harmony 鸿蒙Custom Dialog Box
Custom Dialog Box
A custom dialog box is a dialog box you customize by using APIs of the CustomDialogController class. You can set the style and content to your preference for a custom dialog box.
NOTE
The APIs of this module are supported since API version 7. Updates will be marked with a superscript to indicate their earliest API version.
APIs
CustomDialogController(value:{builder: CustomDialog, cancel?: () => void, autoCancel?: boolean, alignment?: DialogAlignment, offset?: Offset, customStyle?: boolean, gridCount?: number, maskColor?: ResourceColor, maskRect?: Rectangle, openAnimation?: AnimateParam, closeAniamtion?: AnimateParam, showInSubWindow?: boolean, backgroundColor?:ResourceColor, cornerRadius?:Dimension |BorderRadiuses})
Parameters
| Name | Type | Mandatory | Description |
|---|---|---|---|
| builder | CustomDialog | Yes | Builder of the custom dialog box content. |
| cancel | () => void | No | Callback invoked when the dialog box is closed after the overlay exits. |
| autoCancel | boolean | No | Whether to allow users to click the overlay to exit. Default value: true |
| alignment | DialogAlignment | No | Alignment mode of the dialog box in the vertical direction. Default value: DialogAlignment.Default |
| offset | Offset | No | Offset of the dialog box relative to the alignment position. |
| customStyle | boolean | No | Whether to use a custom style for the dialog box. Default value: false, which means that the dialog box automatically adapts its width to the grid system and its height to the child components; the maximum height is 90% of the container height; the rounded corner is 24 vp. |
| gridCount8+ | number | No | Number of grid columns occupied by the dialog box. The default value is subject to the window size, and the maximum value is the maximum number of columns supported by the system. If this parameter is set to an invalid value, the default value is used. |
| maskColor10+ | ResourceColor | No | Custom mask color. Default value: 0x33000000 |
| maskRect10+ | Rectangle | No | Mask area of the dialog box. Events outside the mask area are transparently transmitted, and events within the mask area are not. Default value: { x: 0, y: 0, width: ‘100%’, height: ‘100%’ } |
| openAnimation10+ | AnimateParam | No | Parameters for defining the open animation of the dialog box. NOTE iterations: The default value is 1, indicating that the animation is played once; any other value evaluates to the default value. playMode: The default value is PlayMode.Normal; any other value evaluates to the default value. |
| closeAniamtion10+ | AnimateParam | No | Parameters for defining the close animation of the dialog box. NOTE iterations: The default value is 1, indicating that the animation is played once; any other value evaluates to the default value. playMode: The default value is PlayMode.Normal; any other value evaluates to the default value. |
| showInSubWindow10+ | boolean | No | Whether to show the dialog box in a sub-window when the dialog box needs to be displayed outside the main window. Default value: false, indicating that the dialog box is not displayed in the subwindow NOTE A dialog box whose showInSubWindow attribute is true cannot trigger the display of another dialog box whose showInSubWindow attribute is also true. |
| backgroundColor10+ | ResourceColor | No | Background color of the dialog box. NOTE If the content builder also has the background color set, the background color set here will be overridden by the background color of the content builder. |
| cornerRadius10+ | BorderRadiuses |Dimension | No | Radius of the rounded corners of the background. You can set separate radiuses for the four rounded corners. Default value: { topLeft: ‘24vp’, topRight: ‘24vp’, bottomLeft: ‘24vp’, bottomRight: ‘24vp’ } NOTE This attribute must be used together with the borderRadius attribute. |
CustomDialogController
Objects to Import
let dialogController : CustomDialogController = new CustomDialogController(...)
NOTE
CustomDialogController is valid only when it is a member variable of the @CustomDialog and @Component decorated struct and is defined in the @Component decorated struct. For details, see the following example.
open()
open(): void
Opens the content of the custom dialog box. This API can be called multiple times. If the dialog box displayed in a subwindow, no new subwindow is allowed.
close
close(): void
Closes the custom dialog box. If the dialog box is closed, this API does not take effect.
Example
// xxx.ets
@CustomDialog
struct CustomDialogExample {
@Link textValue: string
@Link inputValue: string
controller?: CustomDialogController
// You can pass in multiple other controllers in the CustomDialog to open one or more other CustomDialogs in the CustomDialog. In this case, you must place the controller pointing to the self at the end.
cancel: () => void = () => {}
confirm: () => void = () => {}
build() {
Column() {
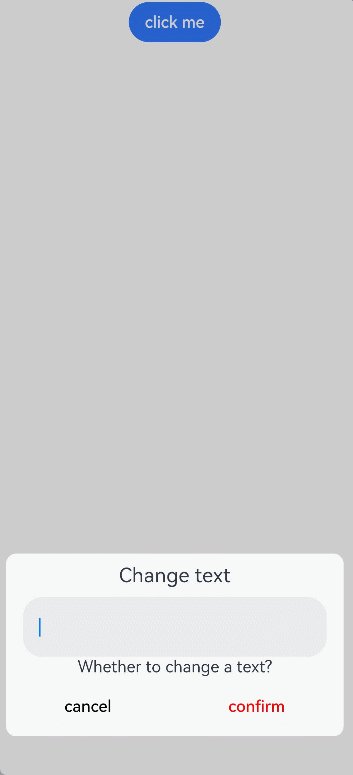
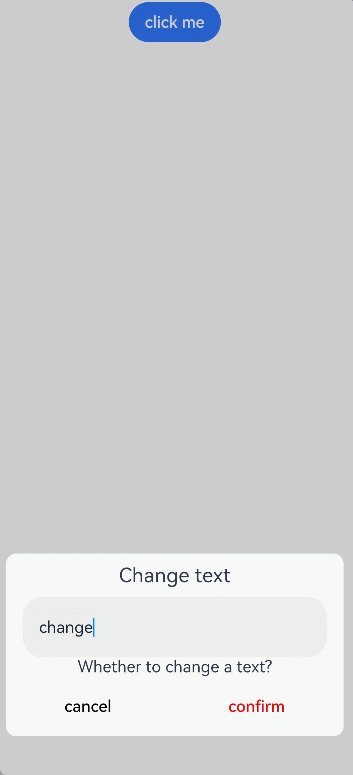
Text('Change text').fontSize(20).margin({ top: 10, bottom: 10 })
TextInput({ placeholder: '', text: this.textValue }).height(60).width('90%')
.onChange((value: string) => {
this.textValue = value
})
Text('Whether to change a text?').fontSize(16).margin({ bottom: 10 })
Flex({ justifyContent: FlexAlign.SpaceAround }) {
Button('cancel')
.onClick(() => {
if (this.controller != undefined) {
this.controller.close()
this.cancel()
}
}).backgroundColor(0xffffff).fontColor(Color.Black)
Button('confirm')
.onClick(() => {
if (this.controller != undefined) {
this.inputValue = this.textValue
this.controller.close()
this.confirm()
}
}).backgroundColor(0xffffff).fontColor(Color.Red)
}.margin({ bottom: 10 })
}.borderRadius(10)
// When using the border or cornerRadius attribute, use it together with the borderRadius attribute.
}
}
@Entry
@Component
struct CustomDialogUser {
@State textValue: string = ''
@State inputValue: string = 'click me'
dialogController: CustomDialogController|null = new CustomDialogController({
builder: CustomDialogExample({
cancel: this.onCancel,
confirm: this.onAccept,
textValue: $textValue,
inputValue: $inputValue
}),
cancel: this.existApp,
autoCancel: true,
alignment: DialogAlignment.Bottom,
offset: { dx: 0, dy: -20 },
gridCount: 4,
customStyle: false,
backgroundColor: 0xd9ffffff,
cornerRadius: 10,
})
// Set dialogController to null when the custom component is about to be destructed.
aboutToDisappear() {
this.dialogController = null // Set dialogController to null.
}
onCancel() {
console.info('Callback when the first button is clicked')
}
onAccept() {
console.info('Callback when the second button is clicked')
}
existApp() {
console.info('Click the callback in the blank area')
}
build() {
Column() {
Button(this.inputValue)
.onClick(() => {
if (this.dialogController != null) {
this.dialogController.open()
}
}).backgroundColor(0x317aff)
}.width('100%').margin({ top: 5 })
}
}

你可能感兴趣的鸿蒙文章
harmony 鸿蒙ArkTS-based Declarative Development Paradigm
- 所属分类: 后端技术
- 本文标签: