harmony 鸿蒙多态样式
多态样式
设置组件不同状态下的样式。
说明:
从API version 8开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。
从API version 11开始支持另一种写法attributeModifier,可根据开发者需要动态设置属性。
多态样式仅支持通用属性。如果多态样式不生效,则该属性可能为组件的私有属性,例如:fontColor、TextInput组件的backgroundColor等。此时,可以通过attributeModifier动态设置组件属性来解决此问题。
stateStyles
stateStyles(value: StateStyles): T
设置组件不同状态的样式。
卡片能力: 从API version 9开始,该接口支持在ArkTS卡片中使用。
原子化服务API: 从API version 11开始,该接口支持在原子化服务中使用。
系统能力: SystemCapability.ArkUI.ArkUI.Full
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| value | StateStyles | 是 | 设置组件不同状态的样式。 |
返回值:
| 类型 | 说明 |
|---|---|
| T | 返回当前组件。 |
StateStyles
卡片能力: 从API version 9开始,该接口支持在ArkTS卡片中使用。
原子化服务API: 从API version 11开始,该接口支持在原子化服务中使用。
| 状态名称 | 类型 | 必填 | 描述 |
|---|---|---|---|
| normal | ()=>void | 否 | 组件无状态时的样式。 |
| pressed | ()=>void | 否 | 组件按下状态的样式。 |
| disabled | ()=>void | 否 | 组件禁用状态的样式。 |
| focused | ()=>void | 否 | 组件获焦状态的样式。 |
| clicked | ()=>void | 否 | 组件点击状态的样式。 |
| selected10+ | ()=>void | 否 | 组件选中状态的样式。 |
selected选中状态说明
| 组件 | 支持的参数/属性 | 起始API版本 |
|---|---|---|
| Checkbox | select | 10 |
| CheckboxGroup | selectAll | 10 |
| Radio | checked | 10 |
| Toggle | isOn | 10 |
| ListItem | selected | 10 |
| GridItem | selected | 10 |
| MenuItem | selected | 10 |
pressed和clicked状态说明
- 当clicked和pressed同时在一个组件上使用时,只有后注册的状态才能生效。
示例
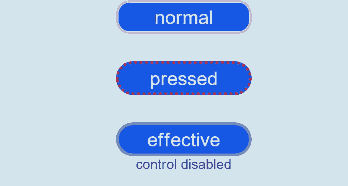
示例1(设置Text多态样式)
该示例展示了状态为pressed和disabled时Text组件的样式变化。
// xxx.ets
@Entry
@Component
struct StyleExample {
@State isEnable: boolean = true
@Styles pressedStyles():void {
.backgroundColor("#ED6F21")
.borderRadius(10)
.borderStyle(BorderStyle.Dashed)
.borderWidth(2)
.borderColor("#33000000")
.width(120)
.height(30)
.opacity(1)
}
@Styles disabledStyles():void {
.backgroundColor("#E5E5E5")
.borderRadius(10)
.borderStyle(BorderStyle.Solid)
.borderWidth(2)
.borderColor("#2a4c1919")
.width(90)
.height(25)
.opacity(1)
}
@Styles normalStyles():void {
.backgroundColor("#0A59F7")
.borderRadius(10)
.borderStyle(BorderStyle.Solid)
.borderWidth(2)
.borderColor("#33000000")
.width(100)
.height(25)
.opacity(1)
}
build() {
Flex({ direction: FlexDirection.Column, alignItems: ItemAlign.Center }) {
Text("normal")
.fontSize(14)
.fontColor(Color.White)
.opacity(0.5)
.stateStyles({
normal: this.normalStyles,
})
.margin({ bottom: 20 })
.textAlign(TextAlign.Center)
Text("pressed")
.backgroundColor("#0A59F7")
.borderRadius(20)
.borderStyle(BorderStyle.Dotted)
.borderWidth(2)
.borderColor(Color.Red)
.width(100)
.height(25)
.opacity(1)
.fontSize(14)
.fontColor(Color.White)
.stateStyles({
pressed: this.pressedStyles,
})
.margin({ bottom: 20 })
.textAlign(TextAlign.Center)
Text(this.isEnable == true ? "effective" : "disabled")
.backgroundColor("#0A59F7")
.borderRadius(20)
.borderStyle(BorderStyle.Solid)
.borderWidth(2)
.borderColor(Color.Gray)
.width(100)
.height(25)
.opacity(1)
.fontSize(14)
.fontColor(Color.White)
.enabled(this.isEnable)
.stateStyles({
disabled: this.disabledStyles,
})
.textAlign(TextAlign.Center)
Text("control disabled")
.onClick(() => {
this.isEnable = !this.isEnable
console.log(`${this.isEnable}`)
})
}
.width(350).height(300)
}
}

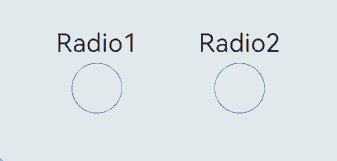
示例2(设置Radio多态样式)
该示例展示了状态为selected时Radio组件的样式变化。
// xxx.ets
@Entry
@Component
struct Index {
@State value: boolean = false
@State value2: boolean = false
@Styles
normalStyles(): void{
.backgroundColor("#E5E5E1")
}
@Styles
selectStyles(): void{
.backgroundColor("#ED6F21")
.borderWidth(2)
}
build() {
Flex({ direction: FlexDirection.Row, justifyContent: FlexAlign.Center, alignItems: ItemAlign.Center }) {
Column() {
Text('Radio1')
.fontSize(25)
Radio({ value: 'Radio1', group: 'radioGroup1' })
.checked(this.value)
.height(50)
.width(50)
.borderWidth(0)
.borderRadius(30)
.onClick(() => {
this.value = !this.value
})
.stateStyles({
normal: this.normalStyles,
selected: this.selectStyles,
})
}
.margin(30)
Column() {
Text('Radio2')
.fontSize(25)
Radio({ value: 'Radio2', group: 'radioGroup2' })
.checked($$this.value2)
.height(50)
.width(50)
.borderWidth(0)
.borderRadius(30)
.stateStyles({
normal: this.normalStyles,
selected: this.selectStyles,
})
}
.margin(30)
}.padding({ top: 30 })
}
}

你可能感兴趣的鸿蒙文章
0
赞
- 所属分类: 后端技术
- 本文标签: