harmony 鸿蒙Touch Event
Touch Event
A touch event is triggered when a finger is pressed, slides, or is lifted from a component.
NOTE
This event is supported since API version 7. Updates will be marked with a superscript to indicate their earliest API version.
Events
| Name | Bubbling Supported | Description |
|---|---|---|
| onTouch(event: (event?: TouchEvent) => void) | Yes | Invoked when a touch event is triggered. For details about event, see TouchEvent. |
TouchEvent
| Name | Type | Description |
|---|---|---|
| type | TouchType | Type of the touch event. |
| touches | Array<TouchObject> | All finger information. |
| changedTouches | Array<TouchObject> | Finger information changed. |
| stopPropagation | () => void | Stops the event from bubbling upwards or downwards. |
| timestamp8+ | number | Timestamp of the event. It is the interval between the time when the event is triggered and the time when the system starts, in nanoseconds. |
| target8+ | EventTarget | Display area of the element that triggers the gesture event. |
| source8+ | SourceType | Event input device. |
| getHistoricalPoints10+ | Array<HistoricalPoint> | All historical points of the current frame (the touch event frequency of a frame varies by device, and all touch events of the current frame are referred to as historical points). |
TouchObject
| Name | Type | Description |
|---|---|---|
| type | TouchType | Type of the touch event. |
| id | number | Unique identifier of a finger. |
| x | number | X coordinate of the touch point relative to the upper left corner of the component being touched. |
| y | number | Y coordinate of the touch point relative to the upper left corner of the component being touched. |
| windowX10+ | number | X coordinate of the touch point relative to the upper left corner of the application window. |
| windowY10+ | number | Y coordinate of the touch point relative to the upper left corner of the application window. |
| displayX10+ | number | X coordinate of the touch point relative to the upper left corner of the application screen. |
| displayY10+ | number | Y coordinate of the touch point relative to the upper left corner of the application screen. |
| screenX(deprecated) | number | X coordinate of the touch point relative to the upper left corner of the application window. This API is deprecated since API version 10. You are advised to use windowX instead. |
| screenY(deprecated) | number | Y coordinate of the touch point relative to the upper left corner of the application window. This API is deprecated since API version 10. You are advised to use windowY instead. |
HistoricalPoint10+
| Name | Type | Description |
|---|---|---|
| touchObject | TouchObject | Basic information of the historical point. |
| size | number | Size of the contact area between the finger and screen for the historical point. Default value: 0 |
| force | number | Touch force of the historical point. Default value: 0 Value range: [0,1]. A larger value indicates a greater touch force. The support for this API varies by device. Currently, it is only available on tablets. |
| timestamp | number | Timestamp of the historical point. It is the interval between the time when the event is triggered and the time when the system starts, in nanoseconds. |
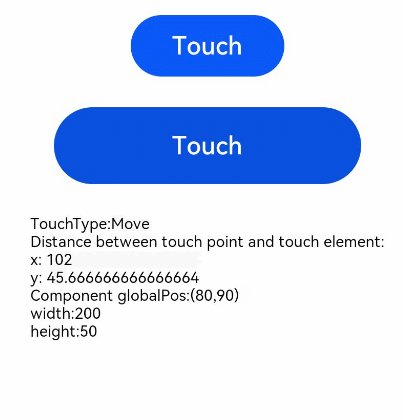
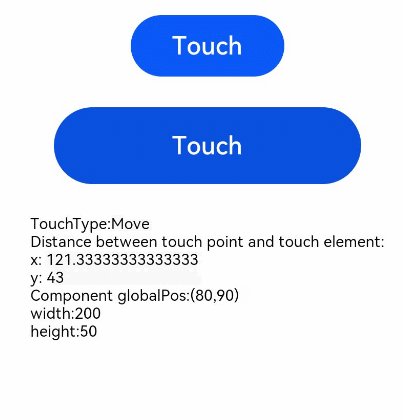
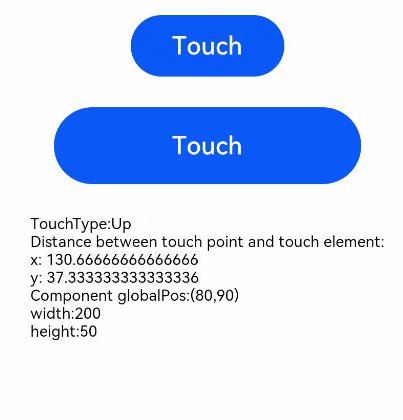
Example
// xxx.ets
@Entry
@Component
struct TouchExample {
@State text: string = ''
@State eventType: string = ''
build() {
Column() {
Button('Touch').height(40).width(100)
.onTouch((event?: TouchEvent) => {
if(event){
if (event.type === TouchType.Down) {
this.eventType = 'Down'
}
if (event.type === TouchType.Up) {
this.eventType = 'Up'
}
if (event.type === TouchType.Move) {
this.eventType = 'Move'
}
this.text = 'TouchType:' + this.eventType + '\nDistance between touch point and touch element:\nx: '
+ event.touches[0].x + '\n' + 'y: ' + event.touches[0].y + '\nComponent globalPos:('
+ event.target.area.globalPosition.x + ',' + event.target.area.globalPosition.y + ')\nwidth:'
+ event.target.area.width + '\nheight:' + event.target.area.height
}
})
Button('Touch').height(50).width(200).margin(20)
.onTouch((event?: TouchEvent) => {
if(event){
if (event.type === TouchType.Down) {
this.eventType = 'Down'
}
if (event.type === TouchType.Up) {
this.eventType = 'Up'
}
if (event.type === TouchType.Move) {
this.eventType = 'Move'
}
this.text = 'TouchType:' + this.eventType + '\nDistance between touch point and touch element:\nx: '
+ event.touches[0].x + '\n' + 'y: ' + event.touches[0].y + '\nComponent globalPos:('
+ event.target.area.globalPosition.x + ',' + event.target.area.globalPosition.y + ')\nwidth:'
+ event.target.area.width + '\nheight:' + event.target.area.height
}
})
Text(this.text)
}.width('100%').padding(30)
}
}

你可能感兴趣的鸿蒙文章
harmony 鸿蒙ArkTS-based Declarative Development Paradigm
0
赞
- 所属分类: 后端技术
- 本文标签: