获取登录用户名和密码。当然了,你也可以直接在 users 表上暴力破解密码。

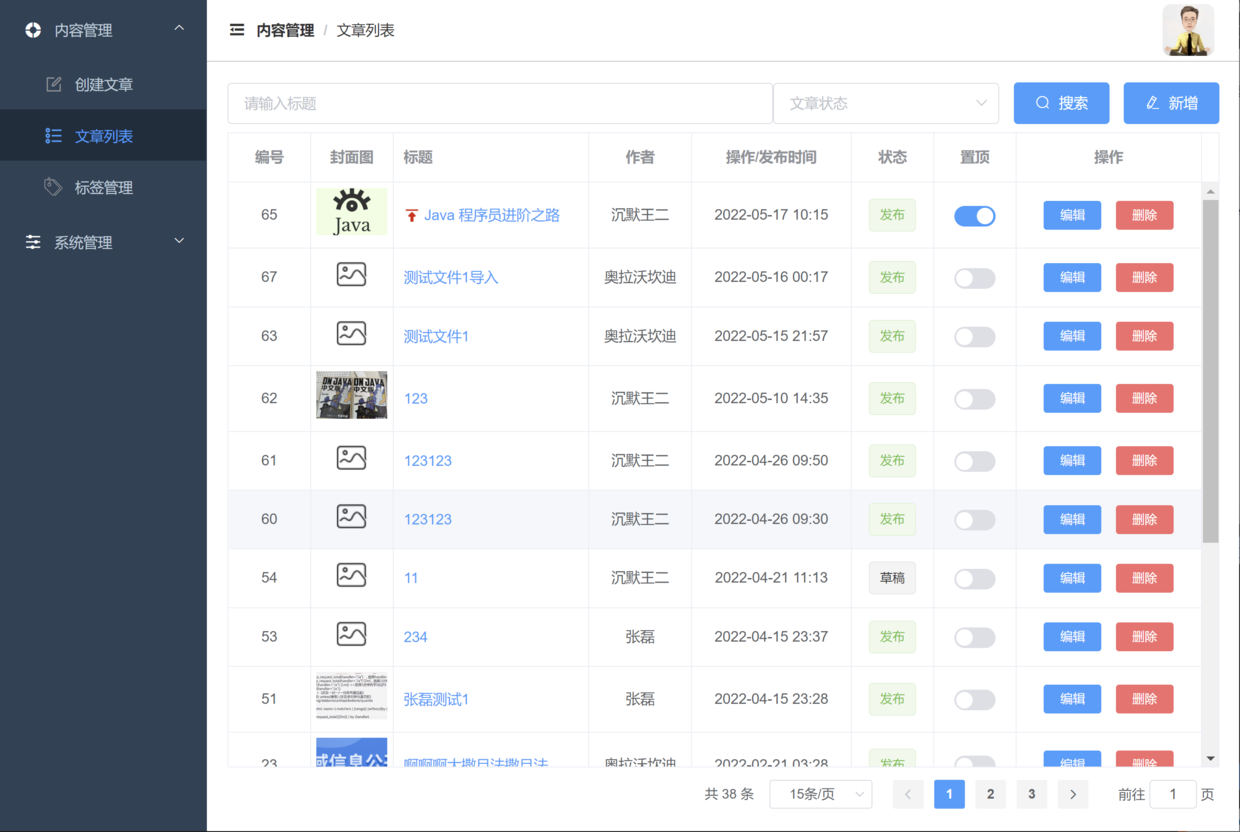
星球用户可以直接私信我获取超级管理员的密码。登录后就可以看到文章列表啦。

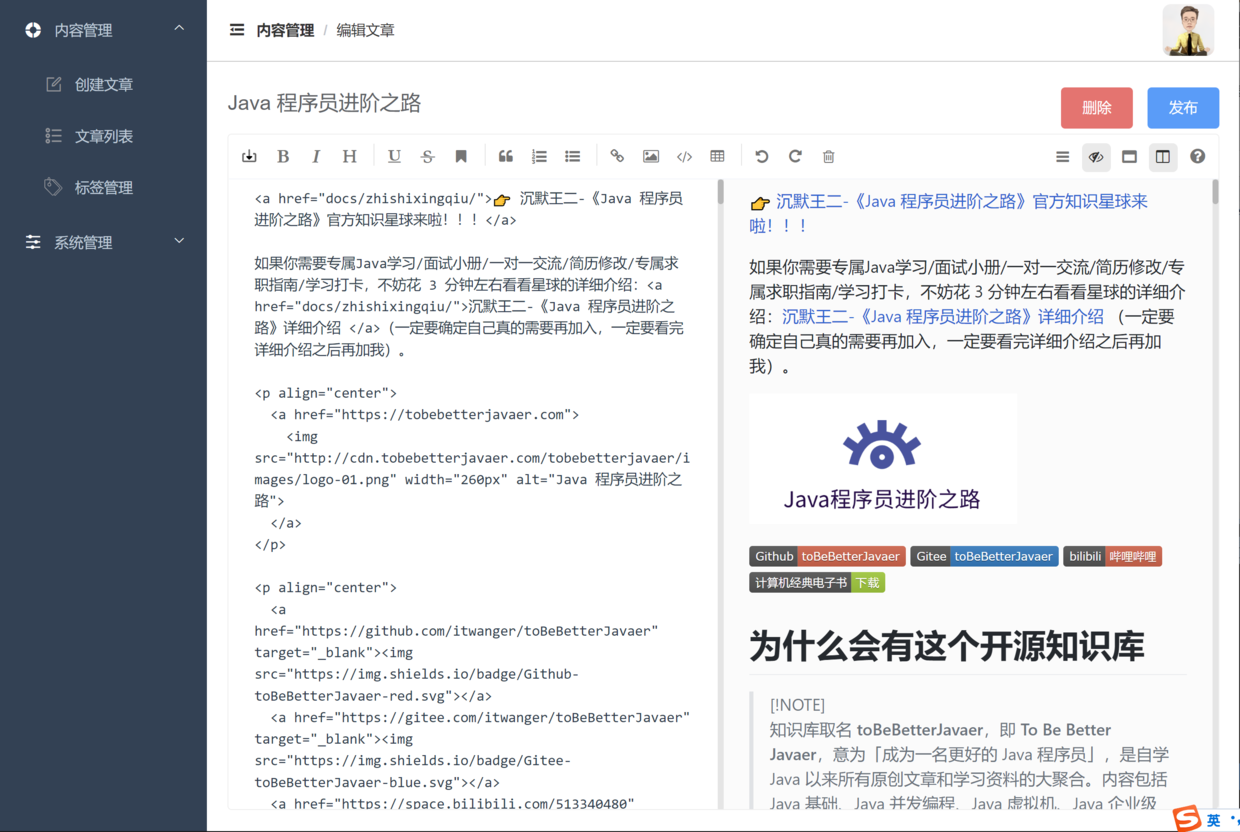
这是文章编辑页,是不是非常清爽?

好了,MacOS 版和Windows版如何下载编程喵源码,如何在本地跑起来的整个演示过程就告一段落辣,我们回头见!