harmony 鸿蒙<marquee> Development
<marquee> Development
The <marquee> component displays single-line scrolling text. For details, see marquee.
Creating a <marquee> Component
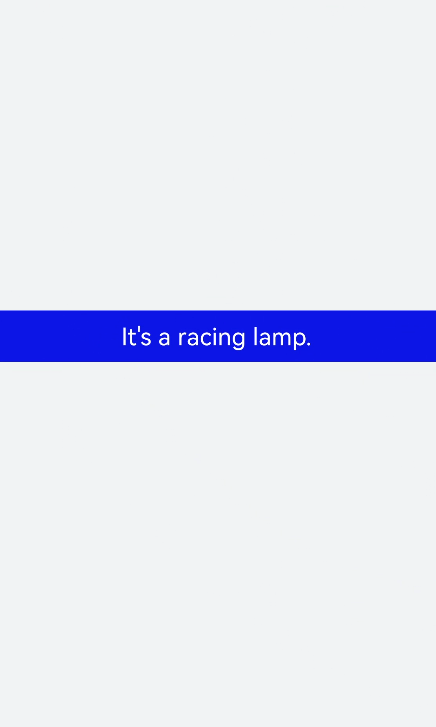
Create a <marquee> component in the .hml file under pages/index.
<!-- xxx.hml -->
<div class="container">
<marquee style="width: 100%;height: 80px; color: #ffffff; background-color: #0820ef;padding-left: 200px;">It's a racing lamp.</marquee>
</div>
/* xxx.css */
.container {
width: 100%;
height: 100%;
flex-direction: column;
justify-content: center;
align-items: center;
background-color: #F1F3F5;
}

Setting Attributes and Styles
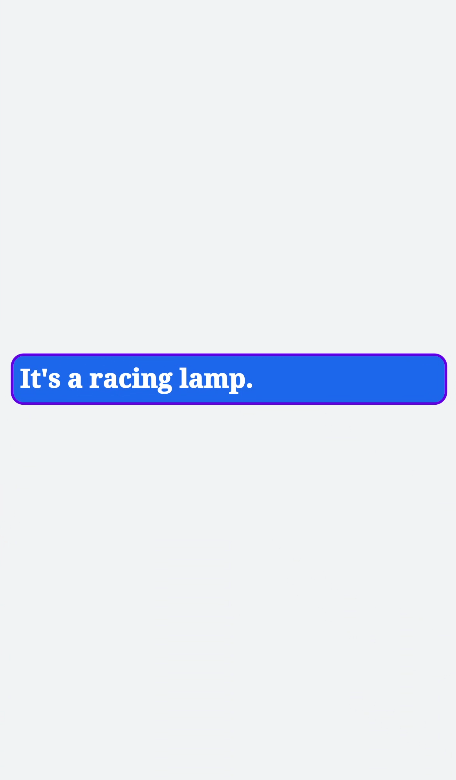
Set the color and font-weight attributes to define the color, font weight, and border style of marquee text.
<!-- xxx.hml -->
<div class="container">
<marquee class="custommarquee">It's a racing lamp.</marquee>
</div>
/* xxx.css */
.container {
width: 100%;
height: 100%;
flex-direction: column;
justify-content: center;
align-items: center;
background-color: #F1F3F5;
}
.custommarquee {
width: 100%;
height: 80px;
padding: 10px;
margin: 20px;
border: 4px solid #6712f1;
border-radius: 20px;
font-size: 40px;
color: #ffffff; font-weight: bolder;
font-family: serif;
background-color: #1567f3;
}

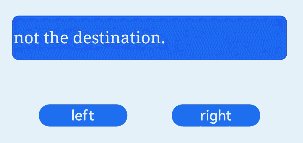
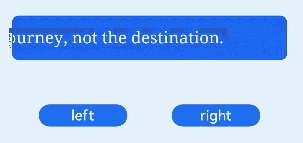
Set the scrollamount, loop, and direction attributes to define the maximum scroll length, number of scrolling times, and text scrolling direction.
<!-- xxx.hml -->
<div class="tutorial-page">
<div class="mymarquee">
<marquee loop="{{loopval}}" scrollamount="{{scroll}}" direction="{{isleft}}" class="marqueetext" id="testmarquee" onclick="makestart">
Life is a journey, not the destination.
</marquee>
</div>
<div style="width: 600px;height: 150px;flex-direction: row;justify-content: space-around;">
<button onclick="setleft" value="left"></button>
<button onclick="setright" value="right"></button>
</div>
</div>
/* xxx.css */
.tutorial-page {
width: 750px;
height: 100%;
flex-direction: column;
align-items: center;
justify-content: center;
background-color: #F1F3F5;
}
.marqueetext {
color: #ffffff;
font-family: serif;
font-size: 37px;
}
.mymarquee {
margin-top: 20px;
width:100%;
height: 100px;
margin-left: 50px;
margin-right: 50px;
border: 1px solid #6712f1;
background-color: #1567f3;
border-radius: 15px;
align-items: center;
}
button{
width: 200px;
height: 80px;
margin-top: 100px;
}
// xxx.js
export default {
private: {
loopval: -1,
scroll: 10,
isleft: "left",
},
onInit(){
},
setleft(e) {
this.isleft = "left"
},
setright(e) {
this.isleft = "right"
},
makestart(e) {
this.$element('testmarquee').start()
}
}
NOTE
When the value of loop is less than or equal to 0, the marquee scrolls continuously. If loop is not set, the default value -1 is used.

Example Scenario
In this example, you can control the scrolling of marquee text.
Set loop to 1. When scrolling ends, trigger a finish event to increase the number of scrolling times by 1 and change the font color to a random color. Then, call the start method to start scrolling again.
<!-- xxx.hml -->
<div class="tutorial-page">
<div class="mymarquee">
<marquee style="color: {{color1}}" loop="{{loopval}}" scrollamount="{{scroll}}" direction="{{isleft}}" class="marqueetext"
id="testmarquee" onfinish="setfinish">
Life is a journey, not the destination.
</marquee>
</div>
<div style="width: 600px;height: 150px;flex-direction: row;justify-content: space-around;">
<button onclick="makestart" value="start"></button>
<button onclick="makestop" value="stop"></button>
</div>
</div>
/* xxx.css */
.tutorial-page {
width: 750px;
height: 100%;
flex-direction: column;
align-items: center;
justify-content: center;
}
.marqueetext {
font-size: 37px;
}
.mymarquee {
margin-top: 20px;
width:100%;
height: 100px;
margin-left: 50px;
margin-right: 50px;
border: 1px solid #dc0f27;
border-radius: 15px;
align-items: center;
}
button{
width: 200px;
height: 80px;
margin-top: 100px;
}
// xxx.js
export default {
private: {
loopval: 1,
scroll: 8,
color1: 'red'
},
onInit(){
},
setfinish(e) {
this.loopval= this.loopval + 1,
this.r = Math.floor(Math.random()*255),
this.g = Math.floor(Math.random()*255),
this.b = Math.floor(Math.random()*255),
this.color1 = 'rgba('+ this.r +','+ this.g +','+ this.b +',0.8)',
this.$element('testmarquee').start(),
this.loopval= this.loopval - 1
},
makestart(e) {
this.$element('testmarquee').start()
},
makestop(e) {
this.$element('testmarquee').stop()
}
}

你可能感兴趣的鸿蒙文章
harmony 鸿蒙Atomic Service Full Screen Launch Component (FullScreenLaunchComponent)
harmony 鸿蒙Arc Button (ArcButton)
harmony 鸿蒙Frame Animation (ohos.animator)
harmony 鸿蒙Implementing Property Animation
- 所属分类: 后端技术
- 本文标签: