harmony 鸿蒙CalendarPicker
CalendarPicker
日历选择器组件,提供下拉日历弹窗,可以让用户选择日期。
说明:
该组件从API Version 10开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。
子组件
无
接口
CalendarPicker(options?: CalendarOptions)
属性
除支持通用属性外,还支持以下属性:
| 名称 | 参数类型 | 描述 |
|---|---|---|
| edgeAlign | alignType: CalendarAlign,offset?: Offset | 设置选择器与入口组件的对齐方式。 -alignType: 对齐方式类型。 默认值:CalendarAlign .END。 -offset: 按照对齐类型对齐后,选择器相对入口组件的偏移量。 默认值:{dx: 0, dy: 0}。 |
| textStyle | PickerTextStyle | 设置入口区的文本颜色、字号、字体粗细。 |
事件
除支持通用事件,还支持以下事件:
| 名称 | 功能描述 |
|---|---|
| onChange(callback: (value: Date) => void) | 选择日期时触发该事件。 value:选中的日期值 |
CalendarOptions对象说明
| 参数名 | 参数类型 | 必填 | 参数描述 |
|---|---|---|---|
| hintRadius | number |Resource | 否 | 描述日期选中态底板样式。 默认值:底板样式为圆形。 说明: hintRadius为0,底板样式为直角矩形。hintRadius为0 ~ 16,底板样式为圆角矩形。hintRadius>=16,底板样式为圆形 |
| selected | Date | 否 | 设置选中项的日期。 默认值:当前系统日期。 |
CalendarAlign枚举说明
从API version 9开始,该接口支持在ArkTS卡片中使用。
| 名称 | 描述 |
|---|---|
| START | 设置选择器与入口组件左对齐的对齐方式。 |
| CENTER | 设置选择器与入口组件居中对齐的对齐方式。 |
| END | 设置选择器与入口组件右对齐的对齐方式。 |
示例
// xxx.ets
@Entry
@Component
struct CalendarPickerExample {
private selectedDate: Date = new Date()
build() {
Column() {
Text('月历日期选择器').fontSize(30)
Column() {
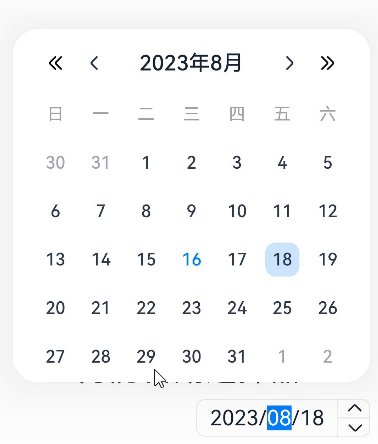
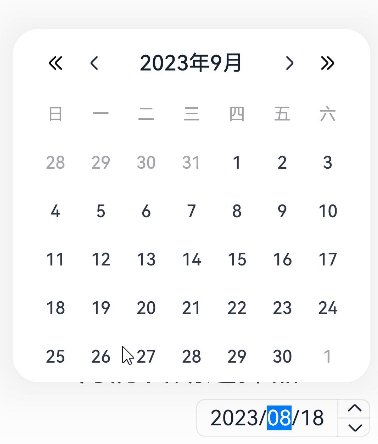
CalendarPicker({ hintRadius: 10, selected: this.selectedDate })
.edgeAlign(CalendarAlign.END)
.textStyle({ color: "#ff182431", font: { size: 20, weight: FontWeight.Normal } })
.margin(10)
.onChange((value) => {
console.info("CalendarPicker onChange:" + JSON.stringify(value))
})
}.alignItems(HorizontalAlign.End).width("100%")
}.width('100%').margin({top:350})
}
}

你可能感兴趣的鸿蒙文章
harmony 鸿蒙@ohos.arkui.advanced.Counter(计数器组件)
harmony 鸿蒙@ohos.arkui.advanced.SegmentButton(分段按钮)
0
赞
- 所属分类: 后端技术
- 本文标签: