harmony 鸿蒙UI Development (ArkTS-based Declarative Development Paradigm) Overview
UI Development (ArkTS-based Declarative Development Paradigm) Overview
Powered by the ArkTS-based declarative development paradigm, ArkUI is a simplified, high-performance UI development framework for cross-device applications. It provides the capabilities required for building the application UI, including:
- ArkTS
ArkTS is the preferred programming language for application development. As a superset of TypeScript (TS for short), it contains all TS features and added features, including declarative UI description, custom components, dynamic UI element extension, state management, and rendering control. State management in ArkTS provides clear page re-render processes and pipes through decorators with different functions. It covers UI component states and application states, allowing for a comprehensive data update and UI rendering mechanism across the application. To learn more about ArkTS, see Getting Started with ArkTS.
- Layout
Layout defines how components are laid out in the UI. ArkUI offers a diverse array of layouts. Besides the basic layouts, such as linear, stack, flex, and relative, you also have access to the advanced layouts, including list, grid, and swiper, for more complex UI design needs.
- Component
Components are essential elements of the UI, working together to shape the UI. They can be classified as built-in components provided by ArkUI and custom components defined by developers. The built-in components include buttons, radio buttons, progress indicators, and text. You can set the rendering effect of these components in method chaining mode. You can combine built-in components to create custom components. In this way, page components are divided into independent UI units to implement individual creation, development, and reuse of different units on pages, making pages more engineering-oriented.
- Page routing and component navigation
An application may contain a good many pages, and each page may come with multiple components. You can implement page routing to navigate users between pages and use navigation components to navigate them between components.
- Graphics
ArkUI offers diversified graphics capabilities, including capabilities to display images in various formats and custom drawing capabilities. By leveraging these capabilities, you can easily bring your custom drawing ideas into reality.
- Animation
Apart from animations embedded in components, ArkUI offers additional animation features: attribute animation, explicit animation, transition animation, and animation APIs. You can customize animation tracks by calling the provided animation APIs in addition to using the encapsulated physical models.
- Interaction event
Interaction events are important for interactions between the UI and users. ArkUI allows users to interact with your application UI, with support for various universal events and gesture events. Universal events include touch events, mouse events, key events, and focus events. Gesture events accept single gestures (tap, long press, pan, pinch, rotation, and swipe), and a combination of gestures.
- Customization
ArkUI offers comprehensive customization capabilities for UI development and personalization: custom combinations, extensions, nodes, and rendering techniques.
Highlights
Simplified and efficient development
- Simple code: You can describe the UI in pseudo-natural language, without caring about how the framework implements UI drawing and rendering.
- Data-driven UI change: This allows you to better focus on your service logic processing. When the UI changes, you do not need to write code for switching between different UIs. Instead, you only need to write the data that causes the UI change and let the framework take over the rest.
- Improved development experience: Just code to get the UI developed.
High performance
- Declarative UI frontend and backend layering: The UI backend, constructed using the C++ programming language, provides basic components, layout, animations, interaction events, component state management, and rendering pipelines for the frontend.
- Language compiler and runtime optimization: The productivity punch includes unified bytecode, efficient Foreign Function Interface (FFI), ahead-of-time (AOT), engine minimization, and type optimization.
Promising ecosystem ArkUI can gain traction with its relatively neutral and friendly programming language. It can tap on the ecosystems of mainstream languages ecosystem and pushed toward a steady revolutionary path with standards organizations.
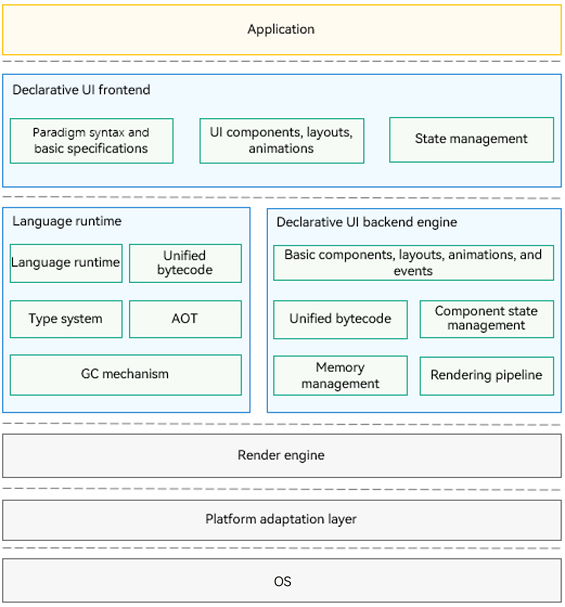
Architecture
Figure 1 Overall architecture

Declarative UI frontend Provides basic language specifications of the UI development paradigm, built-in UI components, layouts, and animations, and multiple state management mechanisms, with a wide array of APIs for you to call as required.
Language runtime Provides the parsing capability for the UI paradigm syntax and allows for cross-language API calls for a high-performance operating environment of the TS language.
Declarative UI backend engine Provides UI rendering pipelines that are compatible with different development paradigms, multiple basic components, layout calculation, animations, and interaction events, with state management and drawing capabilities.
Render engine Provides efficient drawing capabilities, which enable rendering instructions collected by the rendering pipeline to be drawn to the screen.
Platform adaptation layer Provides abstract APIs to connect to different systems, such as system rendering pipelines and lifecycle scheduling.
Development Process
The table below lists the main tasks involved in UI development with ArkUI.
| Task | Description | Guide |
|---|---|---|
| Get started with ArkTS | Learn the basic syntax, state management, and rendering control scenarios of ArkTS. | - Basic Syntax Overview - State Management - Rendering Control |
| Develop the layout | Understand the common layouts. | - Layout Overview |
| Add components | Understand how to use common built-in components and create custom components. | - Common Components - Custom Components |
| Set component navigation and page routing | Learn how to set up navigation between components and page routing. | - Component Navigation (Recommended) - Page Routing |
| Use text | Discover how to work with text components such as text boxes, rich text, and styled strings. | - Text Display - Text Input - Rich Text - Symbol Glyph - Styled String |
| Use popup windows | Learn when and how to use popup windows. | - Dialog Box Overview - Menu Control (Menu) - Popup - Modal Page Overview - Using Toasts - Managing Overlays |
| Use graphics | Understand how to display images, draw custom geometry, and make custom graphics on the canvas. | - Drawing Geometric Shapes - Drawing Custom Graphics Using the Canvas |
| Apply animations | Learn the typical scenarios of applying animations on components and pages. | - Property Animation - Transition Animation - Particle Animation - Component Animation - Traditional Curve - Animation Smoothing - Blur Effect - Frame Animation |
| Bind events | Learn the basic concepts of events and how to use common events and gesture events. | - Universal Events - Gesture Events |
| Use customization capabilities | Learn the basic concepts of custom capabilities and how to apply them. | - Custom Node - Custom Extension |
| Use the mirroring capability | Learn the basic concepts of the mirroring capability and how to apply it. | - Using the Mirroring Capability |
| Support aging-friendly design | Learn about the use cases and methods for aging-friendly design. | - Supporting Aging-Friendly Design |
| Set the theme | Explore application-level and page-level theme setting capabilities. | - Configuring In-Application Theme Skinning |
| Use the UI context API for UI operations | Learn how to use the corresponding APIs in UIContext to obtain objects bound to instances. | - Using the UI Context API for UI Operations |
| Launch pages across processes | Discover methods to launch atomic services in full-screen mode. | - Atomic Service Full Screen Launch Component |
| Use NDK APIs to build UIs | Understand the capabilities provided by ArkUI NDK APIs and how to create UIs through NDK APIs. | - Integrating with ArkTS Pages - Listening for Component Events - Using Animations - Developing a Long List with Lazy Loading - Building Dialog Boxes - Building Custom Components - Embedding ArkTS Components - Integrating Accessibility Through XComponent |
General Rules
- Default Unit
The default unit for input parameters representing length is vp, which means that input parameters of number type, as well as the number units in Length and Dimension types, are in vp.
- Abnormal Value Processing
If the input parameter is undefined, null, or an invalid value, the following processing rules apply:
(1) If a default value is specified for the parameter, it is used.
(2) If no default value is specified for the parameter, the property or API associated with that parameter is ineffective.
你可能感兴趣的鸿蒙文章
harmony 鸿蒙Atomic Service Full Screen Launch Component (FullScreenLaunchComponent)
harmony 鸿蒙Arc Button (ArcButton)
harmony 鸿蒙Frame Animation (ohos.animator)
harmony 鸿蒙Implementing Property Animation
- 所属分类: 后端技术
- 本文标签: