harmony 鸿蒙Marquee
Marquee
The <Marquee> component is used to display a scrolling piece of text. The text is scrolled only when its width exceeds the width of the <Marquee> component.
NOTE
This component is supported since API version 8. Updates will be marked with a superscript to indicate their earliest API version.
Child Components
Not supported
APIs
Marquee(value: { start: boolean, step?: number, loop?: number, fromStart?: boolean, src: string })
Since API version 9, this API is supported in ArkTS widgets.
Parameters
| Name | Type | Mandatory | Description |
|---|---|---|---|
| start | boolean | Yes | Whether to start scrolling. |
| step | number | No | Scrolling step. Default value: 6, in vp |
| loop | number | No | Number of times the marquee will scroll. If the value is less than or equal to 0, the marquee will scroll continuously. Default value: -1 NOTE Regardless of the value, the marquee scrolls only once on an ArkTS widget. |
| fromStart | boolean | No | Whether the text scrolls from the start. Default value: true |
| src | string | Yes | Text to scroll. |
Attributes
In addition to the universal text attributes fontColor, fontSize, fontWeight, and fontFamily, the following attributes are supported.
|Name |Type|Description |
|———-|——–|————————————————————|
|allowScale|boolean|Whether to allow text to scale.
This attribute is not supported currently.
Default value: false|
Events
| Name | Description |
|---|---|
| onStart(event: () => void) | Triggered when the marquee starts scrolling. Since API version 9, this API is supported in ArkTS widgets. |
| onBounce(event: () => void) | Triggered when the marquee has reached the end. This event will be triggered for multiple times if the loop attribute is not set to 1. Since API version 9, this API is supported in ArkTS widgets. |
| onFinish(event: () => void) | Triggered when the marquee has finished the number of scrolling times set by the loop attribute. Since API version 9, this API is supported in ArkTS widgets. |
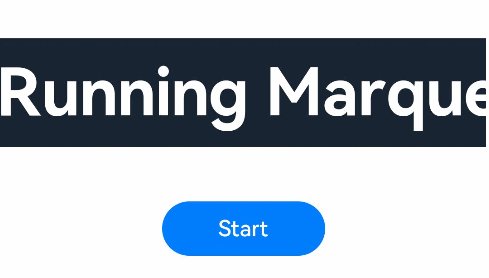
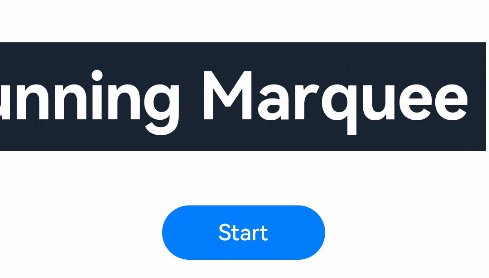
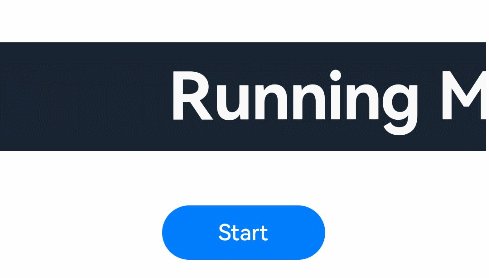
Example
// xxx.ets
@Entry
@Component
struct MarqueeExample {
@State start: boolean = false
private fromStart: boolean = true
private step: number = 50
private loop: number = Number.POSITIVE_INFINITY
private src: string = "Running Marquee starts rolling"
build() {
Flex({ direction: FlexDirection.Column, alignItems: ItemAlign.Center, justifyContent: FlexAlign.Center }) {
Marquee({
start: this.start,
step: this.step,
loop: this.loop,
fromStart: this.fromStart,
src: this.src
})
.width(360)
.height(80)
.fontColor('#FFFFFF')
.fontSize(48)
.fontWeight(700)
.backgroundColor('#182431')
.margin({ bottom: 40 })
.onStart(() => {
console.info('Marquee animation complete onStart')
})
.onBounce(() => {
console.info('Marquee animation complete onBounce')
})
.onFinish(() => {
console.info('Marquee animation complete onFinish')
})
Button('Start')
.onClick(() => {
this.start = true
})
.width(120)
.height(40)
.fontSize(16)
.fontWeight(500)
.backgroundColor('#007DFF')
}
.width('100%')
.height('100%')
}
}

你可能感兴趣的鸿蒙文章
harmony 鸿蒙ArkTS-based Declarative Development Paradigm
- 所属分类: 后端技术
- 本文标签: