harmony 鸿蒙circle
circle
NOTE
This component is supported since API version 7. Updates will be marked with a superscript to indicate their earliest API version.
The <circle> component is used to draw circles.
Required Permissions
None
Child Components
The following are supported: <animate>, <animateMotion>, and <animateTransform>.
Attributes
The universal attributes and the attributes listed below are supported.
| Name | Type | Default Value | Mandatory | Description |
|---|---|---|---|---|
| id | string | - | No | Unique ID of the component. |
| cx | <length>|<percentage> | 0 | No | X-coordinate of the circle center. Attribute animations are supported. |
| cy | <length>|<percentage> | 0 | No | Y-coordinate of the circle center. Attribute animations are supported. |
| r | <length>|<percentage> | 0 | No | Radius of the circle. Attribute animations are supported. |
Example
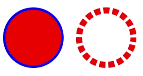
<!-- xxx.hml -->
<div class="container">
<svg fill="white" width="400" height="400">
<circle cx="60" cy="200" r="50" stroke-width="4" fill="red" stroke="blue"></circle>
<circle cx="180" cy="200" r="50" stroke-width="10" stroke="red" stroke-dasharray="10 5" stroke-dashoffset="3"></circle>
</svg>
</div>

你可能感兴趣的鸿蒙文章
harmony 鸿蒙JavaScript-compatible Web-like Development Paradigm
0
赞
- 所属分类: 后端技术
- 本文标签: