开源鸿蒙 Getting Started with JavaScript in the Low-Code Approach
Getting Started with JavaScript in the Low-Code Approach
NOTE
This feature will be available in DevEco Studio V2.2 Beta1 and later versions.For best possible results, use DevEco Studio V3.0.0.900 Beta3 for your development.
On the OpenHarmony low-code development pages, you can design your app UI in an efficient, intuitive manner, with a wide array of UI editing features.
You can develop applications or services in the low-code approach using either of the following methods:
Create a project that supports low-code development. This method is used as an example in this topic.
In an existing project, create a Visual file for development. For details, see Creating a .visual File That Supports Low-Code Development.
Creating a Project That Supports Low-Code Development
NOTE
This feature is available in DevEco Studio 3.0 Beta2 and later versions and works with compileSdkVersion 7 or later.
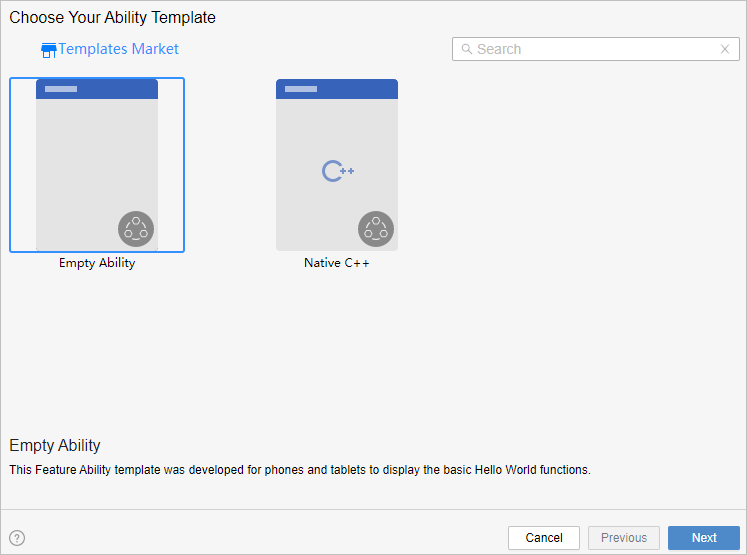
- In DevEco Studio, if no project is open, click Create Project; if a project is already open, choose File > New > Create Project. Then, select Empty Ability and click Next.
 2. Go to the project configuration page, select Enable Super Visual, set UI Syntax to JS, and retain the default values for other parameters.
2. Go to the project configuration page, select Enable Super Visual, set UI Syntax to JS, and retain the default values for other parameters.

- Click Finish. DevEco Studio will automatically generate the sample code and resources that match your project type. Wait until the project is created.
Low-code Project Files
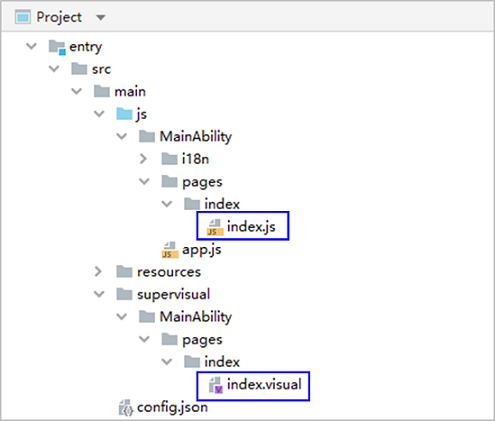
After the project synchronization is complete, a low-code directory structure is automatically generated in the project, as shown below.

- entry > src > main > js > MainAbility > pages > index > index.js: defines logical relationships, such as data and events, used on low-code pages. For details, see JavaScript. If multiple low-code development pages are created, a page folder and the corresponding .js file will be created for each of these pages.
NOTE
To avoid build errors when using the low-code development page, make sure the directory where the corresponding .js file is located does not contain .hml or .css files. For example, in the preceding example, no .hml or .css file is allowed in js > MainAbility > pages > index.
- entry > src > main > supervisual > MainAbility > pages > index > index.visual: stores the data model of the low-code development page. You can double-click the file to open the low-code development page. If multiple low-code development pages are created, a page folder and the corresponding .visual file will be created for each of these pages.
Building the First Page
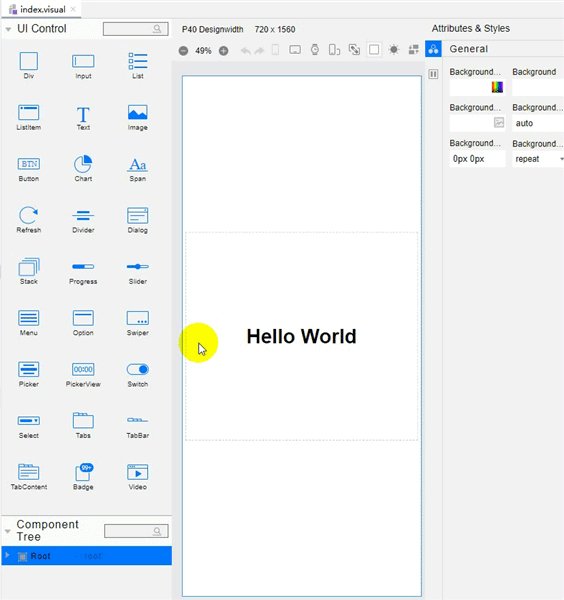
After the project synchronization is complete, the default first page contains the Div and Text (Hello World) components. To better understand low-code development, we’ll delete these template components from the canvas and set the page from scratch.
Add Div, Text, and Button components to the first page.
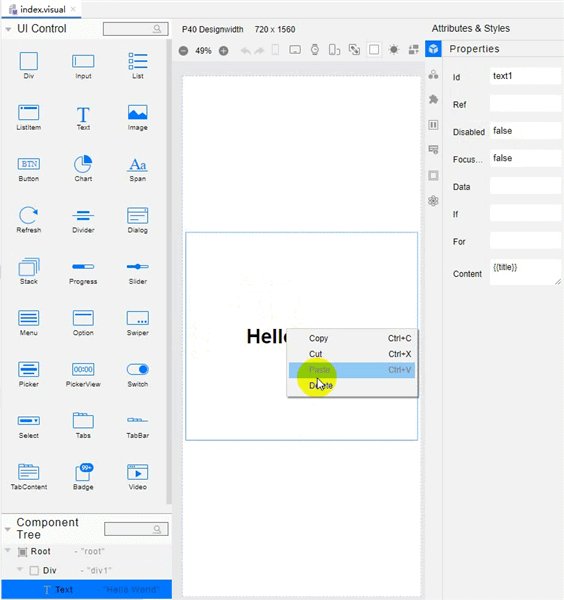
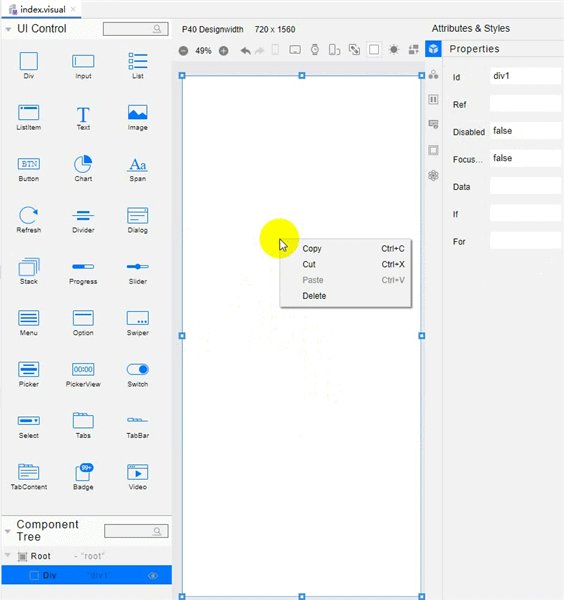
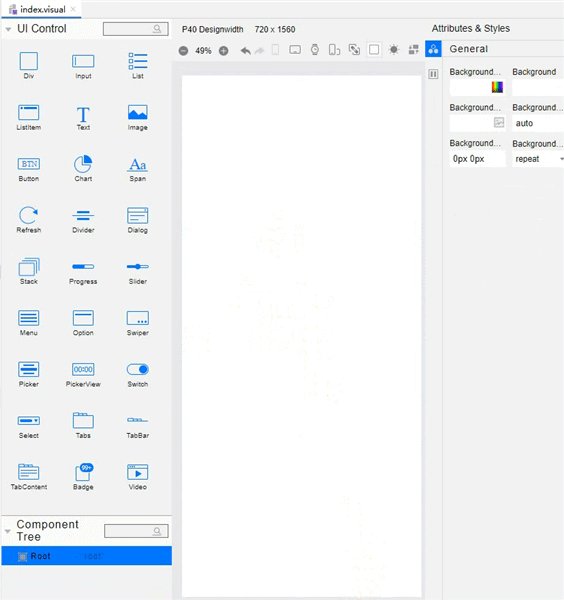
Open the index.visual file, right-click the existing template components on the canvas, and choose Delete from the shortcut menu to delete them. Below is an illustration of the operations.

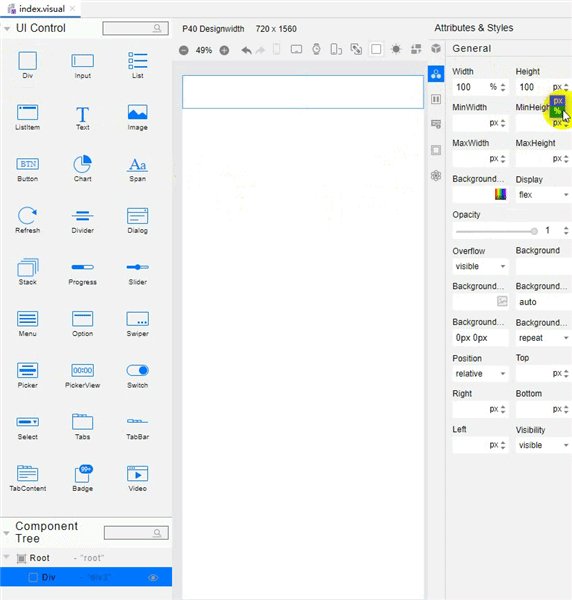
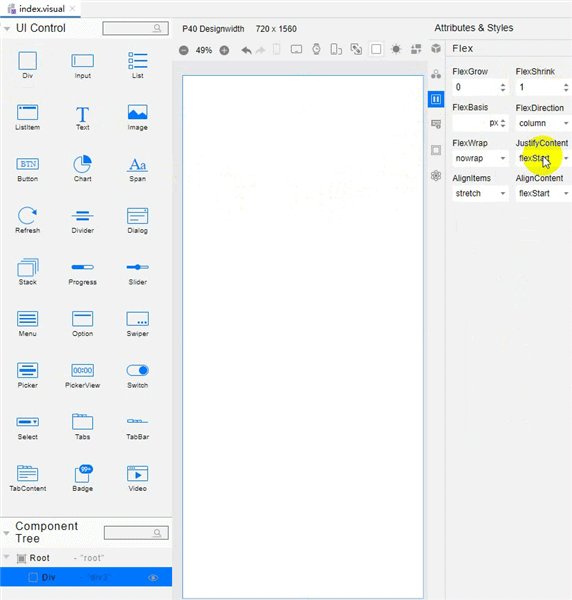
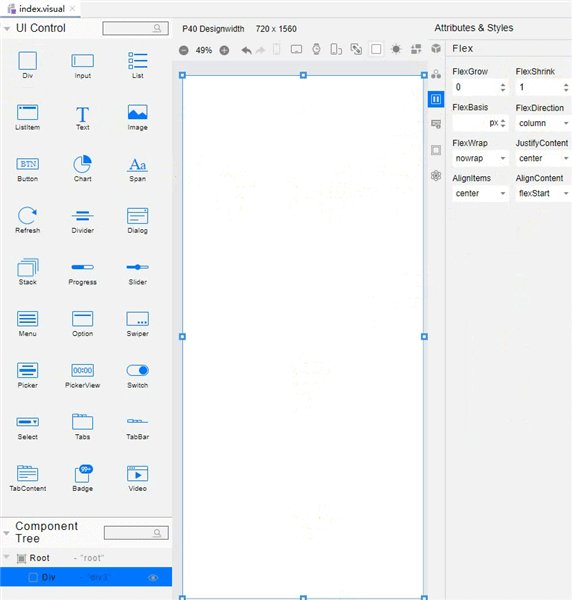
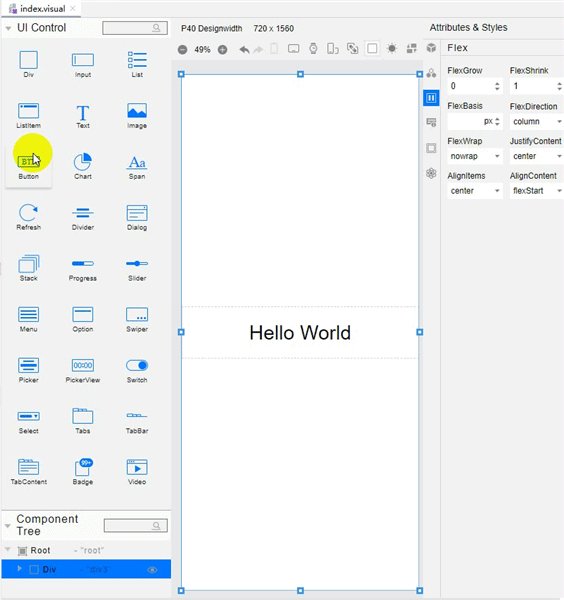
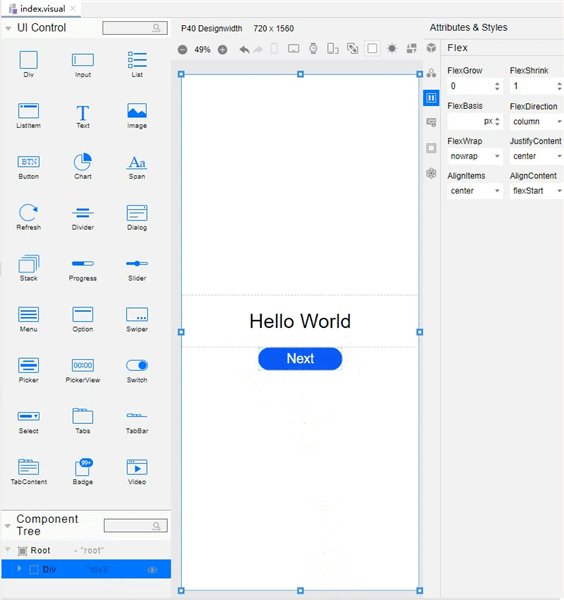
Drag the Div component from the UI Control area to the canvas. In the Attributes & Styles area on the right, click  General and set Height to 100% so that the component fills the entire screen. Click
General and set Height to 100% so that the component fills the entire screen. Click  Flex, set FlexDirection to column so that the main axis of the component is vertical, and set both JustifyContent and AlignItems to center so that the child components of the Div component are centered along the main axis and cross axis. Below is an illustration of the operations.
Flex, set FlexDirection to column so that the main axis of the component is vertical, and set both JustifyContent and AlignItems to center so that the child components of the Div component are centered along the main axis and cross axis. Below is an illustration of the operations.

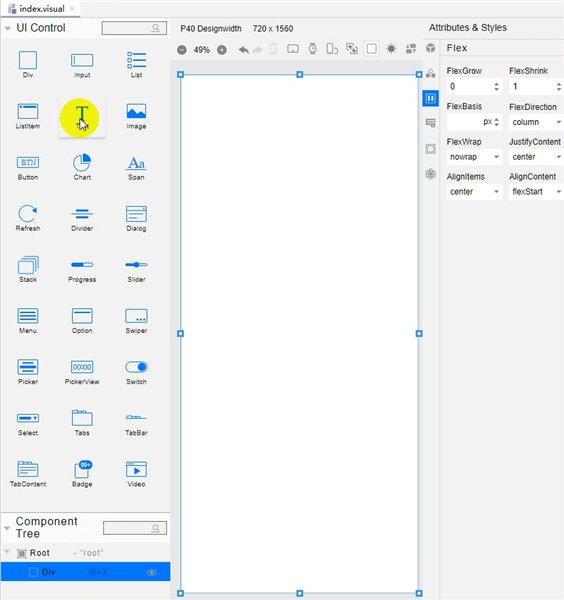
- Add a Text component.
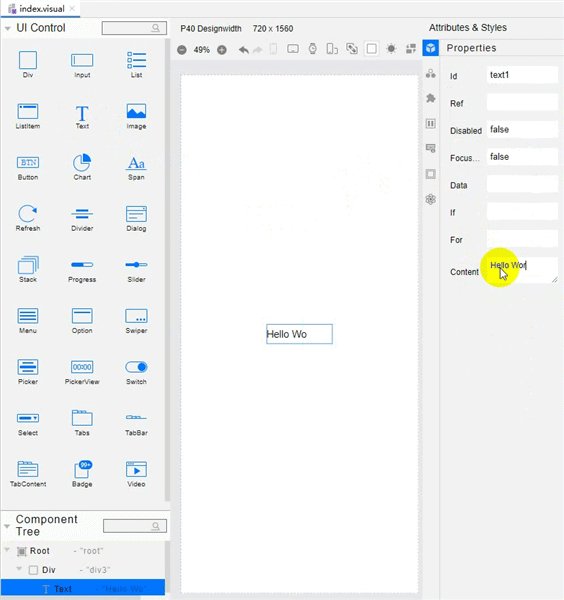
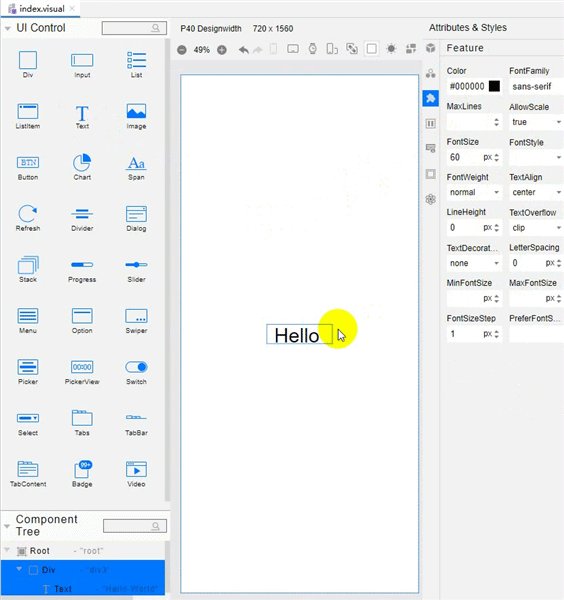
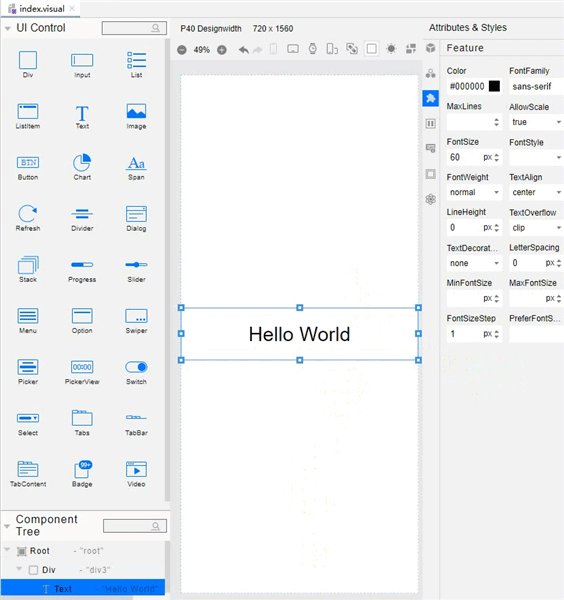
Drag the Text component from the UI Control area to the center area of the Div component. In the Attributes & Styles area, click  Properties and set Content of the Text component to Hello World. Click
Properties and set Content of the Text component to Hello World. Click  Feature, and set FontSize to 60px and TextAlign to center. Then, select the Text component on the canvas and drag its corners to fully display the text. Below is an illustration of the operations.
Feature, and set FontSize to 60px and TextAlign to center. Then, select the Text component on the canvas and drag its corners to fully display the text. Below is an illustration of the operations.

- Add a Button component.
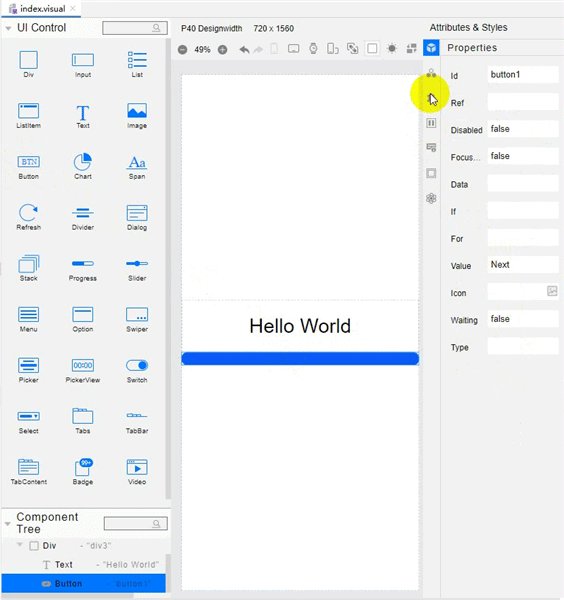
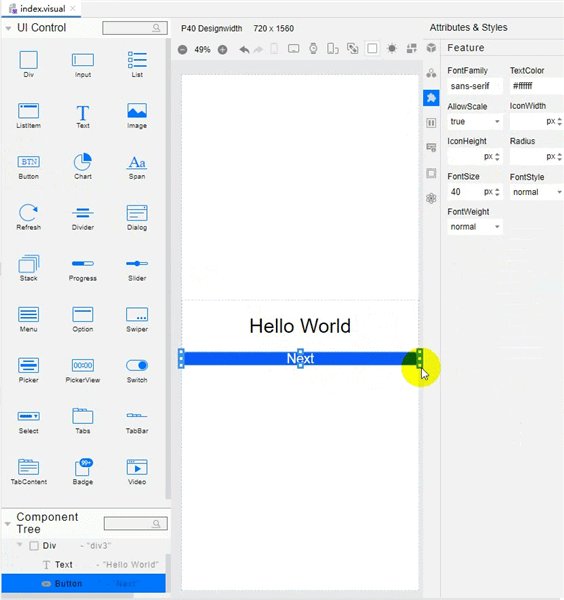
Drag the Button component from the UI Control area to a position under the Text component on the canvas. In the Attributes & Styles area on the right, click  Properties and set Value of the Button component to Next. Click
Properties and set Value of the Button component to Next. Click  Feature and set FontSize to 40px. Then, select the Button component on the canvas and drag its corners to fully display the text. Below is an illustration of the operations.
Feature and set FontSize to 40px. Then, select the Button component on the canvas and drag its corners to fully display the text. Below is an illustration of the operations.

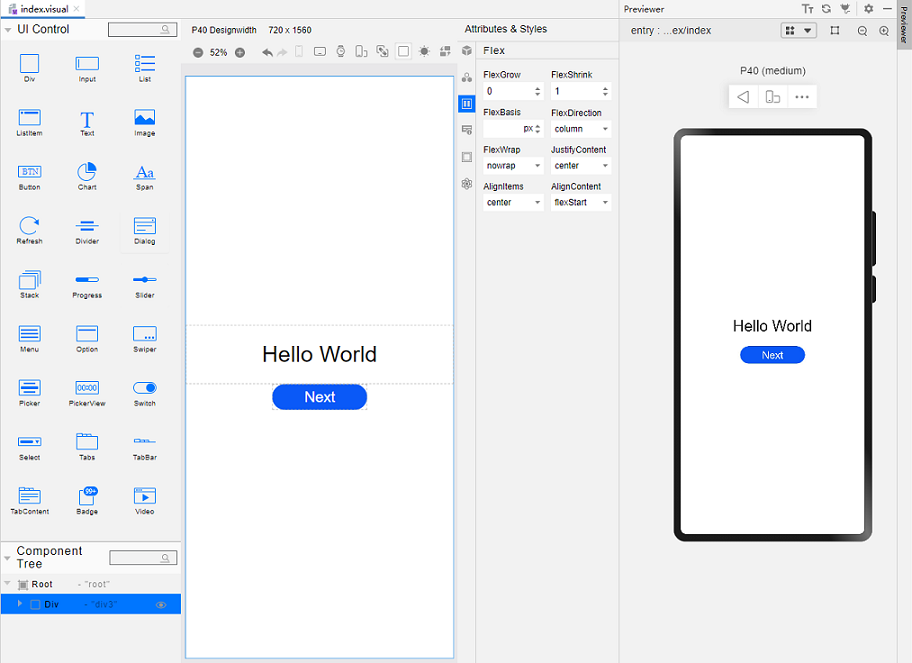
- On the toolbar in the upper right corner of the editing window, click Previewer to open the Previewer.
Below is how the first page looks on the Previewer.

Building the Second Page
- Create the second page.
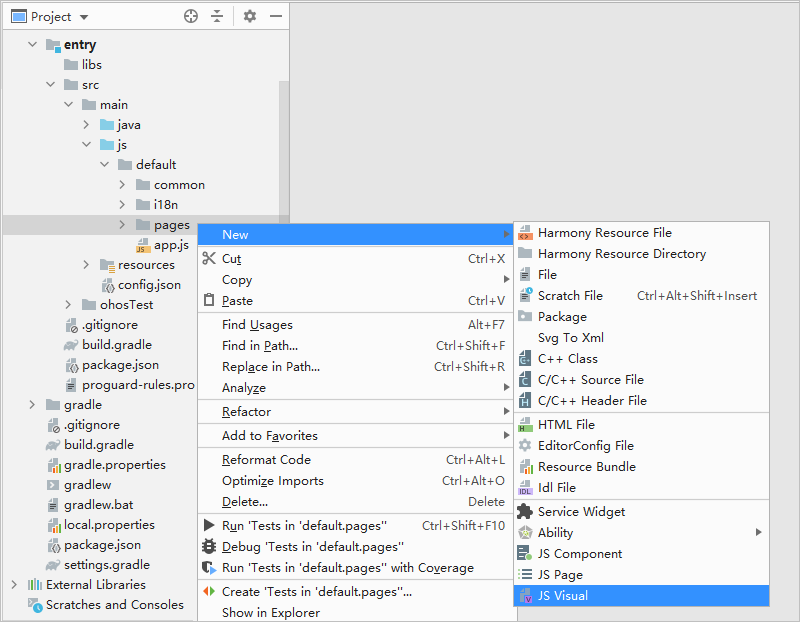
In the Project window, choose entry > src > main > js > MainAbility, right-click the pages folder, choose New > JS Visual, as shown below, name the page second, and click Finish.

Below, you can see the structure of the pages folder.

Add a Text component.
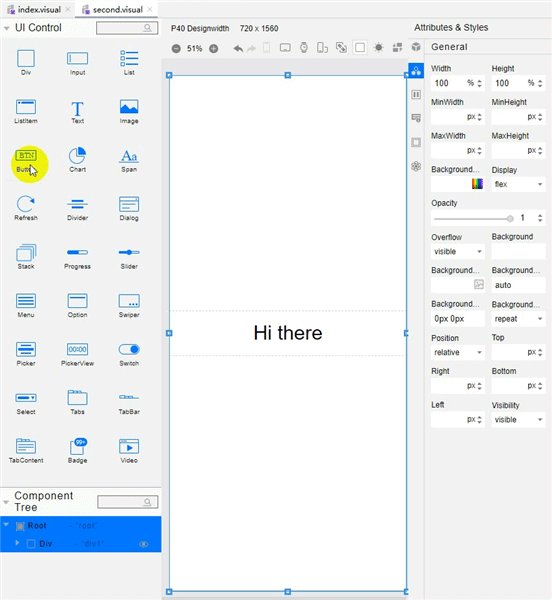
Drag the Text component from the UI Control area to the center area of the Div component. In the Attributes & Styles area, click  Properties and set Content of the Text component to Hi there. Click
Properties and set Content of the Text component to Hi there. Click  Feature, and set FontSize to 60px and TextAlign to center. Then, select the Text component on the canvas and drag its corners to fully display the text. Below is an illustration of the operations.
Feature, and set FontSize to 60px and TextAlign to center. Then, select the Text component on the canvas and drag its corners to fully display the text. Below is an illustration of the operations.

- Add a Button component.
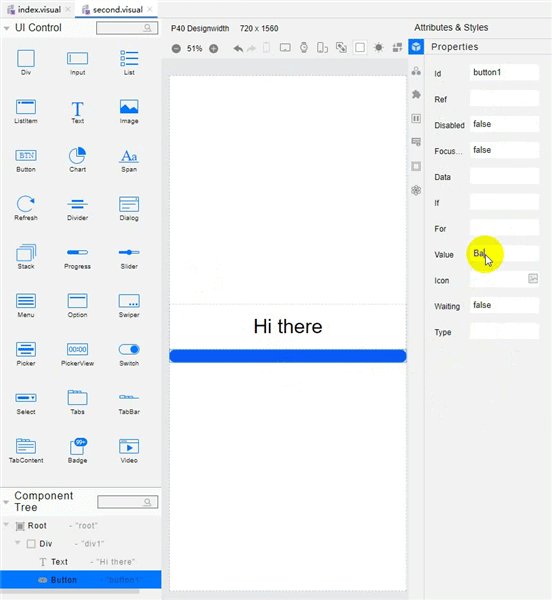
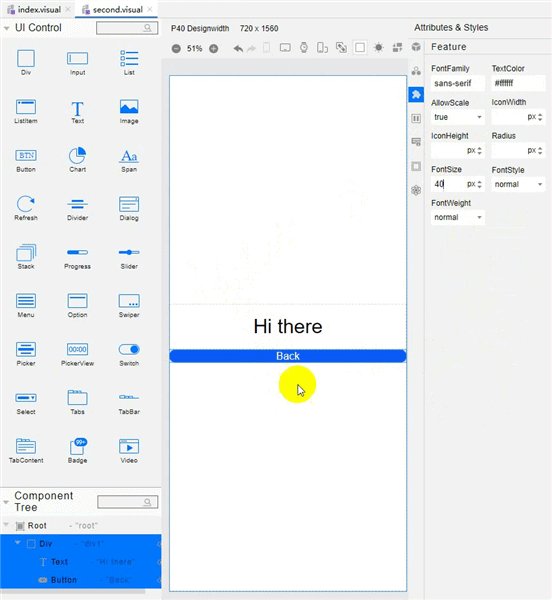
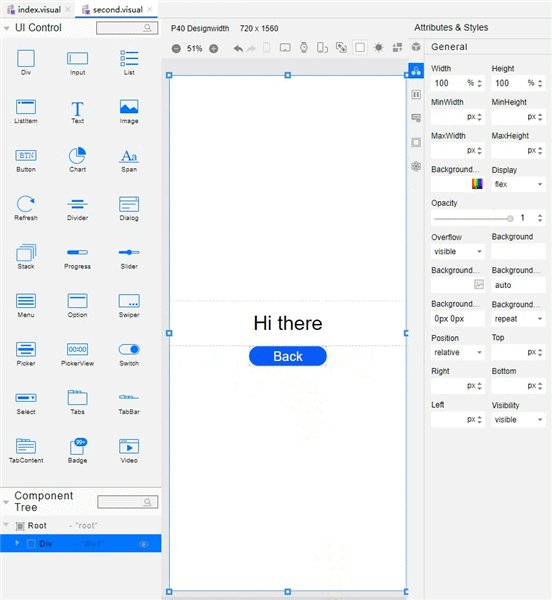
Drag the Button component from the UI Control area to a position under the Text component on the canvas. In the Attributes & Styles area on the right, click  Properties and set Value of the Button component to Back. Click
Properties and set Value of the Button component to Back. Click  Feature and set FontSize to 40px. Then, select the Button component on the canvas and drag its corners to fully display the text. Below is an illustration of the operations.
Feature and set FontSize to 40px. Then, select the Button component on the canvas and drag its corners to fully display the text. Below is an illustration of the operations.

Implementing Page Redirection
You can implement page redirection through the page router, which finds the target page based on the page URL. Import the router module and then perform the steps below:
- Implement redirection from the first page to the second page.
In the files of the first page, bind the onclick method to the button so that clicking the button redirects the user to the second page. This operation needs to be completed in both .js and .visual files.
In the index.js file:
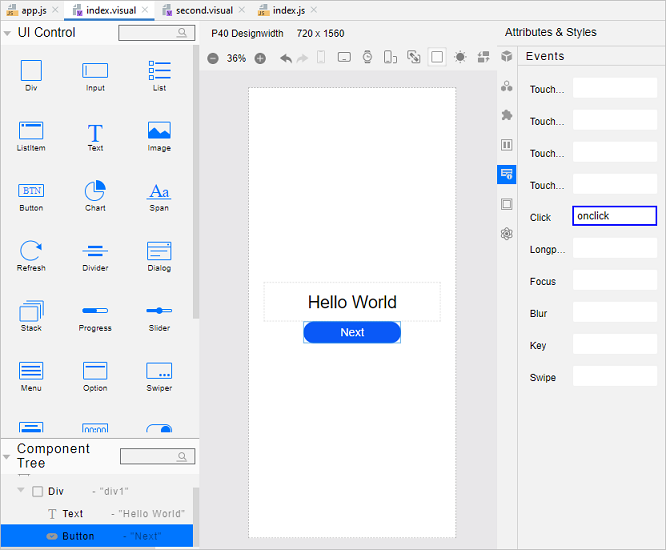
import router from '@ohos.router'; export default { onclick() { router.push({ url:'pages/second/second', // Specify the page to be redirected to. }) } }In the index.visual file, select the Button component on the canvas. In the Attributes & Styles area, click
 Events and set Click to onclick.
Events and set Click to onclick.
Implement redirection from the second page to the first page.
In the files of the second page, bind the back method to the Back button so that clicking the button redirects the user back to the first page.
This operation needs to be completed in both .js and .visual files.
In the second.js file:
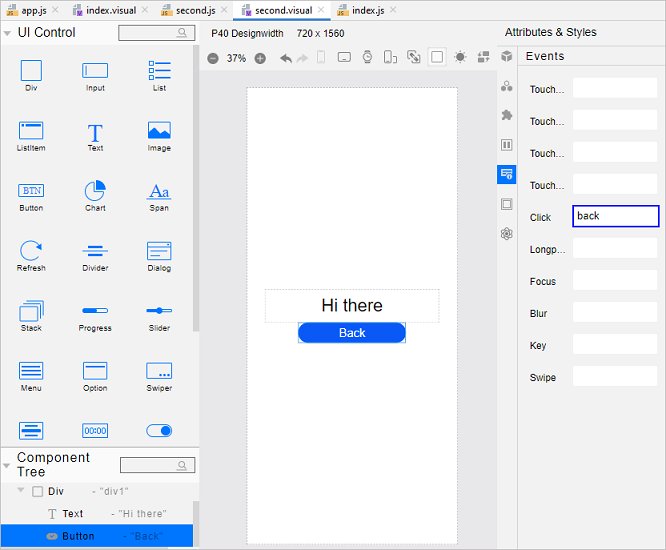
import router from '@ohos.router'; export default { back() { router.back() } }In the second.visual file, select the Button component on the canvas. In the Attributes & Styles area, click
 Events and set Click to back.
Events and set Click to back.
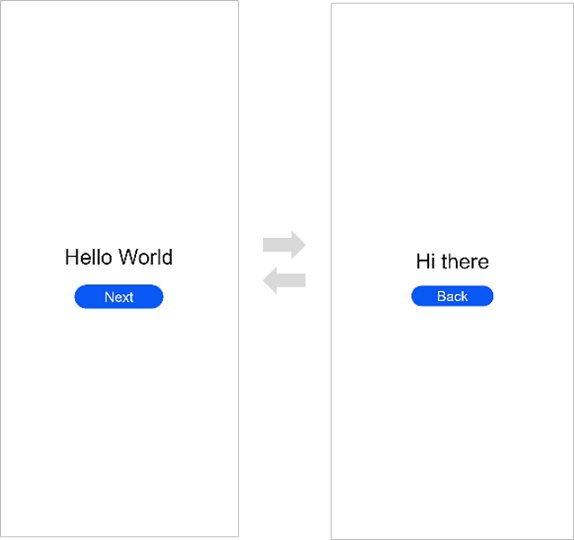
Open the index.visual or index.js file and click
 in the Previewer to refresh the file. The figure below shows the effect.
in the Previewer to refresh the file. The figure below shows the effect.

Running the Application on a Real Device
Connect the development board running the OpenHarmony standard system to the computer.
Choose File > Project Structure > Project > Signing Configs, select Automatically generate signing, wait until the automatic signing is complete, and click OK, as shown below.

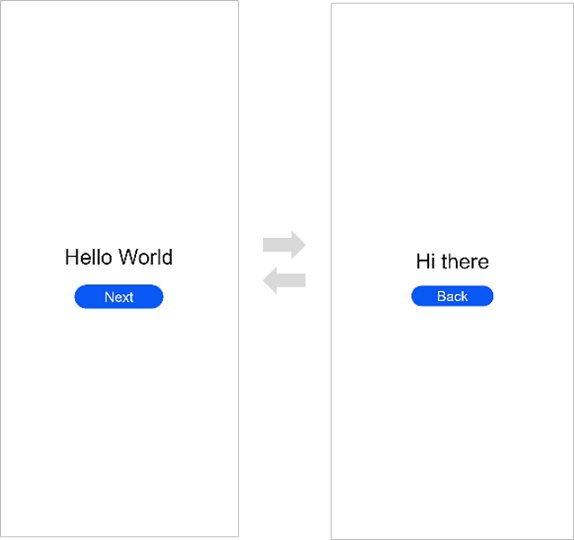
- On the toolbar in the upper right corner of the editing window, click
 . The display effect is shown in the figure below.
. The display effect is shown in the figure below.

Congratulations! You have finished developing your OpenHarmony app in JavaScript in the low-code approach. To learn more about OpenHarmony, see OpenHarmony Overview
你可能感兴趣的文章
开源鸿蒙 HarmonyAppProvision Configuration File
开源鸿蒙 DevEco Studio (OpenHarmony) User Guide
开源鸿蒙 Guide to Switching to Full SDK
开源鸿蒙 Application Package Structure Configuration File
开源鸿蒙 Application Package Structure Configuration File
开源鸿蒙 Getting Started with eTS in the Low-Code Approach
开源鸿蒙 Getting Started with eTS in the Traditional Coding Approach
开源鸿蒙 Getting Started with JavaScript in the Traditional Coding Approach
- 所属分类: 后端技术
- 本文标签: