harmony 鸿蒙LongPressGesture
LongPressGesture
LongPressGesture is used to trigger a long press gesture, which requires one or more fingers with a minimum 500 ms hold-down time.
NOTE
This gesture is supported since API version 7. Updates will be marked with a superscript to indicate their earliest API version.
APIs
LongPressGesture(value?: { fingers?: number, repeat?: boolean, duration?: number })
Parameters
| Name | Type | Mandatory | Description |
|---|---|---|---|
| fingers | number | No | Minimum number of fingers to trigger a long press gesture. The value ranges from 1 to 10. Default value: 1 |
| repeat | boolean | No | Whether to continuously trigger the event callback. Default value: false |
| duration | number | No | Minimum hold-down time, in ms. Default value: 500 NOTE If the value is less than or equal to 0, the default value 500 will be used. |
Events
| Name | Description |
|---|---|
| onAction(event:(event?: GestureEvent) => void) | Invoked when a long press gesture is recognized. |
| onActionEnd(event:(event?: GestureEvent) => void) | Invoked when the finger used for a long press gesture is lift. |
| onActionCancel(event: () => void) | Invoked when a tap cancellation event is received after a long press gesture is recognized. |
Example
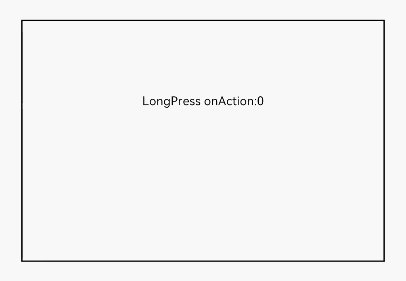
// xxx.ets
@Entry
@Component
struct LongPressGestureExample {
@State count: number = 0
build() {
Column() {
Text('LongPress onAction:' + this.count).fontSize(28)
// Touch and hold the text with one finger to trigger the gesture event.
.gesture(
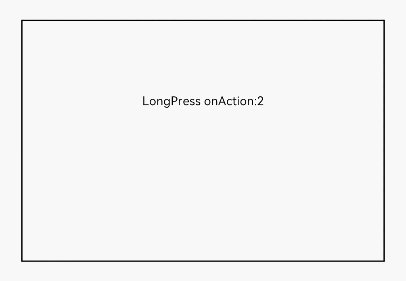
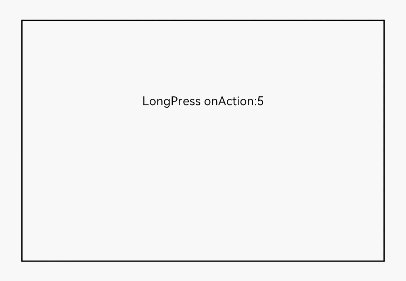
LongPressGesture({ repeat: true })
// When repeat is set to true, the event callback is triggered continuously when the gesture is detected. The triggering interval is specified by duration (500 ms by default).
.onAction((event?: GestureEvent) => {
if (event && event.repeat) {
this.count++
}
})
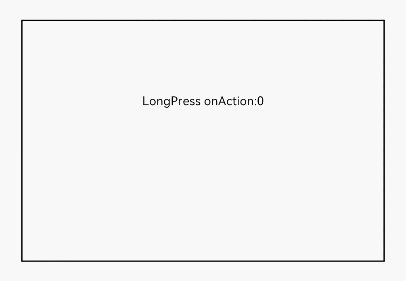
// Triggered when the long press gesture ends.
.onActionEnd(() => {
this.count = 0
})
)
}
.height(200)
.width(300)
.padding(20)
.border({ width: 3 })
.margin(30)
}
}

你可能感兴趣的鸿蒙文章
harmony 鸿蒙ArkTS-based Declarative Development Paradigm
0
赞
- 所属分类: 后端技术
- 本文标签: